Wir wollen, dass Besucher unserer Seite nicht nur kurz das Gesicht durch die Tür stecken und auf Nimmerwiedersehen verschwinden, wir wollen, dass sie es sich auf der Couch gemütlich machen, in unseren Sachen stöbern und am besten ihre Zahnbürste da lassen. Wie kann man die durchschnittliche Verweildauer von Besuchern erhöhen? Was genau ist die Stickiness einer Seite und was hat das mit Conversion zu tun?
Conversion: Verweildauer wichtiger als Klick
Das Internet macht es uns nicht leicht. Mal abgesehen vom unendlichen Angebot, aus dem wir unsere Informationshäppchen picken müssen, locken überall Logos, Links, Banner, Bilder, Videos und natürlich zwischendrin noch Texte.
Aber die Menschheit wäre nicht so weit gekommen, wenn sie nicht gelernt hätte, sich den Umständen anzupassen. Wir haben gelernt, schnell viel Text zu lesen und das Gelesene zu verarbeiten. Gegner dieser Entwicklung bescheinigen uns zwar die Konzentrationsfähigkeit eines hyperaktivitätsgestörten Eichhörnchens, aber wir werden ja sehen, wen die Evolution übrig lässt. Ähnlich gnadenlos ist auch der Internetnutzer. Genügt eine Seite nicht den mannigfaltigen Ansprüchen, ist die nächste Seite nur einen Klick entfernt.
Diese Friss-oder-Stirb-Mentalität muss man sich immer wieder vor Augen führen, wenn man eine Website betreut, denn das Verhalten der Website-Besucher ist ein Rankingfaktor für Google.
Unter anderem spielt die durchschnittliche Verweildauer der Besucher eine Rolle. Auch die Konversionsrate ist eng mit der Verweildauer verknüpft. So sind die Sichtbarkeit und die Zeit, die der Cursor über einer Werbung schwebt (Hover-Zeit), laut comScore von größerer Bedeutung für eine Konvertierung als der reine Klick.
Doch wie kann man letztendlich erreichen, dass Besucher sich möglichst lange auf der Seite aufhalten? Dazu stelle ich das Konzept der „Stickiness“ und seine praktische Umsetzung vor. Navigationselemente spielen dabei eine wichtige Rolle; ein Punkt, auf den ich zum Schluss näher eingehen werde.
Stickiness erzeugen
 Die Stickiness einer Seite (von „sticky“, wörtlich „klebrig“, hier eher „attraktiv“) bedeutet, dass Besucher einer Seite lange bleiben und gerne wieder zurückkommen. Man kann auch von Konsumentenbindung sprechen (Quelle: Marketing Basics: Online-Marketing, 2011). Stickiness setzt sich aus drei Komponenten zusammen: der Besucherfrequenz, der durchschnittlichen Besuchsdauer und der Besucherquote. Ursprünglich wurde der Begriff von Malcolm Gladwell in seinem Buch „The Tipping Point“ eingeführt, später von Chip und Dan in dem Buch „Made to Stick“ aufgegriffen. Die Autoren haben sich gefragt, unter welchen Umständen sich eine Idee durchsetzt, und unter welchen nicht. Vier ihrer Faktoren lassen sich sehr gut auf die Stickiness einer Website übertragen.
Die Stickiness einer Seite (von „sticky“, wörtlich „klebrig“, hier eher „attraktiv“) bedeutet, dass Besucher einer Seite lange bleiben und gerne wieder zurückkommen. Man kann auch von Konsumentenbindung sprechen (Quelle: Marketing Basics: Online-Marketing, 2011). Stickiness setzt sich aus drei Komponenten zusammen: der Besucherfrequenz, der durchschnittlichen Besuchsdauer und der Besucherquote. Ursprünglich wurde der Begriff von Malcolm Gladwell in seinem Buch „The Tipping Point“ eingeführt, später von Chip und Dan in dem Buch „Made to Stick“ aufgegriffen. Die Autoren haben sich gefragt, unter welchen Umständen sich eine Idee durchsetzt, und unter welchen nicht. Vier ihrer Faktoren lassen sich sehr gut auf die Stickiness einer Website übertragen.
