Ein neues Google Core Update wurde ausgerollt, das zu einigen Änderungen in der Sichtbarkeit führen kann. Die wichtigsten Infos dazu gibt’s in unserem Monatsrückblick November. Außerdem gibt es einen neuen Look für Pagespeed Insights sowie weitere Metriken bei den Core Web Vitals. Viel Spaß beim Lesen!
Infos rund ums neue Google Core Update
Nun war es wieder so weit: Google hat das nächste große Core Update ausgerollt. In diesem Update im November gab es einige Veränderungen bei der Sortierung der Suchergebnisse. Wir fassen euch alle bisherigen Erkenntnisse einmal zusammen.
Am Mittwoch vergangene Woche (17.11.2021) kündigte Google über Twitter ein neues Core Update an. Bis die vollständigen Auswirkungen weltweit zu sehen und messbar sind, dauert es meist ein bis zwei Wochen. Google informiert über denselben Weg auch in der Regel über den Abschluss des Updates. Dies ist bislang noch nicht geschehen.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenSichtbarkeitsänderungen
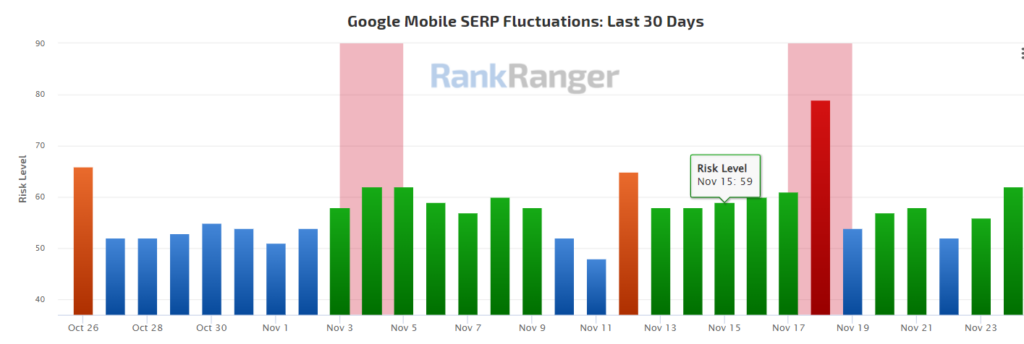
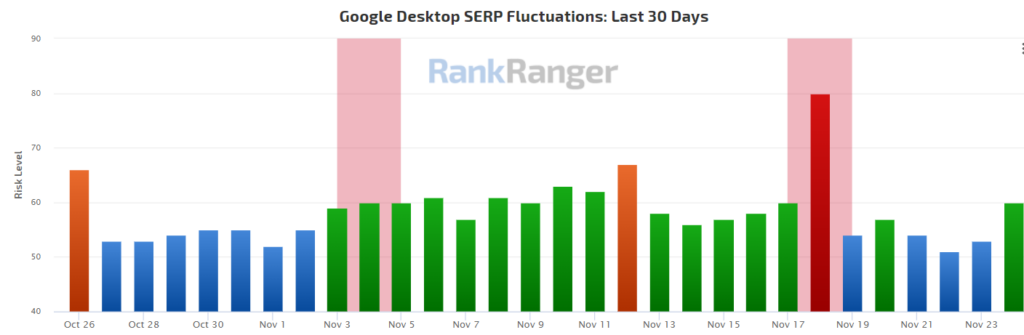
Erste Auswirkungen des Updates in den SERPs sind bereits in der SERP-Fluktuation der letzten 30 Tage von RankRanger zu erkennen. Dort schlägt das Diagramm am 18. November, also einen Tag nach der Ankündigung des Updates, stark aus.


In den täglichen Sichtbarkeitsdaten von Sistrix könnt ihr erste Tendenzen und Veränderungen eurer Domain überprüfen. In diesem Artikel auf dem Sistrix Blog erklärt der Tool-Anbieter, wie man vom Core Update betroffene Domains erkennen und Gewinne oder Verluste genauer analysieren kann.
Spannende Entwicklungen dieses Updates
Das Update hat einige individuelle Auswirkungen, die im Detail betrachtet werden müssen. Daneben sind allerdings auch viele Domains von größeren allgemeinen Trends und Entwicklungen betroffen. Dazu zählen laut Sistrix die folgenden:
- Wörterbücher gewinnen: Wörterbücher, Datenbanken, Erklärungen o. Ä. zählen zu den Gewinnern des Updates – wie auch schon bei den letzten Updates.
- Mehr Sichtbarkeit für Stockfoto-Seiten: Seiten, die Stockfotos (fertige, zum Download-bereitstehende Fotos) anbieten, gewinnen. Besonders spannend: Google hat in dieser vergangenen Search-On-Präsentation erwähnt, dass die Inhalte von Bildern nun besser verstanden werden. Ein Zusammenhang?
