Das Page Experience Update steht vor der Tür. Kurzfristig hat Google nicht nur das Datum für die Einführung geändert, sondern auch an der Berechnung eines der Core Web Vitals gefeilt. Wir stellen Euch heute die Änderungen im Detail vor. Außerdem in den Google News: Product Reviews Update – Auswirkungen und Tipps. Viel Spaß beim Lesen!
Page Experience Update: Anpassung der Core Web Vitals
Bereits im letzten Jahr gab Google bekannt, dass das Page Experience Update im Mai 2021 erfolgen soll. Ein paar Wochen vor der eigentlichen Einführung wurde das Datum nun nach hinten verlegt. Nun möchte Google Mitte Juni damit beginnen, das Update auszurollen, mit dem unter anderem die Core Web Vitals zum Rankingfaktor werden. Bis Ende August soll das Page Experience Update dann weltweit zum Tragen kommen. Durch die schrittweise Einführung über diesen recht langen Zeitraum soll dafür gesorgt werden, dass auftretende Probleme zeitnah behoben werden können und das Update keine drastischen Folgen mit sich bringt. Neben diesem offiziellen Beitrag zur Verschiebung der Einführung hat Google zudem ein FAQ veröffentlicht, in dem Ihr die wichtigsten Fragen und Antworten zum Thema Page Experience Update und Core Web Vitals nachlesen könnt.
Geplant ist weiterhin, dass die drei Core Web Vitals
- Largest Contentful Paint (LCP),
- First Input Delay (FID) und
- Cumulative Layout Shift (CLS)
Einfluss auf das Ranking haben werden. Letzteres, das CLS, beschreibt hierbei die nachträgliche Verschiebung eines Elements auf Eurer Seite während des Ladevorgangs und gibt dieser Verschiebung einen Wert, um die Performance Eurer Seite mit anderen Seiten vergleichen zu können.
Wie funktioniert das?
Stellt Euch vor, Ihr seid in einem Onlineshop unterwegs und habt Euch für ein Produkt entschieden. Die Seite lädt zwar noch, aber Ihr seht bereits den Call-To-Action-Button „In meinen Warenkorb“, der unter der Navigation und den Produktbildern das unterste Fünftel Eures Screens einnimmt. Ihr klickt auf den Button, da Ihr das Produkt bestellen möchtet und währenddessen schiebt sich ein weiterer Button (z. B. „Auf meine Wunschliste“) an die Stelle – ärgerlich!
Der CLS-Wert wird folgendermaßen berechnet:
Anteil des verschiebenden Elements an Eurem Bildschirm
×
Anteil des verschobenen Elements an Eurem Bildschirm.
Der Anteil des verschiebenden Elements beträgt hier 20 %, wenn wir annehmen, dass die beiden Buttons die gleiche Größe haben. In unserem Beispiel läge der Wert für das CLS also bei 0,2 × 0,2 = 0,04 und wäre als alleinige Verschiebung noch nicht als negativ zu bewerten.
Nun kann es aber sein, dass auf einer Seite nicht nur eine, sondern sehr viele Verschiebungen stattfinden, die zusammengenommen (kumuliert) zu einem negativen Wert des CLS führen. In vielen Fällen finden diese Verschiebungen während des anfänglichen Ladevorgangs der Seite statt. Bleibt ein Nutzer jedoch sehr lange auf der Seite, scrollt hin und her und interagiert mit der Seite, gibt es in Summe auch mehr Verschiebungen. Folglich wird der Wert der kumulierten Verschiebungen immer größer, je länger sich ein Nutzer auf einer Seite aufhält.