- Klarheit
- Überraschung
- Greifbarkeit
- Gefühl
Übertragen wir diese Faktoren auf eine Website, ergeben sich folgende Überlegungen.
Klarheit
Eine Website braucht eine Kernaussage, einen Satz, der alles sagt. Nicht zwei, nicht fünf, nur einen Satz. Wie bei der Überschrift in einer Zeitung, muss sofort verstanden werden, worum es geht. Einfach und klar bedeutet aber nicht unbedingt simpel. Die Redensart „Es ist nicht alles Gold, was glänzt“ zum Beispiel drückt mit wenigen Worten viel aus.

Coca-Cola sagt uns zurzeit „Mach dir Freude auf“. Ein schlichter Satz, der aber mehr sagt, als es den Anschein macht. Man kann sich Freude doch gar nicht aufmachen – aha, aber eine Cola kann man sich aufmachen. Ergo ist Cola Freude. Heureka. Finde den absoluten Kern deiner Seite und formuliere ihn.
Überraschung
Wenn etwas unerwartet ist, ein Element der Überraschung aufweist, hat es unsere Aufmerksamkeit. Das heißt nicht, dass wir Seiten toll finden, die automatisch ein lautes Video starten und bei der sich der Cursor in eine blinkende Katze verwandelt.
Ein bekanntes Muster aufzubrechen überrascht. Ein populäres Beispiel ist das Umgestalten kommerzieller Logos, um sie mit einer neuen Botschaft zu versehen.

Um ein wohlbekanntes Muster brechen zu können, muss man es aber auch erst einmal als solches erkennen. Karl Kratz hat vor kurzem über „Dekonstruktion im Online-Marketing“ geschrieben und umfassend erklärt, wie man innerhalb eines Begriffssystems arbeitet, um es letztendlich aufzubrechen.
Einfacher umzusetzen sind gewollte Wissenslücken, um Neugierde zu wecken. Seiten, die versuchen auf der ersten Seite alles vom Urknall bis zur Gegenwart darzustellen, sind nicht „sticky“ sondern (ver-)störend. Eine Seite, die Besucher hält, ist immer etwas mysteriös und überrascht hier und da. Falle nicht mit der Tür ins Haus, sondern verteile kleine Häppchen. Lieber eine Unterseite mehr erstellen, als alles auf einmal preiszugeben.

Microsoft zum Beispiel präsentiert das neue Nokia Lumia mit den Worten „Schneller mehr erleben“. Schneller was mehr erleben? Was kann das Teil denn? Mal auf „Jetzt entdecken“ klicken.
Dieses Prinzip lässt sich auch auf die eigenen Seiten übertragen, unabhängig vom kommerziellen Charakter. Präsentiere gerade genug Informationen, um Fragen aufkommen zu lassen und beantworte sie dann im nächsten Schritt.
Greifbarkeit
Gestalte deine Seite in einer Sprache, die deine Besucher verstehen. Mach es wie die Bibel und sprich in Gleichnissen. Eine Cola enthält so und so viel Gramm Zucker und ist ungesund? Zeig ein Glas Cola mit dem Äquivalent an Zuckerwürfeln. Deine Software kann dies und das? Vergiss den Screenshot nicht. Appelliere an alle Sinne – kann man es sehen, hören, fühlen, beinah schmecken und anfassen, dann ist es greifbar.