- Gewinner und Verlierer bei Travel Domains: Reiseseiten reagieren mit Gewinnen und Verlusten auf das Update.
- Regelmäßige Reaktion: Domains, die bereits auf vergangene Core Updates reagiert haben, waren auch bei diesem Update wieder betroffen. Es scheint, als ob diese Domains regelmäßig darauf reagieren – positiv als auch negativ.
Google hat mit diesem Update an die letzten im Sommer angeknüpft. Laut Sistrix spannend zu beobachten ist, dass die Ausschläge der einzelnen Updates eher kleiner werden. Das bedeutet, dass der Google Algorithmus nah am derzeitigen Ziel zu sein scheint. Korrekturbewegungen müssen also nicht mehr so groß sein.
Spam Update November 2021
Neben dem Core Update gab es außerdem auch ein neues Google Spam Update. Google filtert in regelmäßigen Abständen unseriöse Inhalte aus den SERPs, damit User*innen nur die relevantesten und hochwertigsten Suchergebnisse finden.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenIm Ankündigungs-Tweet zum Update rät Google dazu, den Best Practices für die Suche zu folgen. Diese könnt ihr in den Richtlinien für Webmaster nachlesen. Google empfiehlt unter anderem, die eigene Website stets auf gehackte Inhalte zu überprüfen und von Nutzer*innen erstellten Spam zu meiden.
Ihr solltet darum immer relevanten und hochwertigen Content auf euren Seiten veröffentlichen. Dieser sollte keine Spam-Verbindungen (nach Googles Definition) aufweisen. Liefert ihr diesen Content ohne Spam bereits, habt ihr bei den Spam Updates nichts zu befürchten.
Google News
Core Web Vitals und Pagespeed Insight News
In diesem Monat gab es einige spannende News rund um die Core Web Vitals. Wir haben sie euch hier einmal zusammengetragen.
Neue Benutzeroberfläche für PageSpeed Insights
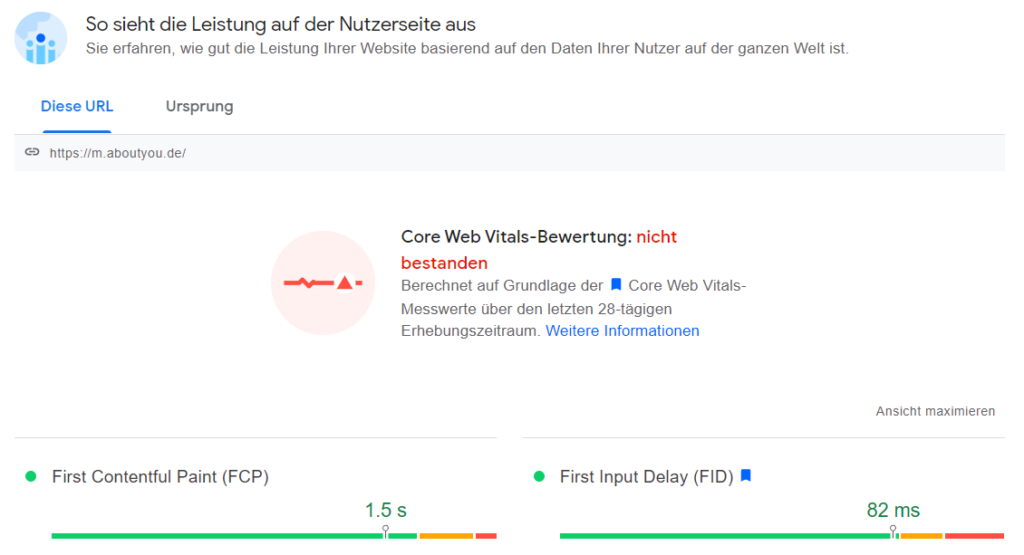
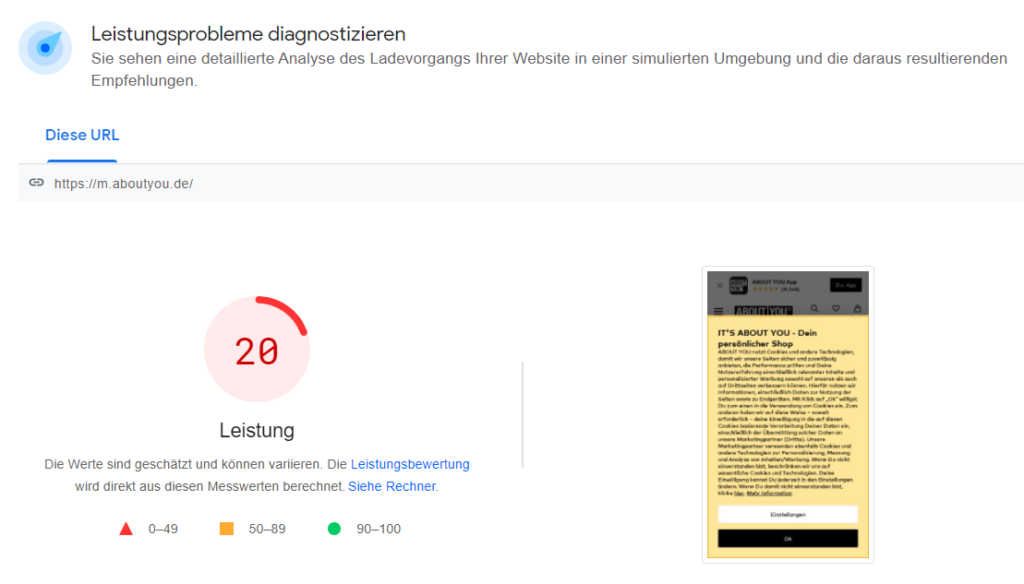
PageSpeed Insights hat sich in den letzten Jahren zu einer zentralen Quelle für Feld- und Labdaten zur Leistung der eigenen Website entwickelt. Das Tool integriert Informationen aus dem Chrome UX Report und der Lighthouse-Diagnose. Dadurch werden Erkenntnisse gewonnen, wie die Website-Leistung verbessert werden kann. Nun gibt es eine aktualisierte, nutzer*innenfreundlichere Version.