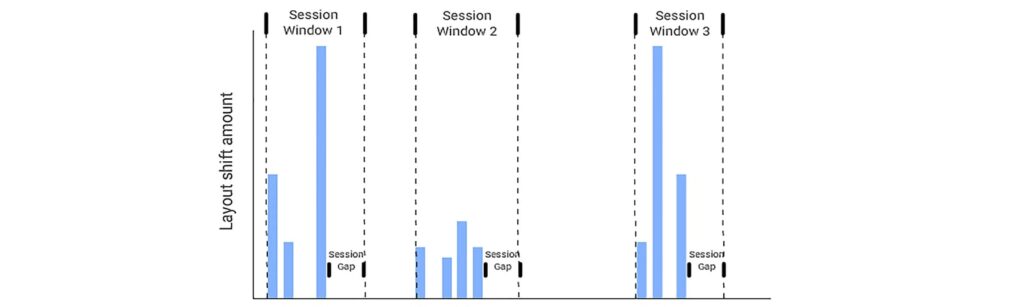
Gerade interaktive Seiten, die eigentlich im Sinne der Nutzererfahrung gestaltet wurden, schnitten so oft sehr schlecht ab. Um eben diese Seiten nicht zu benachteiligen, gab das zuständige Team von Google zuletzt bekannt, die Berechnung von nun an auf Basis sogenannter Session Windows durchzuführen. Ein Session Window beschreibt einen Zeitraum von fünf Sekunden, in dem eine Verschiebung auf der Seite stattfindet.

Zwischen den einzelnen Session Windows können unterschiedlich lange Gaps liegen, in denen keine Verschiebung stattfindet. Sobald dann eine weitere Verschiebung auftaucht, startet das erneut ein Session Window von fünf Sekunden. Der CLS-Wert der einzelnen Session Windows ergibt sich aus den kumulierten Werten jener Verschiebungen, die in den jeweiligen Session Windows auftreten. Das Session Window mit dem höchsten CLS-Wert gibt dann den CLS-Wert für die gesamte Seite an.
Ihr wollt noch mehr wissen?
Basierend auf dieser Berechnungsgrundlage soll das CLS nun ab Mitte Juni mit dem Page Experience Update zum Rankingfaktor werden. Die gute Nachricht ist: Durch die Änderung der Berechnung dieses Wertes wird sich definitiv keine Bewertung verschlechtern! Alle Details zur Berechnung und warum sich das Google-Team dazu entschieden hat, erfahrt Ihr unter web.dev. Im Video erklärt Euch Mario von Website Boosting noch einmal ausführlich, wie die Berechnung des CLS-Wertes vorgenommen wird.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenGoogle News
Product Reviews Update
Für englischsprachige Regionen hat Google im April das Product Reviews Update ausgerollt. Mit diesem Update werden Rezensionen zu einem Rankingfaktor. In der Ankündigung im Developer Blog heißt es:
Der Schwerpunkt liegt dabei darauf, Nutzern Inhalte zur Verfügung zu stellen, die aussagekräftige Analysen und eigene Recherche enthalten und die von Experten oder Produktbegeisterten verfasst wurden, die sich gut mit dem Thema auskennen.
Google, 8. April 2021
Google hat erklärt, dass verschiedene Arten von Bewertungen betroffen sein können, einschließlich einzelner Produktbewertungen, Listen von Produkten und Dienstleistungen. Darüber hinaus können auch Websites mit ugc-Bewertungen betroffen sein.
It looks to improve for all types of product reviews, single reviews or round-ups.
— Danny Sullivan (@dannysullivan) April 8, 2021
Das Update betrifft also die gesamte Seitenstruktur statt nur einzelner Seiten. Zudem gab Danny Sullivan bekannt, dass Betroffene nach der Optimierung zunächst keine Verbesserung sehen würden. Das hängt damit zusammen, dass eine periodische Aktualisierung erfolgt, die möglicherweise nicht mitgeteilt wird. Erst wenn diese Aktualisierung erfolgt ist, werden sich die Maßnahmen auszahlen.
At the moment, there’s a periodic refresh. Unlike with core updates, we might not always post when a refresh happens given the more limited nature of content involved here. So overall, sites should consider the advice & keep working to it (true of core updates as well!).