Gefühl
„Ich kümmere mich nie um Menschenscharen, sondern nur um eine Person. Würde ich die Scharen ansehen, würde ich nie beginnen.“ Mutter Teresa
Empathie ist die Fähigkeit, Gefühle anderer Menschen zu verstehen. Wir spenden nicht, weil es Hunger und Krieg gibt, wir spenden, weil wir ein weinendes Kind sehen. Wir entwickeln keine Gefühle für abstrakte Konzepte, sondern für etwas oder jemanden, mit dem wir uns identifizieren können oder weil wir Ähnliches erfahren haben.

Die Seite des WWF macht dies hervorragend, indem sie einen Schimpansen zeigt, der direkt, niedlich und verletzlich in die Kamera schaut.
Dem will man helfen, und nicht einem aggressiven Silberrücken, der Mamagorilla aus dem Revier prügelt. Du-Botschaften und Gamification gehören ebenso in die Kategorie „Gefühl“ und erhöhen die Stickiness einer Seite.
Wer sich intensiver mit dem Thema „Gefühl“ auseinandersetzen möchte, sollte sich die Maslowsche Bedürfnishierarchie zu Gemüte führen.
Stickiness durch Navigation
Kollege Andreas hat vor kurzem einen Artikel über die interne Verlinkung geschrieben. Speziell zum Thema Stickiness lassen sich ergänzend drei Modelle der Klickwegführung nennen, die helfen, viele Seitenaufrufe zu generieren und gleichzeitig die durchschnittliche Verweildauer zu erhöhen (Quelle: Texten fürs Web, 2011).
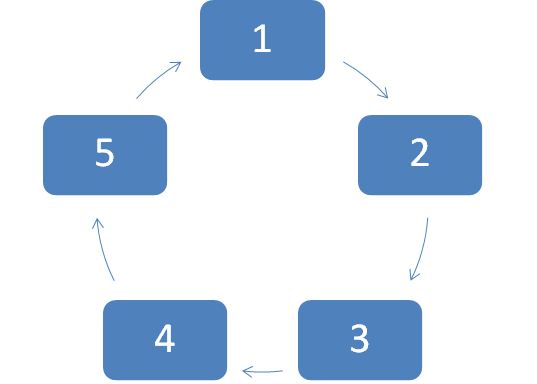
Das Rondell-Interface beschreibt eine Klickstrecke, die kreisförmig angelegt wird. Häufig wird dieses Modell für die Präsentation von Bildern, Grafiken und Produkten eingesetzt.

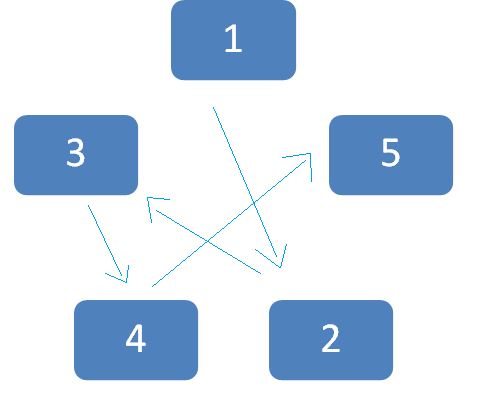
Das Labyrinth-Interface wirkt auf den ersten Blick wie ein nonlineares Netz. Die Klickwege sind aber bewusst konstruiert worden und sprechen mit jedem Navigationsschritt die Neugier des Besuchers an. Bei einer beispielhaften, spielerischen Umsetzung des Labyrinth-Interfaces fungieren einzelne Bilder als Suchbilder mit verstecktem Hyperlink. Entdeckt man ihn, führt der Klickpfad zum Schluss ans Ziel.

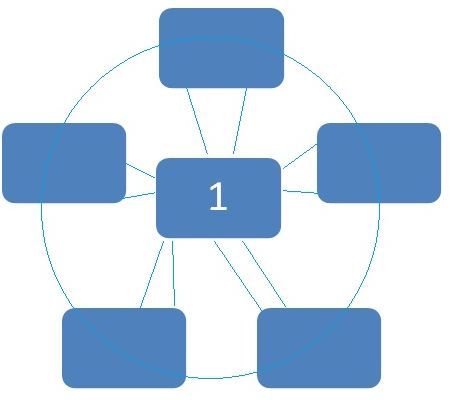
Bei dem Nabe-Speiche-Interface wird der Nutzer animiert, die umliegenden Inhalte abzusurfen. Das zentrale Navigationszentrum ist die Nabe, die umliegenden Links sind die Speichen.

