An diesem Mittwoch haben wir einen Basic-Artikel zum Thema WordPress SEO für euch. Alle, die noch nie oder bisher eher selten mit WordPress gearbeitet haben, können sich hier bestimmt noch den einen oder anderen Tipp holen. WordPress als CMS bietet schon von Grund auf einige nützliche Voreinstellungen, die im Vergleich zu anderen Content-Management-Systemen dem Webmaster bzw. SEO einiges an Arbeit abnehmen. Da es in diesem Artikel speziell um das Thema WordPress SEO geht und wir den Rahmen unseres Mittwochsartikels nicht sprengen wollen, setzen wir ein zuvor installiertes WordPress-System voraus.
Allgemeine WordPress-Einstellungen
Die wichtigsten Einstellungen findet man im Backend von WordPress, welches sich über die URL http://www.domain.de/wp-admin aufrufen lässt. Hier gibt es einige Voreinstellung, die man aus SEO-Sicht unbedingt verändern sollte.
Diese befinden sich unter dem Menüpunkt Einstellungen:
![]()
Der Blogtitel und der Slogan sollten unbedingt vollständig ausgefüllt werden, weil daraus häufig der Title und die Description für einzelne Seiten dynamisch erzeugt werden. Die dort eingetragenen Inhalte sind auch das, was in den Suchergebnissen von Google als Snippet angezeigt wird. Hier gibt es aus SEO-Sicht jedoch ein Problem: Als SEO möchten wir natürlich auf allen Unterseiten einen individuellen Title und eine Description haben. Für die einzelnen Artikel und die statischen Seiten gelingt dies auch zum Teil, allerdings gibt es keine Möglichkeit, die Übersichtsseiten zu individualisieren. An diesem Punkt sollte man über den Einsatz eines SEO PlugIns nachdenken. Dieses bietet die Möglichkeit, für jeden einzelnen Artikel bzw. für jede Seite individuelle Angaben festzulegen. Mehr dazu erfahrt ihr im Abschnitt „SEO PlugIns“.
WordPress liefert standardmäßig einen Newsfeed, den man etwas anpassen sollte. Im Newsfeed sollte lediglich eine Kurzfassung der Artikel angeteast werden, um den interessierten Abonnenten zum weiteren Lesen auf die eigene Webseite weiterzuleiten.
Wählt unter Einstellungen –> Lesen –> Zeige im Newsfeed den Punkt Kurzfassung.

Hier geht es um die Sichtbarkeit des Blogs. Wer mit seinem Blog in den Suchergebnissen erscheinen möchte, sollte auf keinen Fall vergessen, die Standardeinstellung unter diesem Menüpunkt zu ändern. Tut man dies nicht, werden sämtliche Suchmaschinen blockiert und die Seite wird nicht in den Indizes der Suchmaschinen erscheinen. Unter dem Punkt Einstellungen –> Privatsphäre –> Sichtbarkeit des Blogs solltet ihr unbedingt den Punkt „Mein Blog soll für jeden, Suchmaschinen und Web-Archivierer eingeschlossen, sichtbar sein.“ auswählen.

Wie ihr bereits in unserem Gastartikel „Inhalt statt Technik – Was gute URLs von schlechten unterscheidet“ lesen konntet, spielt die URL-Struktur einer Seite eine wichtige Rolle für das Ranking. Auch haben wir bereits gelernt, dass eher statische URLs als dynamische von Suchmaschinen indexiert werden. Ein weiterer Vorteil ist die Möglichkeit, ein wichtiges Keyword in der URL unterzubringen. Deshalb sollten die dynamischen URLs via .htaccess-Datei in statische URLs umgewandelt werden. Keine Angst, es ist nicht notwendig, dass ihr dort selbst Hand anlegt. In der Grundeinstellung verzichtet WordPress zwar auf statische URLs, bietet allerdings in den Einstellungen die Möglichkeit, die dynamischen URLs in statische umzuwandeln.
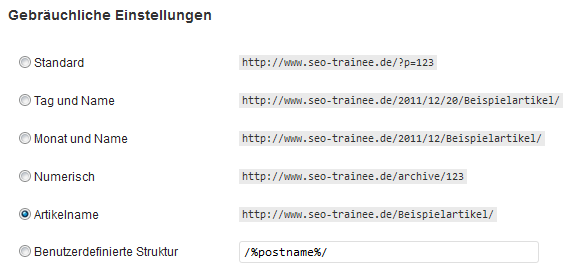
Beispiele für Standard-URLs, die durch WordPress erzeugt werden:
http://www.domain.de/?p=1 –> Dynamische URL eines Artikels.
http://www. domain.de/?page_id=2 –> Dynamische URL einer statischen Seite.