— Danny Sullivan (@dannysullivan) April 9, 2021
Auch auf die Discover-Sichtbarkeit kann das Update einen Einfluss haben. Seit dem 22.04. ist das Update für englischsprachige Gebiete vollständig ausgerollt. Offen bleibt, ob und wann es auch in anderen Gebieten der Welt ausgerollt wird. In jedem Fall kann es nicht schaden, die Rezensionen Eurer Seiten schon jetzt einmal genauer zu betrachten.
Google gibt in diesem Zusammenhang folgende Tipps zur Optimierung der Rezensionen:
- Fachwissen verwenden, sofern sinnvoll
- Aussehen und Anwendung zeigen (inkl. Inhalte, die über die Produktinformationen des Herstellers hinausgehen)
- quantitative Messwerte zur Performance des Produkts bereitstellen
- Produkt vergleichen und erläutern, für welche Fälle welches Produkt besser geeignet ist
- Nutzern bei der Kaufentscheidung helfen, indem Vor- und Nachteile des Produkts / des Vorgängermodells erläutert werden
Diese Informationen sollten bestenfalls von Euren Rezensionen abgedeckt werden. Weitere Informationen dazu, welche Informationen auf Euren Produktseiten auf keinen Fall zu kurz kommen sollten, findet Ihr ebenfalls im Google Developer Blog. Erste Auswirkungen des Updates für verschiedene Seiten im englischsprachigen Raum und ausführliche Informationen dazu findet Ihr unter gsqi.com.
Neue Features in der Search Console
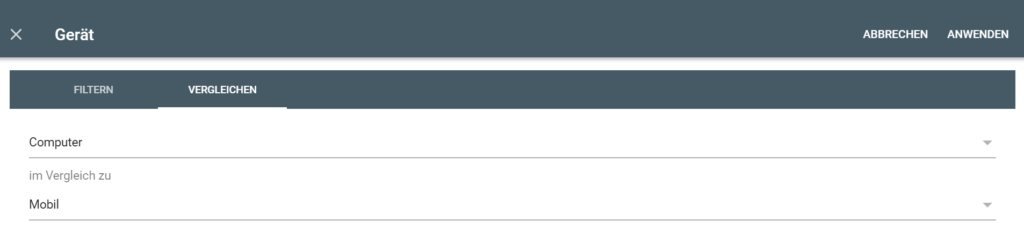
Seit Anfang April stehen Euch in der Google Search Console verbesserte Filtermöglichkeiten zur Verfügung. Ihr könnt nun mithilfe der Filter verschiedene Perioden, URLs, Suchanfragen, Länder, Darstellungen oder Gerätetypen miteinander vergleichen. Über „+ NEU“ fügt Ihr wie zuvor auch einen Filter hinzu, könnt dann jedoch zum Reiter „vergleichen“ wechseln und dort die beiden Werte auswählen, die Ihr vergleichen möchtet. In unserem Beispiel wollen wir die mobilen Clicks und Impressions mit denen der Desktopversion vergleichen:

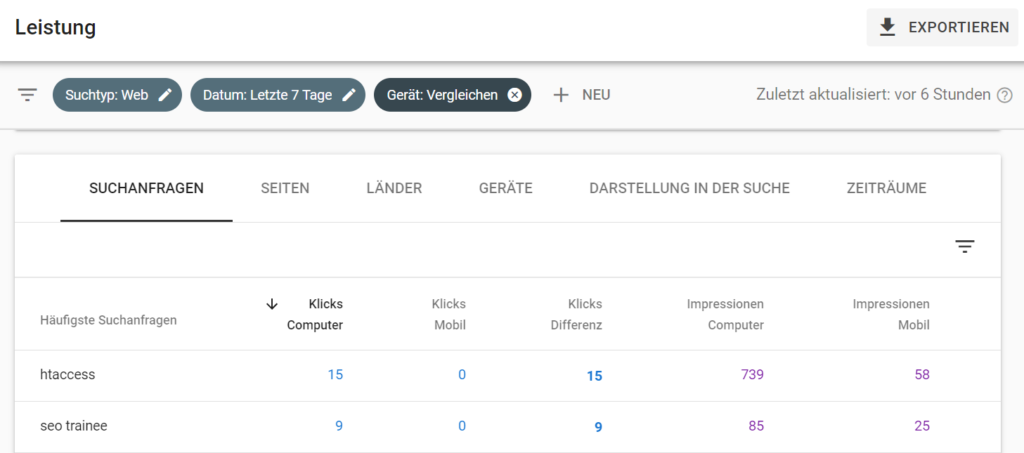
Clicks und Impressions Eurer Website werden Euch anschließend unter den verschiedenen Reitern ausgegeben, unterteilt in die von Euch ausgewählten Filter. In unserem Beispiel also mobile vs. Desktop:

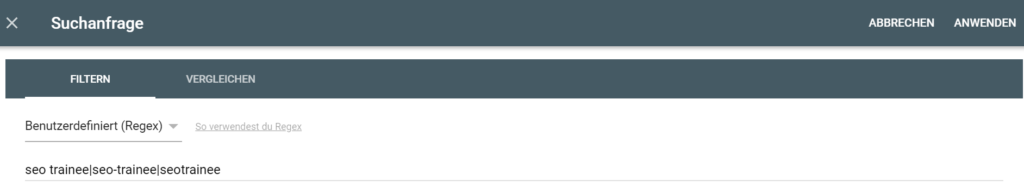