Die Hauptziele der Änderungen waren:
- Benutzeroberfläche intuitiver gestalten. Dazu gehört eine klare und deutlich sichtbare Trennung von Lab- und Felddaten
- Klare Darstellung der Berechnung der Core-Web-Vitals-Bewertung in der Benutzeroberfläche
- Modernisierung des allgemeinen Erscheinungsbildes


Weitere Informationen zum neuen Look von PageSpeed Insights findet ihr im Beitrag dazu auf web.dev. Probiert es am besten selbst einmal aus und prüft eure Website!
Neue Core-Web-Vitals-Metriken
Neben der neuen Oberfläche von Pagespeed Insights hat web.dev zudem über neue Metriken für die Core Web Vitals berichtet: Smoothness und Responsiveness.
Die Smoothness (dt.: Geschmeidigkeit) misst, wie flüssig Animationen auf der Website laufen. Wahrscheinlich hat es jeder von uns schon mal erlebt: Seiten ruckeln oder frieren plötzlich ein beim Scrollen oder bei Animationen. Um diese Art von Problemen zu beheben, hat das Chrome Team daran gearbeitet, dass Animationen nun besser erkannt werden. In diesem Artikel von web.dev bekommt ihr einen tieferen Einblick in Animationen und Animationsrahmen sowie aktuelle Überlegungen zur Messung der Smoothness von Animationen sowie praktische Vorschläge.
Zudem gibt es eine experimentelle Metrik zur Responsiveness (dt.: Reaktionsfähigkeit) im Web. Das Chrome-Team möchte eine Metrik entwerfen, welche die End-to-End-Verzögerung einzelner Ereignisse besser erfasst und ein ganzheitlicheres Bild von der allgemeinen Reaktionsfähigkeit einer Seite während ihres gesamten Bestehens bietet. In diesem Artikel auf web.dev erfahrt ihr noch einmal genauer, wie die Interaktionslatenz gemessen werden soll, um die Reaktionsfähigkeit zu messen.
Wie findet ihr die neuen Metriken? Eure Meinungen und Kommentare könnt ihr dem Team in der Google-Gruppe web-vitals-feedback mit den Betreffen „[Smoothness Metrics]“ oder „[Responsiveness Metrics]“ als Feedback hinterlassen.
Page Experience ab Februar 2022 auch auf Desktop
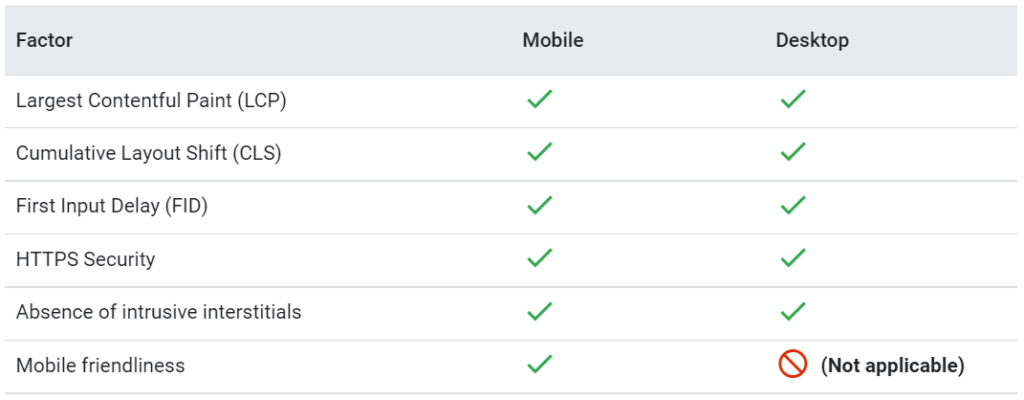
In einem Post auf dem Google Search Central Blog wurde die Einführung der Page Experience auf dem Desktop ab Februar 2022 angekündigt. Bis Ende März 2022 soll es abgeschlossen sein. Die Einführung des Rankings soll auf denselben Faktoren für die Page Experience basieren, die auch für mobile Geräte gelten. Das bedeutet, dass die bekannten drei Core-Web-Vitals-Metriken verwendet werden: LCP, FID und CLS gelten also auch für das Desktop-Ranking. Natürlich wird die Mobilfreundlichkeit kein Faktor für den Desktop sein. Zudem soll es einen Search-Console-Bericht geben, der hilft zu verstehen, wie die Desktop-Seiten in Bezug auf die Page Experience abschneiden.