Fazit
Der Begriff „Stickiness“ wurde bisher überwiegend mit wenig konkreten Methoden oder Handlungsempfehlungen dargestellt. Für bessere Verwertungschancen und ein hohes Suchmaschinen-Ranking ist die durchschnittliche Besuchsdauer und Besucherfrequenz von großer Bedeutung. Auf den Grundlagen des Buches „Made to Stick“ haben wir euch vier Methoden vorgestellt:
- Klarheit: Finde den absoluten Kern deiner Seite und formuliere ihn.
- Überraschung: Eine Seite, die Besucher hält, ist immer etwas mysteriös und sie überrascht.
- Greifbarkeit: Gestalte deine Seite in einer Sprache, die deine Besucher verstehen, appelliere an alle Sinne.
- Gefühl: Wecke Mitgefühl, appelliere an die Empathie.
Eine gut durchdachte Klickwegführung kann die Verweildauer zudem spielerisch erhöhen, wenn sie richtig eingesetzt wird.
Wir sind wie immer auf euer Feedback zu diesem spannenden Thema gespannt!
Ines und die SEO-Trainees
Bild: © Hemera/Thinkstock





23 Antworten
Eine sehr gute Verweildauer erreiche ich auf meinen Webseiten, die schon auf der Startseite mit einem oder mehreren Videos ausgestattet sind. Hier liege wiederum die Videos mit autoplay vorne.
Vielen Dank für die Tipps auf dieser und den anderen Seiten:
Die Verweildauer steigt kontinuierlich …
Dann schauen wir uns demnächst mal einen richtigen Kurs an …
Ich bin erst 2013 durch Google auf den Artikel gestoßen aber schön geschrieben, gut nachvollziehbar. 🙂
Ein interessantes Thema. Ich selber könnte mir vorstellen, dass vor allem die Überraschung eine große Rolle bei der Stickyness spielt, das Besondere, das die Seite zu bieten hat. Da schaut man schon mehrmals hin, sozusagen.
Sehr schöner Artikel, ich finde das Thema CRO ist etwas sehr wichtiges bzw. wird immer wichtiger. Denn man sollte nicht nur Traffic auf seine Seite bringen sondern auch schauen wie man aus der gleichen Anzahl an Besuchern mehr Profit herausschlagen kann.
Hallo,
das ist ein richtig guter Psychologie-Vortrag. Wirklich gut gemacht und vor allem sehr verständlich.
Vielen Dank für das positive Feedback!
Hallo,
super Beitrag, mal wieder auch in unseren Top 10 😉
Grüße
Gretus
Coole Sache, das freut uns sehr! 🙂
Sehr guter Artikel zu einem wirklich wichtigen Thema. Ich habe mir darüber auch schon oft den Kopf zerbrochen. Leider ist es gar nicht so einfach die Besucher auf einer Seite zu halten. Man muss dem Besucher zu seinem Interessengebiet möglichst viele nütztliche und weiterführende Informationen bieten. Diese müssen allerdings auch auffallend und attraktiv präsentiert werden. Die richtige Mischung macht es und die zu finden ist gar nicht so einfach finde ich. Danke für den Artikel!
Man muss sich schon den Kopf zerbrechen. Ich denke, sich ein Profil zu erarbeiten ist sehr wichtig. Man kann und sollte nicht versuchen, alle und alles zu bedienen. Lieber auf deine Stärken konzentrieren und in die Tiefe gehen, als in die Breite. Ich wünsche dir viel Erfolg!