Neben fünf vordefinierten Varianten lässt WordPress auch eine eigene Struktur zu. Hierfür werden sogenannte Structure Tags eingesetzt. Wem das zu kompliziert ist, der kann sich auch einfach für eine der vorgeschlagenen Varianten entscheiden. Für eine zeitlose und saubere URL empfehlen wir die Struktur „Artikelname“.
Optional lässt sich noch eine Basis für Kategorien und Schlagwörter festlegen. Diese erscheint immer dann in der URL, wenn ein Besucher des Blogs auf eine Kategorie oder auf ein Tag geklickt hat.
Beispiele dafür sind:
https://www.seo-trainee.de/category/onpage-seo/
https://www.seo-trainee.de/tag/seo-wahlen-2011/
Standardmäßig verwendet WordPress hier die englischen Begriffe „category“ und „tag“ als Basis. Wer das nicht möchte, kann in den entsprechenden Feldern eine passendere Basis festlegen.

Nachdem wir nun den ersten Teil, nämlich die Grundeinstellungen, abgehakt haben, können wir anfangen, die ersten Artikel für unseren Blog zu schreiben.
Optimierung von Artikeln
Grundlegend lässt sich zu der Optimierung von Artikeln sagen, dass es immer das Ziel sein sollte, die Texte so zu gestalten, dass sowohl der Leser als auch die Suchmaschine schnell und einfach die Inhalte des Artikels identifizieren können. Dafür gibt es unterschiedliche Maßnahmen, die im Folgenden näher erklärt werden sollen.
Wir alle wissen, wie wichtig die Struktur einer URL ist. In den allgemeinen WordPress-Einstellungen haben wir uns daher bereits für eine statische und sprechende URL entschieden. Gibt man für einen Artikel die dazugehörige Überschrift ein, wandelt WordPress diese Überschrift aufgrund unserer Voreinstellung automatisch in die URL um, unter der der Artikel abrufbar ist. Nehmen wir den Artikel „Recap vom zweiten Online Marketing Frühstück“ auf SEO-Trainee.de als Beispiel: Er ist unter der URL https://www.seo-trainee.de/recap-vom-zweiten-online-marketing-fruehstueck/ erreichbar, WordPress hat also die Artikelüberschrift eins zu eins in die Adresse übernommen.

Das System kann jedoch nicht mit Umlauten und Sonderzeichen umgehen – die Umlaute aus der oben genannten Überschrift mussten händisch korrigiert werden. Wichtig ist also, immer darauf zu achten, dass der Permalink bei Bedarf nachbearbeitet wird. Sprechende URLs steigern die Keyword-Relevanz, dienen der Übermittlung von Seiteninhalten und beeinflussen die Klickrate (CTR) positiv. Sprechende URLs unterstützen sowohl den User als auch die Suchmaschine dabei, die Inhalte einer Seite schneller zu identifizieren.
Artikel sollten auf den Übersichtsseiten, wie zum Beispiel der index.php eines Blogs, lediglich angeteast werden und von dort aus auf den vollständigen Artikel verlinken. Das ist besonders wichtig, um Duplicate Content zu vermeiden. Duplicate Content entsteht dann, wenn der gleiche Inhalt unter zwei unterschiedlichen Adressen erreichbar ist, beispielsweise auf der Übersichtsseite und auf der Artikelseite selbst. Setzt man im HTML Code des Artikels das more-Tag nach einem einleitenden Absatz, werden auf der Übersichtsseite nur die ersten Sätze des Artikels angezeigt und damit Duplicate Content weitestgehend vermieden.
Um einen Text zu strukturieren, sollten unbedingt eine Hauptüberschrift und mehrere Zwischenüberschriften eingesetzt werden. Das erleichtert dem User das Lesen des Textes und es erleichtert Google, sich inhaltlich zu orientieren. Die Überschriften werden als HTML-Elemente h1 bis h6 ausgezeichnet – wobei h1 die Hauptüberschrift darstellt und nur einmal genutzt werden darf und h2 bis h6 als Zwischenüberschriften dienen, die mehrmals eingesetzt werden können. Die Struktur bei WordPress ist jedoch ein wenig anders: Hier wird der Blogname als h1-Überschrift genutzt, die Artikelüberschrift demnach automatisch als h2 gekennzeichnet und die Zwischenüberschriften in h3 bis h6. Es sollte daher immer darauf geachtet werden, dass die Überschriften innerhalb der Artikel bei h3 anfangen, sonst würde die Struktur durcheinandergebracht werden. Außerdem sollten wichtige Keywords in die Überschriften integriert werden, die möglichst am Anfang der Überschrift untergebracht werden sollten.