Wie fettgedruckter Text deiner SEO helfen kann
Gefetteter Text ist zum einen beliebt, weil er Nutzer*innen hilft, den Text besser zu überfliegen und wichtige Passagen schneller zu finden. Zum anderen wurde in der SEO-Welt schon länger gemunkelt, dass das auch Google so geht, bestätigt wurde das aber nicht – bis jetzt. Nun hat John Müller in den Google SEO Office-Hours vom 12. November 2021 aber bestätigt, dass Fettdruck der Suchmaschinenoptimierung hilft. Es gilt zu beachten, dass Fettungen immer relativ zum gesamten Text gesehen werden sollten. Nur die tatsächlichen Kernthemen und -aussagen sollten gefettet werden. So erkennt Google auch nur die wirklich wichtigen Punkte der Seite. Dabei ist es egal, ob der HTML-Tag „b“ oder „strong“ verwendet wird.
Neue Tools und Funktionen zur Unterstützung lokaler Nachrichten
Lokale Nachrichten sind immens wichtig für den Aufbau von lokalen Gemeinschaften. Gerade die Corona-Krise zeigt, wie wichtig es ist, für unterschiedliche Gemeinden eigene Nachrichtenquellen zu haben. Darüber können sich die Menschen informieren, welche Maßnahmen gerade für sie gelten.
Leser*innen suchen mehr als zuvor nach lokalen Nachrichten. So haben sich Google-Suchanfragen wie „Nachrichten in meiner Nähe“ in den letzten 5 Jahren verdreifacht. Google hat es sich nun zur Aufgabe gemacht, Leser*innen mit den Verlagen in Kontakt zu bringen und die Verlage dabei zu unterstützen, effizienteren und kreativeren Qualitätsjournalismus zu produzieren. Davon spricht ein neuer Artikel auf dem Google Blog.
Vor rund einem Jahr hat Google mit „Journalist Studio“ einige kostenlose Tools eingeführt, die Reporter*innen bei ihrer Arbeit nutzen können. Nun gibt es eine Reihe neuer Funktionen, die vor allem lokale Nachrichten unterstützen soll.
Neue Produktfunktionen für Nachrichten
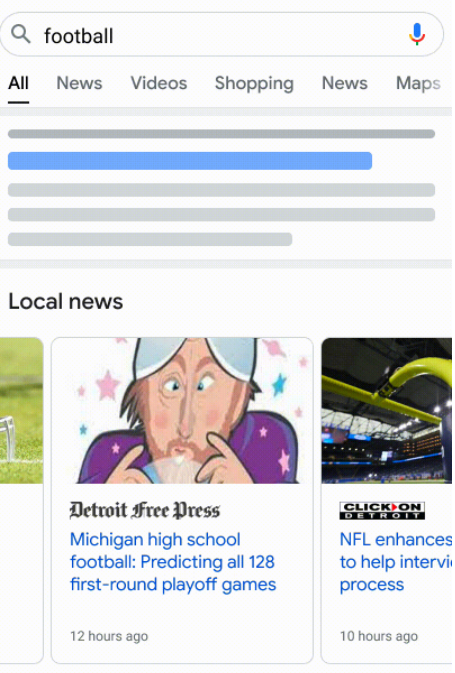
Unter diesen neuen Funktionen gibt es eine neue Nachrichtenfunktion für die Google-Suche, mit der es Leser*innen erleichtert werden soll, Inhalte von lokalen Publisher*innen zu finden. Was bedeutet das? Leser*innen sollen bald ein Carousel mit lokalen Nachrichten in der Suche sehen, wenn Google lokale Nachrichten findet, die für ihre Suchanfrage relevant sind. Dieses Carousel wird weltweit in allen Sprachen verfügbar sein. Die Funktion hilft den lokalen Verlagen, eine höhere Sichtbarkeit für ihre Berichterstattung zu erlangen.