Guter Artikel! Man sollte natürlich mehr auf seine Besucher achten als auf google. Leider kommt man um google aber nicht drum herum und sollte die Suchmaschinen immer im Hinterkopf behalten. Denn wenn dich niemand findet, dann kann deine Webseite noch so gut gestaltet sein.
Absolut richtig 🙂
Danke für den informativen Artikel. Man sollte bei der Gestaltung einer Website viel mehr auf User-Gesichtspunkte achten als auf Google & Co.
Ganz deiner Meinung Martin 🙂 Macht ja auch viel mehr Spaß – für alle.
Also ich finde nach-wie-vor die Rondell-Navigation am einfachsten für mich und sicherlich auch für die Besucher… – um den Besucher allerdings zum „rundklicken“ zu animieren muss die Navigation auf der einzelnen Seite entsprechend angepasst werden – ein „weiter“ alleine wirkt nicht (mehr).
Hi Mark, danke für deinen Kommentar. Mich würde ja mal interessieren, wie du die Navigation auf den einzelnen Seiten dann anpasst, damit sie wirkt? Hast du da einen Geheimtipp?
Man darf allerdings nie vergessen, den Besucher nicht zu verärgern, indem man „Kontakt“ oder ähnliche Seiten weit vergräbt, um zu erreichen, dass der Besucher „sich durchklickt“… Spätestens nach dem 4. erfolglosen Klick nach dem Gesuchten wird der Besucher die Seite verlassen. Es ist also schwierig, und in manchen Teilen sicher auch unmöglich, die passende Dosis an „Mystik“ und Spannung in eine Projekt zu bringen.
Letztendlich ist das Thema so oder so sehr Zielgruppen- und branchenabhängig. Bei einem Steuerberater erwartet man im Prinzip nichts weiter als „Home“ und „Kontakt“, was bei kreativen und multimedia-lastigen Angeboten wieder ganz anders aussieht.
Fazit: Ein pauschales Stickiness Rezept für alles gibt es nicht wirklich. Das macht es aber auch gleich wieder ein Stück interessanter und fördert vor allem das Dasein wirklicher SEO: Nämlich gute Inhalte und keinen gekauften Ruhm.
Schöne Zusammenfassung, vielen Dank! Klar will so ein Steuerberater nur schnell die wichtigsten Infos mitteilen, aber er könnte ja zum Beispiel unter „Ganz Privat“ (Neugierde) ein Bild von sich (Emotion) in Anglerkluft/mit Kindern/beim Gitarre spielen (Überraschung) zeigen. Wenn ich mir einen Steuerberater suchen würde, würde ich mich für einen entscheiden, der mir wenigstens sympathisch ist. Das geht natürlich nicht für einen Steuerberater, der bei den Forbes Global 2000 mitmischen will 🙂 Und die Grundlagen der Webseiten-Navigation müssen natürlich immer beachtet werden. Wenn ich auf das Logo (oben links) klicke, will ich zur Startseite und nicht zum Firmenvideo. Also vielen Dank, dass du diese Punkte noch einmal angesprochen hast!
Hallo Ines,
das nenne ich Timing 😉 Genau das richtige Thema zum richtigen Workshop. Das Thema ist aber tatsächlich sehr interessant und wird aktuell noch nicht genug beachtet (auch von mir nicht). Deshalb danke für den Denkanstoss und bis auf bald einmal.
Hallo Malte, würde sagen wir initiieren auch mal einen Workshop, dann aber lieber in deiner Nähe (Fahrtzeit und so) 😉
Danke für den tollen Artikel 🙂 Dies ist ein sehr interessantes Thema, mit dem ich mich schon vor kurzer Zeit beschäftigt habe. Der Artikel hat mir geholfen, meine Vorüberlegungen noch mal zu überarbeiten und dazuzulernen 🙂
Enis, das freut mich richtig. Viel Erfolg mit deiner Stickiness-Strategie!