Für einen WordPress Blog sollten immer Kategorien angelegt werden, in die thematisch unterschiedliche Artikel eingeordnet werden können. Auch hier steht die inhaltliche Orientierung für den User und die Suchmaschine im Vordergrund. Die Kategorien sollten dabei so spezifisch wie möglich benannt werden und falls möglich auch Keywords enthalten. Wichtig ist auch, dass ein Artikel nicht in mehreren Kategorien untergebracht wird, sondern auf ein oder maximal zwei Kategorien beschränkt wird – das erhöht die Themenrelevanz.
Es ist für jeden Artikel möglich bestimmte Schlagwörter hinzuzufügen. Diese Schlagwörter sollen kurz und knapp den Inhalt des Artikels beschreiben und werden in der Regel unter dem Artikel angezeigt. So können der User und die Suchmaschine die Thematik des Textes eingrenzen. Darüber hinaus dienen Schlagwörter der Orientierung auf der Seite, um schneller zu gesuchten Artikeln zu finden.
Es ist empfehlenswert, wichtige Wörter oder Satzteile innerhalb eines Artikels durch Markierungen von dem restlichen Inhalt abzuheben. Das ist beispielsweise durch die Kennzeichnung „bold“ oder „italic“ möglich, die bestimmte Wörter fett oder kursiv darstellen. Hiermit signalisiert man dem Leser und der Suchmaschine, dass diese Wörter besonders wichtig sind.
Generell kann gesagt werden, dass beim Aufbau eines Textes alle wichtigen Informationen eher am Anfang des Artikels stehen sollten. Google bewertet die Inhalte, die möglichst weit oben stehen, als relevanter gegenüber denen, die am Ende eines Artikels platziert sind. Darüber hinaus sollten natürlich nicht nur in den Überschriften wichtige Keywords eingebaut werden, sondern auch im Text selbst. Dabei sollte die Keyword-Dichte nicht mehr als 3% betragen – wobei diese Werte nur eine Orientierung darstellen und immer abhängig vom Inhalt sind. Es empfiehlt sich außerdem, auch Synonyme und Wortvariationen zu verwenden.
Wer seine Artikel mit Bildern bereichern möchte, sollte zwei Dinge unbedingt beachten – den Title und das Alt-Attribut. Beim Einfügen des Bildes hat der Autor die Möglichkeit, dem Bild einen Namen zu geben. Das ist besonders wichtig, da Google die Inhalte von Bildern noch nicht gut identifizieren kann. Der Name des Bildes dient Google dann zur Vermittlung des Inhalts. Zusätzlich zum Title kann auch eine Beschreibung ausgefüllt werden. Das sollte aus zwei Gründen umgesetzt werden: Zum einen wird diese Beschreibung als Alternative angezeigt, falls das Bild nicht geladen werden kann, und zum anderen wird die Beschreibung für Menschen mit einer Sehbehinderung maschinell vorgelesen, wenn diese über ein technisches Eqipment dafür verfügen. Es ist außerdem von Vorteil das Bild bereits im Fließtext anzukündigen – damit gibt man Google die Möglichkeit noch detailliertere Informationen über das Bild zu erhalten.
Bei Links verhält es sich ähnlich wie bei Bildern, auch hier ist es möglich, den Links einen Namen zu geben. Diese Benennung wird dem Leser beim Mouseover angezeigt und sollte kurz erklären, wohin der Link führt. Dabei sollte darauf geachtet werden, dass man für externe Links einstellt, dass der Link in einem neuen Fenster geöffnet wird – man möchte den Leser ja auf seiner Seite halten. Wer die Optimierung von Links ganz genau machen will, gibt im HTML Code des Artikels händisch noch ein Alt-Attribut ein. Auch bei Links dient das der Barrierefreiheit und der Informationsübermittlung an Google.

Bei Videos verhält es sich ähnlich wie bei der Optimierung von Bildern – auch hier hat Google Probleme, die genauen Inhalte zu verstehen. Daher ist es ratsam, das Video bereits im Fließtext anzukündigen und weitestgehend auf die Inhalte einzugehen.