Zudem werden lokale Nachrichtenquellen auch in den Top-Stories erscheinen, wenn sie relevant sind. Darüber hinaus gibt es zu weiten Themenfeldern wie Sport nun auch engere Unterthemen wie z. B. Fußball oder Schulfußball. In Verbindung mit den Standortsignalen wird den Nutzer*innen jetzt also, wenn sie in Hamburg nach Fußball suchen, auch Ergebnisse für lokale Schulmannschaften angezeigt. Auch entsprechende Tweets können eingebunden werden.

Neue Daten-Tools für Reporter
Neben den Produktneuheiten gibt es zudem ein neues Tool, das Reporter*innen hilft, Daten zu durchforsten. In den USA können die Journalist*innen mithilfe dieses Tools die Datensätze der US-Volkszählung einfacher sichten und ihre Geschichten visualisieren.
Mehr zu diesem Thema könnt ihr auf dem Google Blog nachlesen.
Offizielle JSON-Datei von Google mit Googlebot IP-Adressen
2007 hat Google einen Mechanismus entwickelt, mit dem SEOs oder Website-Besitzer*innen überprüfen können, ob der Googlebot auch derjenige ist, für den er sich ausgibt. Jetzt hat Google eine Liste von IP-Adressen veröffentlicht, die der Googlebot zum Crawlen von Websites verwendet. Das könnte z. B. für eine Logfile-Analyse hilfreich sein.
Google hat zwei verschiedene JSON-Dateien mit einer Liste der IP-Adressen veröffentlicht, die der Googlebot verwenden kann. In diesem Artikel von Search Engine Roundtable könnt ihr euch die Listen einmal genauer anschauen.
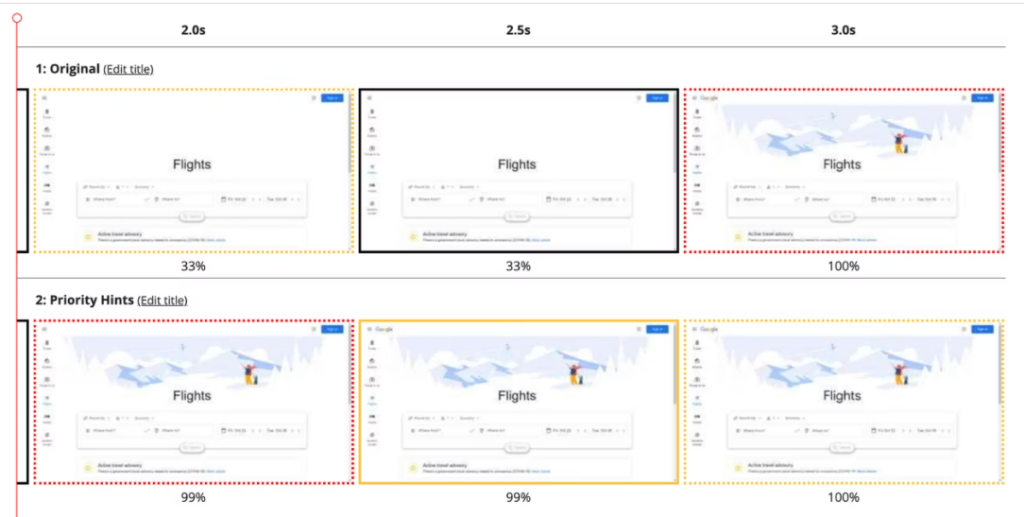
Optimierung des Ressourcenladens mit Prioritätshinweisen
Prioritätshinweise zeigen die relative Bedeutung von Ressourcen für den Browser an. Sie können das optimale Laden ermöglichen und Core Web Vitals verbessern.
Prioritätshinweise sind ein Markup-basiertes Signal (verfügbar über das Attribut importance), das Entwickler*innen verwenden können, um die Wichtigkeit einer bestimmten Ressource anzuzeigen. Sie können diese Hinweise auch über JavaScript und die Fetch-API verwenden, um die Priorität der Ressourcenabrufe für Daten zu beeinflussen. Prioritätshinweise können auch das Vorladen ergänzen. Ein Beispiel: Wir haben ein Largest-Contentful-Paint-Bild, das beim Vorladen immer noch eine niedrige Priorität hat. Wenn es aber durch andere frühe Ressourcen mit niedriger Priorität zurückgedrängt wird, kann die Verwendung von Prioritätshinweisen dazu beitragen, dass das Bild schneller geladen wird.

Wenn ein Browser eine Webseite analysiert und beginnt, Ressourcen wie Bilder, Skripte oder CSS zu erkennen und herunterzuladen, weist er ihnen eine Abrufpriorität zu. Er versucht so, die Ressourcen in einer optimalen Reihenfolge herunterzuladen. Diese Prioritäten können von der Art der Ressource und ihrer Position im Dokument abhängen. So können z. B. In-Viewport-Bilder eine hohe Priorität haben, während die Priorität für früh geladene <link>, rendering-blockierende CSS im <head> sehr hoch sein können. Browser können ziemlich gut darin sein, Prioritäten zuzuweisen, die gut funktionieren. Das klappt aber nicht in allen Fällen optimal.
Mit Prioritätshinweisen und dem Attribut „importance“ kann die relative Bedeutung einer Ressource als hoch oder niedrig angegeben werden. So können die Core Web Vitals optimiert werden.
Wo sind Prioritätshinweise hilfreich?
Prioritätshinweise können besonders in den folgenden Bereichen hilfreich sein:
- Ihr könnt die Priorität des LCP-Bildes erhöhen, indem ihr importance=“high“ für das Bildelement angebt. Dadurch findet das LCP früher statt.
- Ihr könnt die Priorität von asynchronen Skripten erhöhen, indem ihr eine bessere Semantik als üblich verwendet (Einfügen eines <link rel=“preload“> für das async Skript).
- Ihr könnt die Priorität von Late-Body-Skripten senken, um eine bessere Sequenzierung mit Bildern zu ermöglichen.
Ihr wollt mehr über die Prioritätshinweise erfahren? Dann schaut euch diesen Artikel von web.dev an. Hier erfahrt ihr etwas über die Ressourcenpriorität, das importance-Attribut und wann ihr Prioritätshinweise benötigt.
Online Marketing News
Facebook sammelt weiter Daten, auch bei deaktiviertem Account
Wie viele von euch wissen, behält Facebook deaktivierte Accounts auf unbestimmte Zeit in der eigenen Datenbank. Dies soll zurückkehrenden Nutzer*innen ein einfachen Wiedereinstieg ermöglichen.
Was viele jedoch wahrscheinlich nicht wissen: Auch wenn ihr euren Account deaktiviert, sammelt Facebook weiterhin Daten von Werbetreibenden. Es werden weiterhin die persönlichen Interessen der Nutzer*innen, ihre jüngsten Einkäufe und andere Interaktionen über den deaktivierten Account erfasst und gespeichert. Auch hier existiert keine Richtlinie, die den Zeitraum begrenzt.
Obwohl deaktivierte Facebook-Konten für andere nicht sichtbar sind, werden sie wie aktive Konten behandelt. Damit gilt für deaktivierte Konten aus Sicht von Facebook, dass ihnen weitere Daten hinzugefügt werden können.
Für Werbetreibende stellt dies ein Problem dar. Für sie ist einerseits nicht genau einsehbar, wann von ihnen weitergegebene Daten zu deaktivierten Konten hinzugefügt werden. Weiterhin haben Werbetreibende keine Informationen darüber, welcher Anteil ihrer zielgruppenspezifischen Daten mit deaktivierten Konten in Verbindung steht. Dies erschwert die Einschätzung der Zielgruppe.
Um zu verhindern, dass Facebook weiterhin eure Daten sammelt, solltet ihr euch also überlegen, das Konto nicht nur zu deaktivieren, sondern komplett zu löschen. Selbst dies stellt jedoch keine Garantie dafür dar, dass euer Account endgültig verschwindet.
Wenn ihr euch genauer mit der Thematik beschäftigen wollt, schaut gerne in unseren Quellartikel von digiday.
Erweiterungen von Facebook Groups
Auf dem Facebook Community Summit am 4. November kündigte der inzwischen in Meta umbenannte Mutterkonzern eine Reihe neuer Features für die Verwaltung von Facebook-Gruppen an.
Wir haben die neu vorgestellten Features im Folgenden kurz für euch zusammengefasst:
- kostenlose Untergruppen (z. B. für verschiedene Regionen)
- kostenpflichtige Untergruppen auf Abonnementbasis
- Echtzeit-Chats für Moderierende (Community Chats)
- Unterstützung für Community-Spendenaktionen
- zusätzliche Individualisierungsmöglichkeiten für Gruppen, wie verschiedene grafische Anpassungen, das Einstellen von Begrüßungsnachrichten etc.
- sogenannte Community Awards, über die Administrator*innen Gruppenmitglieder für positives Verhalten in der Gruppe „belohnen“ können
- ein neuer Abschnitt („Hervorgehobene Themen“) im oberen Bereich der Gruppe zum Anheften von Ankündigungen
- die Möglichkeit, wiederkehrende Ereignisse zu erstellen
- an Gruppen angeschlossene Shops
Als ein Ziel dieser Änderungen gab Facebook an, dass Administrator*innen mehr Möglichkeiten zur Verfügung gestellt werden sollen, die Gruppenkultur aktiv zu entwickeln.