SEO PlugIns
Abschließend wollen wir euch noch kurz und knapp die zwei von uns bevorzugten SEO PlugIns vorstellen. Leider können wir euch in diesem Artikel nicht die ganze Pracht der beiden Plugins präsentieren, aber werden dies in einem eigenen Artikel im neuen Jahr nachholen.
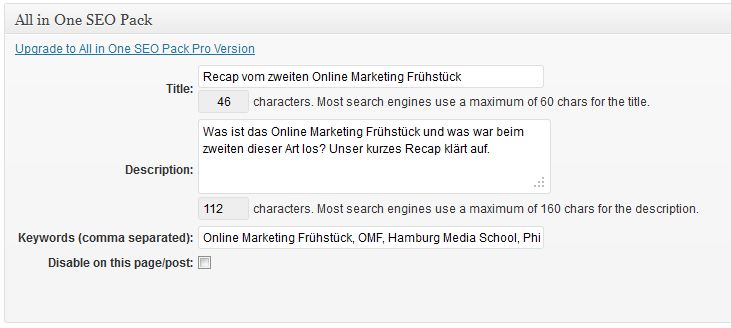
Eines der wohl wichtigsten Punkte für den Einsatz eines SEO PlugIns ist die Individualisierung des Title- und Description-Tags. Das All in One SEO Pack bietet hier eine sehr schöne Möglichkeit. Unterhalb eines jeden Artikels bzw. jeder statischen Seite erscheint ein kleiner Block, innerhalb dessen man die Möglichkeit hat, selbst individuelle Titles, Descriptions und Keywords festzulegen.

Aber nicht nur die Artikel und statische Seiten, sondern auch die Übersichtsseiten lassen sich individualisieren. Des Weiteren bietet das PlugIn Einstellungsmöglichkeiten zur Indexierung, Custom Post Types sowie Canonical URLs.
Auch das PlugIn von Yoast bietet eine gute Möglichkeit der Individualisierung von Title, Description und Keywords. Hier sind die Einstellungsmöglichkeiten noch vielfältiger und man bekommt direkt eine Preview des Snippets angezeigt. Auch im Gesamtumfang hat das PlugIn wesentlich mehr zu bieten als das ALL in One SEO Pack. Neben Einstellungen zu der Indexierung, den Sitemaps, Permalinks und interner Verlinkung bietet das Plugin eine Import- und Exportfunktion an. Auch ein direkter Zugriff auf die .htaccess-Datei ist ohne Serverzugriff möglich.
Für diejenigen, die jetzt neugierig geworden sind, wird es, wie bereits angekündigt, im neuen Jahr einen Artikel zu den SEO PlugIns geben. Dort werden wir die einzelnen Funktionen der Plugins genauer unter die Lupe nehmen.
Eine schöne Vorweihnachtszeit wünschen euch
Phillip, Annika und die SEO Trainees





41 Antworten
Ich bin ebenfalls Davids Meinung. Die H1 sollte pro Unterseite definitiv unterschiedlich sein und das Thema der Unterseite optimal beschreiben. Daran bewertet Google das Thema. Wenn dieses auf jeder Seite gleich ist, weiß Google die Seiten nicht einzuordnen. Und wenn Google etwas nicht einordnen kann, dann heißt das: ab nach hinten.
Da ist vieles mittlerweile eher schädlich für die SEO. Zum Beispiel den Blogtitel als H1. Das ist falscher als es nur sein kann. Der Rest ist ganz ansehnlich
Ich muss sagen, dass Sie sehr beeindruckend und bis zur Marke Artikel geschrieben haben.
Hallo,
vielen Dank für den Artikel:)Ich habe zwei Fragen:
1. Grundsätzlich ist mir die H1-Geschichte klar – auch die voreingestellte WP-Struktur. Was aber nicht klar ist: Auf der Blog-Home, also der Übersichtsseite, werden die einzelen Blog-Artikel ja angerissen. Da Anlayse-Tools haben die vielen h1-überschriften moniert. Daraufhin habe ich in der Content.php die Artikelüberschriften von h1 auf h2 runtergestuft. Jetzt meckern Optimierungs-Tools, dass ich zu viele h2-Überschriften auf der Bloghomepage habe… Langsam bin ich da ratlos, denn eine Übersichtsseite hat doch immer die Schwierigkeiten.
2. die Schlagwörter bzw. Tags, die man als Tag-Cloud sichtbar machen kann: Ich kenne es auch so, dass man möglichst viele, sinnvollw Keywords hinterlegt. Gleichzeitig dienen die Tags als verfeinerte Suche zu den Kategorien. Wenn ich die Schlagworte als Cloud ausweise, was ich mache, bekomme ich irgendwann eine riesen Wolke, wenn ich, wie oben beschrieben, Artikeldetails nenne. Ich bin hier tatsächlich verwirrt: Sollte man lieber übergeordnet sortieren, also lieber Möbel und nicht dann noch Regal, Tischlampe etc) um nicht ein Tag-Spam auf der Seite zu haben oder doch lieber ganz speziell. Da ich über Wohnen, Beauty und Kochen blogge, könnt ihr euch vorstellen, wie riesig eine Tag-Cloud mit Detail-Keywords werden kann. Und: Sind die Schlagworte das gleiche wie die Keyord-meta-Tags – und last but not least: Ist es ratsam Schlagworte zu löschen, um einmal alles neu zu strukturieren – oder generiert man dadurch bei Google Fehlerseiten. Technisch ist es ja kein Problem, aber ich meine halt Googlemäßig. Denn Artikel löscht man normalerweise auch nicht, wie man auch keine urls nachträglich ändert.
So, das war viel, ich hoffe, ihr wisst was ich meine. Da ich wirklich schon ewig diesbezüglich nach Antworten google und 1000 und 1 Antwort bekomme, weiß ich hier nicht weiter.
Ein schöner Artikel,
was hierbei auch erwähnt werden sollte ist die interne Verlinkung auf die man auch Wert legen sollte.
Gruß Mika
super tipps ich hab davon schon einiges umgesetzt und mein alexa rank ist stetig am fallen, also funktioniert es anscheinend echt gut mal schauen bei welcher platierung is stagniere. 🙂
Ich hoffe, die Grundlagen, die ich heute hier gelernt habe, werden mir helfen, im Ranking höher zu krauchen 🙂
Vielen Dank!
Das war wirklich mal ein guter Artikel mit viel WordPress-Know How wie ich es bislang noch nicht kannste. Großes danke und schöne Weihnachtstage-werde sicher wieder reinschauen hier!
Sehr guter Grundlagenartikel.
Beim RSS Feed bin ich anderer Meinung. Grundsätzlich ist es natürlich gut, den Text nur anzureissen statt komplett abzuliefern.(Verweildauer und Klicks auf der Seite)
Allerdings bin ich kein Fan davon immer mit kurzen Feeds getriggert zu werden.
Ich lese die Artikel gerne komplett und daher werden die auch von unserer Seite vollständig ausgeliefert.
Das _Blank Atribut verwenden wir akzentuiert und nachvollziehbar
Erst mal herzlichen Dank für den Überblick, vieles macht man doch, aber nicht alles so bewusst.
Die Diskussion zum _blank fand ich interessant, die unterschiedlichen Meinungen bzgl. Bevormundung…
Ich gehöre auch eher der _blank Fraktion an, denn wenn ich mich selbst verlaufen habe, dann will ich schneller wieder zurück, allerdings stimmt die Ansammlung der Tabs auch wieder eine Rolle, naja und jetzt?
Vielen Dank für den Artikel. Man lernt tatsächlich nie aus und obwohl ich meinte das wichtigste über OnPage bei WordPress zu Wissen, habe ich dazugelernt, wie man den Feed korrekt konfiguriert =)
Vll. bringt das wieder ein oder zwei Plätze im Ranking, dafür gabs auch grad eben 5 Sterne 😉
Vielen Dank für die vielen SEO-Tipps für WordPress-Neulinge. Werde mich gleichmal an die Umsetzung machen.
Cooles Ding für den start.
Bei den Links handelt es sich bei dem beschreibenden Text der erscheint wenn man mit der Maus rüber fährt (auch tooltip genannt) aber nicht um einen Alt-Tag sondern Title-Tag.
Hi Axel,
danke für das Lob und die Anmerkung.
Da haben wir uns im Text wohl nicht ganz klar ausgedrückt. Mit dem Namen für den Link, der beim Mouseover angezeigt wird, war auch das Title-Tag gemeint.
Das Alt-Attribut, das händisch im HTML Code eingetragen werden muss, bezieht sich hierbei nur auf die Barrierefreiheit.