Für einen umfangreicheren Einblick in die ganzen vorgestellten Änderungen schaut gerne in den diesen Artikel von TechCrunch.
Neue Geldquelle für Influencer: Instagram arbeitet an Abo-Modell
Auch Instagram möchte seinen Nutzer*innen neue Monetarisierungsmöglichkeiten zur Verfügung stellen. Dazu scheint Instagram ein Subscription-Modell zu planen. In der App wurde bereits ein In-App-Kauf für „Instagram Subscriptions“ hinzugefügt. In folgendem Tweet ist zu sehen, dass Subscriptions zunächst 0,79 Pfund (entspricht nach aktuellem Kurs 0,94 Euro) kosten könnten.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenEs ist davon auszugehen, dass „Instagram Subscriptions“ ein Abo-Modell wird. Nutzer*innen unterstützen von ihnen „abonnierte“ Creator durch monatliche Zahlungen und sehen dafür exklusiven Content. Eine Inspiration dafür könnte das bereits vorhandene Feature „Enge Freunde“ sein. In dem Fall wären dann die Subscriber*innen die „Engen Freunde“.
Für eine etwas ausführlichere Betrachtung der Thematik schaut gerne in den Beitrag auf onlinemarketing.de.
Unsere Tipps des Monats
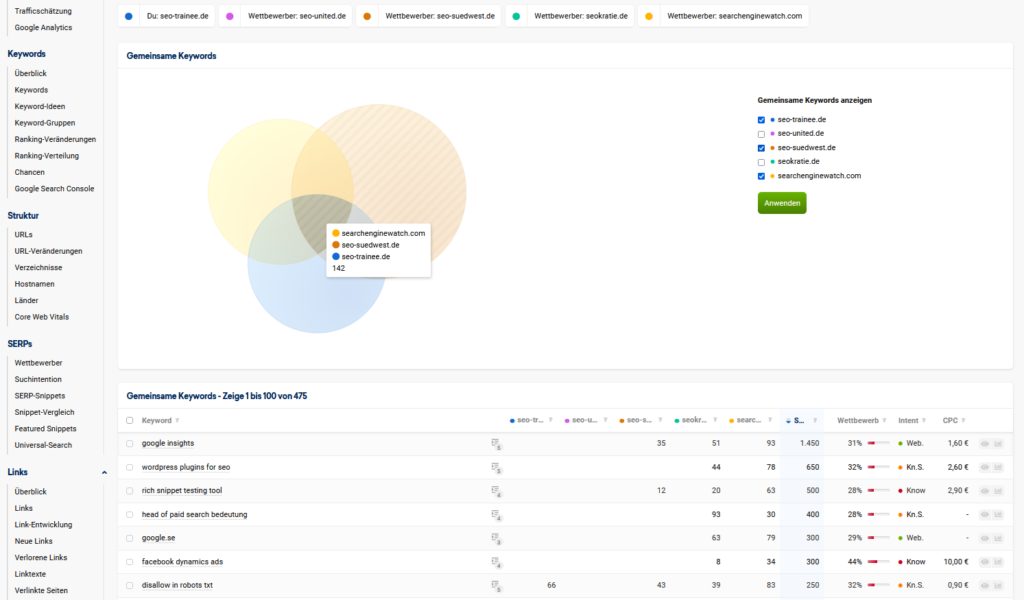
Sistrix launcht überarbeitete Funktion für gemeinsame Keywords
Sistrix hat sein Tool zur Betrachtung gemeinsamer Keywords überarbeitet. Es ist nun noch einfacher, diese Keywords zu analysieren. Unter Wettbewerber > Gemeinsame Keywords könnt ihr Keyword-Schnittmengen von bis zu fünf Domains untersuchen. Grafisch können allerdings maximal drei gleichzeitig dargestellt werden. Probiert die überarbeitete Funktion gerne selbst einmal aus. Wir haben schon einmal ein bisschen mit SEO-Trainee.de herumexperimentiert.

Im Folgenden außerdem noch der Tweet von Sistrix, in dem Schritt für Schritt durchgegangen wird, wie ihr das Tool am besten einsetzt.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenInternationales Online-Marketing
In unserer globalisierten Welt bietet das Erschließen internationaler Märkte viele Chancen. Gleichzeitig stellt es viele Unternehmen auch vor eine Reihe von Herausforderungen:
- Wie lässt sich am besten mit einer Sprachbarriere umgehen?
- Welche rechtlichen Besonderheiten gibt es?
- Was für kulturelle Aspekte gibt es zu beachten?
Dies sind nur ein paar der Fragen, die bei der Expansion in ein anderes Land beantwortet werden sollten. Für alle, die sich genauer mit einer Online-Expansion in ein fremdes Land befassen möchten, können wir dieses Whitepaper von eology empfehlen. Dieses beschreibt detailliert die wichtigsten Punkte und stellt einige Strategien vor.