Viele Grüße,
Annika
Gehöre ebenfalls zu den Befürwortern von target=“_blank“. Ich finde die Argumentation der Bevormundung des Users geradezu lächerlich. Wenn der Klickende in der Tat so internetfremd ist, wird es wahrscheinlich um sein PC/Browser-Wissen generell so bestellt sein. Somit entziet sich ihm dann vermutlich die Kenntnis um die Option mit Rechtsklick. Und der Klick aus einen Link ist nicht gleichbedeutend mit einer Ausstiegserklärung – dieser wird ihm nämlich ohne _blank „aufgezwungen“, um mal in dieser überzogenen Perspektive zu verweilen. also in Summe Benutzer- und mithin menschenfreundlicher, die Blank-Diktatur der bitterbösen Webmaster of the Universe.
Mich, als sehr erfahrenen Nutzer, stören Verweise im aktuellen Fenster bei externem Content sehr – ist sowas wie ne Später- oder Querlesen-Liste.
Zu WordPress: benutz ich nicht. Alte Schule am Werk = selber machen.
@Marco: Zu a), das finde ich interessant. Ich bin ehrlich gesagt auch davon überzeugt, dass Google die wichtigsten CMS erkennt und wahrscheinlich sogar deren „größte Eigenheiten“ kennt. Also zum Beispiel das mit der Überschrift bei WordPress. Wäre aber mal interessant, wenn man das mal testen würde. Aber so ein Test ist ja immer sehr schwierig umzusetzen… Aber ich glaube schon, dass es soetwas geben könnte. Was meinen die anderen dazu?
Klasse Artikel!
Zur Link-Diskussion: mal ehrlich, nicht jeder ist im Umgang mit dem Internet und dem Browser etc. so fit wie wir, die wir alle sehr online-affin sind. Und wenn ich auf meiner Seite Inhalte anbiete, die der User lesen soll, trotzdem aber nach „draußen“ linke, dann mach ich das doch so, dass der User meine Seite trotzdem noch offen hat, oder? Denn viele User klicken einfach auf einen Link… dann auf der nächsten Seite wieder auf einen und immer so weiter. Ich bin mir sehr sicher, dass sehr viele davon irgendwann nicht mehr wissen, wo denn jetzt die tolle Seite mit den vielen Informationen hingekommen ist, die sie zu Beginn ihrer Suche aufgerufen haben. Und dann versuchen sie die Seite halt erneut über Google zu finden. Also wenn ich als Webmaster von meinen Seiten überzeugt bin (und vielleicht sogar eine Conversion erzielen möchte), dann sollte ich externe Links in einem neuen Tab öffnen. Just my 2 Cents.
@Marcel: hmm, naja, ich würde an dem Punkt mal behaupten das kommt darauf an, wie gut du das Snippet getextet hast. Wenn du es wirklich sauber getextet hast und das Snippet das Keyword enthält, nach welchem gesucht wird, dann würde ich mal behaupten stimmt das meistens auch in der Snippet-Preview. Kommt halt drauf an, wie viel mühe man sich beim Texten gibt. 😉 Also ich mache damit zumindest sehr gute Erfahrungen.
Hey Chris, vielen Dank für deine Zustimmung. Zu der Snippet-Disskussion mit Marcel kann ich auch nur sagen, dass Google eigentlich nur auf eine eigene Beschreibung zurückgreift, wenn keine passende bzw. individuelle Beschreibung hinterlegt wurde. Natürlich kann es mal vorkommen, das die Preview nicht korrekt ist, aber ich denke in der Regel kann man sich da ganz gut drauf verlassen.
Glückwunsch zu dem wirklich sehr gelungenen Artikel! Ich persönlich mag die „Blanks“ ja sehr gerne. Ist halt ne Gewöhnungssache. Ich öffne auch so immer Unterseiten oder Artikel oder so im neuen Tab. Bringt mir irgendwie mehr Übersicht.
LG
Glückwunsch zum feinen WordPress-Artikel. Dazu ein paar Fragen bzw. Anmerkungen.
a) H1-Überschriften: Seid Ihr der Meinung, dass Google eine WordPress-Instanz „erkennt“ und dann die einzige H2 so stark wie eine H1 gewichtet? Persönlich passe ich die Verteilung von H1 und H2 in meinen Themes per Hand an, sodass Artikel am Ende auch den Titel in H1 haben.
b) Permalinks: Es gibt ein Plugin, das deutsche Umlaute automatisch umwandelt (Pretty Permalinks oder German Umlauts o.ä.). Da die URL mittlerweile sowieso fast immer in den SERPs mit … abgekürzt wird, verwende ich aber lieber eine Bread Crumb, die dann stattdessen in den SERPs angezeigt wird. http://support.google.com/webmasters/bin/answer.py?hl=en&answer=185417
c) Vielleicht arbeitet Ihr gelegentlich an einem Teil 2 des Artikels. Gibt beispielsweise noch die spanneden Themen „Duplicate-Content-Falle“ (wie in den Kommentaren bereits angedeutet) und Steuerung des Linkjuices (Querverlinkung per YARPP etc).
Grüße und schöne Feiertage!
Marco
Danke Marco für das Lob und die Anregungen. Nun zu deinen Fragen:
a) Das Google mitlerweile in der Lage ist eine WordPress-Instanz zu erkennen bin ich mir ziemlich sicher und ich denke auch das Google mitlerweile mit der anderen Überschriftenstruktur klar kommt. Wir haben das Ganze auf einigen Seiten mal umgestellt, wie von dir vorgeschlagen, aber konnten keine signifikanten Veränderungen feststellen. Es ist also nicht zwingend erforderlich die Struktur umzustellen.
b) Die beiden PlugIns nutzen wir auch zum Teil, allerdings sollte man auch hier immer noch mal sicherstellen, dass bei der Umwandlung der Permalinks alles richtig funktioniert hat. Zu der Lösung mit den Bread Crumbs kann ich leider nichts sagen, damit haben wir noch keine Erfahrungen sammeln können.
c) Ein zweiter Teil ist sicherlich nicht ganz ausgeschlossen. Im nächsten Jahr wird jedoch erstmal ein ausführlicher Artikel zu den PlugIns folgen und dann gibts bestimmt auch bald noch ein „Advanced WordPress SEO“-Artikel.
„Preview des Snippets“ bei Yoast stimmt überhaupt nicht/wird auch nie, da statisch (bei G. sind die Snippets nie statisch und weichen je nach User/Website ab, was das Plug nie berücksichtigen kann).
Ob blank oder nicht ist Geschmackssache, man kann es halt nicht jedem Recht machen und ich finde man sollte es so machen wie man es selbst am liebsten hat. Alleine schon für sich selbst.
Hallo,
ich bin definitiv für _blank bei ausgehenden Links.
Einmal finde ich es selber besser, so suche ich mir oft, bei bestimmten Themen auf diversen Seiten meine Infos und lasse die Tabs erst mal offen. Ich ägere mich dann manchmal, wenn ich erst mit der rechten Maustaste ein neues Fenster öffnen muss, oder wieder Zurück-Button arbeiten muss.
Zweitens sind in meinem Verwandten- und Bekanntenkreis sehr viele Internetnutzer, die sehr laienhaft mit dem Medium umgehen. Ich kann die Aussagen von Andrea und Sven daher voll unterstützen.
Ich habe übrigens schon oft festgestellt, dass zwar „jeder“ im Internet surft, aber sehr viele überhaupt keine Ahnung von dem haben was sie tun.
Wenn ich dann über verschiedene Dinge spreche, die für mich so normal sind wie das tägliche Frühstück, verstehen die nur „Bahnhof“ und ich muss alles genau erklären.
Schöne Grüße
Volker
Also ich bin ich auch ein Fan von _blank, da ich mich selbst immer wieder darüber aufrege, wenn meine „Tab-Struktur“ zerstört wird durch im selben Fenster aufgehende Seiten. Schöner Artikel mit den wichtigsten Grundlagen!
Ich schließe mich dem pro _blank Club an. Bei mir geht default-mäßig alles im neuen Tab auf, so will ich’s haben. Ich habe jahrelang spezifisch Computer- und Internet-Kurse für Laien unterrichtet, und ich kann nur zustimmen, dass diese neue Tabs positiv finden. Dass ich Profis vielleicht bevormundet vorkommen, ist schön und gut, aber das Internet ist ja nicht nur voll mit Profis, oder?
Ansonsten, sehr schöner Grundlagen-Artikel!
Bin auch pro „_blank“.
Gerade bei den nicht so Internetaffinen-Personen (ich hab da zwei im eigenen Haushalt von sitzen :)) wird das sogar teils sehr positiv gesehen. Sonst wird sich nämlich gewundert und aufgeregt, wo denn die eben noch so mühsam gefundene, schöne Website hin ist…
Denke, da kann man sich nun wirklich endlos drüber streiten…
Hallo Zusammen,
vielen Dank für das viele Feedback!