Image SEO: The Ultimate Guide
Suchmaschinen werden zwar immer besser darin, auch visuelle Inhalte zu interpretieren. Dennoch muss ihnen beim Erfassen von Bildern meistens noch unter die digitalen Arme gegriffen werden. Itamar Blauer, ein in London ansässiger SEO-Experte, hat dazu einen umfassenden Guide für Bilder-SEO verfasst. Dieser ist sehr umfangreich, technisch detailliert und geht weit über „optimale Empfehlungen für den Alt-Tag“ hinaus, bleibt dabei jedoch gut verständlich.
You.com: Google-Alternative streicht Millioneninvestition ein
Da häufig vergessen wird, dass es in der SEO-Welt noch andere Player als Google existieren, versuchen wir auch auf Alternativen einzugehen, wenn es sich anbietet. Besonders Suchmaschinen, die einen eigenen Index und Algorithmus verwenden, wecken regelmäßig unser Interesse. So berichteten wir im Juni bereits über Brave, eine vor allem auf Privatsphäre ausgerichtete Suchmaschine.
Eine weitere Alternative zu Google stellt You.com dar. Diese grenzt sich bereits auf den ersten Blick vor allem durch eine einzigartige Darstellung der SERPs von anderen Suchmaschinen ab.

You wurde unter anderem von Richard Socher, ehemaliger Chief Scientist von Salesforce, gegründet. Ihm und den anderen Gründern ist es nun gelungen, ein 20-Millionen-Dollar-Investment zur Optimierung der Suchmaschine an Land zu ziehen.
You.com könnte sich in Zukunft also noch stark weiterentwickeln und möglicherweise zu einem ernst zu nehmenden Google-Konkurrenten aufsteigen. Ihr könnt jetzt bereits einen Blick auf You werfen, die Seite ausprobieren und mit anderen Suchmaschinen vergleichen.
Wenn ihr noch mehr Insights zu You möchtet, können wir euch diesen Beitrag von TechCrunch empfehlen.
How to Level Up Internal Linking for SEO, UX, & Conversion
Die interne Verlinkung einer Seite ist wichtig für eine angenehme User Experience. Weiterhin unterstützt eine gute interne Verlinkung Suchmaschinen dabei, den Content einer Website zu finden und zu indexieren. Zu diesem Thema können wir auch den Übersichtsartikel „How to Level Up Internal Linking for SEO, UX, & Conversion“ von Tory Gray und Tyler Tafelsky auf dem Blog „The gray dot company“ empfehlen. Der Beitrag holt einerseits Einsteiger*innen ab, kann jedoch auch einigen fortgeschritteneren SEOs noch neue Punkte bieten. Wenn ihr nach Anhaltspunkten für die interne Strukturierung eurer Website sucht, ist der Artikel in jedem Fall einen Blick wert.
Video zu Video Key Moments
Dass es auf YouTube seit Kurzem nicht mehr möglich ist, die Anzahl der Dislikes unter fremden Videos zu sehen, haben vermutlich die meisten bereits mitbekommen. Eine aus SEO-Sicht deutlich spannendere Änderung stellen die Video Key Moments und die damit zusammenhängenden Möglichkeiten dar. Die wichtigsten Punkte dazu werden in diesem kurzen und informativen Video auf dem YouTube-Kanal von Google Search Central behandelt. Auf jeden Fall einen Blick wert.
Studie zum Verhalten von US-Amerikanern auf Twitter
Abschließend können wir euch noch eine interessante Studie aus dem Twitter-Universum empfehlen. In dieser wurde das Twitter-Verhalten von US-Amerikaner*innen untersucht.
Unter anderem wurde in der Studie festgestellt, dass 97 % der Inhalte auf Twitter von 25 % der Nutzer*innen erstellt werden. Drei Viertel der amerikanischen Twitter-Nutzer*innen sind laut den Ergebnissen der Studie größtenteils passive Konsumenten. Abgesehen davon werden in der Studie jedoch noch viele weitere Punkte besprochen. Die Studie ist durch viele Grafiken angenehm zu lesen und gut verständlich. Wer einen kleinen Blick über den SEO-Tellerrand hinauswagen möchte, dem können wir diese Studie zum Wochenausklang wärmstens empfehlen.
Ein schönes Wochenende wünschen Euch
Gesa und die SEO-Trainees






Eine Antwort
Hi, danke für die News, da sind echt relevante News dabei. Besonders das Fettungen ein Rankingfaktor sind, ist für mich sehr relevant weil ich sehr viel Content für meine Website erstelle. Ich habe in meinem SEO-Tool (https://www.performance-suite.io/) immer Fettungen hinzugefügt um den Text zu strukturieren, einfach um es dem Leser zu erleichtern, einen Überblick zu bekommen. Es ist super, dass Google diese Arbeit auch entlohnt!