Ich kann mich Michael und Phillip bei dieser Diskussion nur anschließen. Wenn es um Usability geht, ist für mich ein neuer Tab viel angenehmer – so habe ich die Möglichkeit, den Artikel in Ruhe zu lesen und kann parallel checken, was sich hinter dem externen Link verbirgt. Bevormundet habe ich mich dabei noch nie gefühlt. Aber wie bereits gesagt, ist es wohl einfach eine ganz subjektive Wahrnehmung…
Euch allen eine schöne Weihnachtszeit!
Also ich bin pro „_blank“. Euch allen ein schönes Fest
Erstmal vielen Dank für die große Resonanz, ich fange mal von oben an und arbeite mich langsam nach unten ;).
@David: Da stimme ich dir natürlich voll und ganz zu. Da es sich allerdings um einen Grundlagen Artikel handelt, haben wir bewusst auf Quellcodeanpassungen verzichtet und versucht es so einfach wie möglich zu halten.
@Malte: Ich kann Deine Anmerkung zum Teil nachvollziehen, wenn es um die Usability geht, aber mal angenommen ein User kommt über die Suche auf eine Seite und wird gleich über den ersten Link im Artikel wieder fort geschickt, dann erhöht sich so künstlich die Absprungrate. Wir sind natürlich immer wieder am testen und arbeiten auch mit einer hohen diversität was die Einstellungen angeht, konnten aber bisher ganz gute Erfahrungen damit machen. Sicherlich gibt es nicht „DIE“ Lösung wie bei vielen Dingen, aber es soll auch nur eine Empfehlung von uns darstellen. Und die Usability ist natürlich auch immer sehr subjektiv. Aber comic sans ms ist wirklich schei*** ;).
@Simon: Das ist richtig, in den meisten Fällen ist es durchaus sinnvoll die Übersichtsseiten auf noindex,follow zusetzen. Darauf werden wir in dem Artikel zu den SEO-PlugIns im nächsten Jahr nochmal genauer eingehen.
Guten Morgen,
meinen Glückwunsch zu diesem hervorragenden Grundlagenartikel.
Zur Linkdiskussion: Externe Links sollten in neuem Tab öffnen, das ist ein klarer Gewinn an usability – You should do that :-). Seit es Browser mit Tabs gibt, ist meine Erwartungshaltung so und wird leider viel zu oft enttäuscht.
Für interne Links gilt das natürlich nicht.
Ich wünsche Euch ein gesegnetes Weihnachtsfest.
Servus
Michael
Das kann ich nur unterschreiben! Mich nerven Seiten wo Links einfach im gleichen Tab geöffnet werden.
Macht es nicht Sinn, die Tag- und Category-Seiten auf noindex, follow zu setzen, um Duplicate Content vorzubeugen?
Gute Ratschläge für die Grundlafen aber das hier meint ihr doch nicht ernst, oder? Ich glaube _blank ist für die Usability das, was ComicSans fürs Design ist.
hi malte, bei internen links bin ich bei dir. aber gibt es einen trifftigen grund ext. links nicht auf blank zu setzen?
ps: bei comic sans bin ich (außer bei Kindergeburtstagen) ebenfalls bei dir 😉
Ja: Du bevormundest den User damit und führst eine Aktion entgegen seiner Erwartungshaltung durch. You don’t do that 😉
Kann Pascal und Malte nur zustimmen. „_blank“ würde ich generell nicht einsetzen – egal ob interner oder externer Link. Wenn ein User in einem neuen Fenster/Tab ein Fenster öffnen will, dann nutzt er die rechte Maustaste und sollte nicht dazu gezwungen werden.
@Pascal
Der ist gut: „und führst eine Aktion entgegen seiner Erwartungshaltung durch“
Willkommen im Internet 😉 Sag das mal der PopUp Industrie
Bei dem Punkt mit den Überschriften stoße ich etwas an. Ich selbst habe bessere Erfahrungen damit gemacht, den Blognamen nur auf der Startseite als h1 zu deklarieren. Auf Artikel-, Seiten- und Kategoriebene nutze ich den (Artikel)Titel als h1. Hier finde ich es besser, da der Blogtitel ja nicht zwangsläufig die wichtigen Keywords unterstützt. Das ganze lässt sich ganz leicht mit einer if/else abfrage klären.