Zudem habt Ihr weitere Filtermöglichkeiten für Suchanfragen und URLs durch die Integration der RE2-Syntax. Mithilfe von regulären Ausdrücken könnt Ihr so zum Beispiel nach all Euren Brandanfragen filtern. Ein Beispiel: Nach seo-trainee.de sucht Ihr beispielweise mit den Anfragen „seo trainee“, „seo-trainee“ oder „seotrainee“. Um nun alle Clicks und Impressions für diese Anfragen angezeigt zu bekommen, können wir nach Suchanfragen unter Anwendung der RE2-Syntax filtern:

Mit der RE2-Syntax könnt Ihr unter anderem auch nach Teilübereinstimmungen (am Anfang oder am Ende eines Ausdrucks), Groß- und Kleinschreibung oder nach Worten, die nicht enthalten sein sollen, filtern. Eine Übersicht über Eure Möglichkeiten und alle regulären Ausdrücke findet Ihr auf github.com, die öffentliche Bekanntgabe von Google auf dem Developer-Blog.
PageSpeed Insights zeigt Screenshots verantwortlicher Elemente
Gerade im Zusammenhang mit dem bevorstehenden Page Experience Update kann das Tool PageSpeed Insights dazu genutzt werden, schlechte Werte für die Core Web Vitals ausfindig zu machen. Nun habt Ihr es noch einfacher, verantwortliche Elemente mithilfe des Tools zu finden. Das Tool gibt zwar schon seit Längerem an, welche Elemente für eine Verschiebung des Inhalts oder lange Ladezeiten verantwortlich sind, seit kurzem könnt Ihr auch einen Screenshot des Elements im Tool sehen. Mehr dazu im Video:
PageSpeed Insights now includes Lighthouse’s element screenshots! https://t.co/WGqCEsyDZK
— Lighthouse (@____lighthouse) April 27, 2021
Find your page’s most important elements even more quickly; click on the screenshot to reveal the element in the context of the whole page ?? pic.twitter.com/W6AKlHVbqV
Online Marketing News
Screaming Frog Update
Im April hat Screaming Frog gleich zwei Updates herausgebracht – die neueste Version heißt nun 15.1 und bietet Euch die Möglichkeit, Crawls miteinander zu vergleichen. Die Funktion hilft Euch dabei, den Fortschritt von technischen Problemen und Chancen zu verfolgen und liefert genaue Daten darüber, was sich zwischen den Crawls geändert hat.
Das Tool gibt Euch aus, ob bestehende URLs, die im vorherigen Crawl gefunden wurden, von einer Registerkarte oder einem Filter verschoben wurden („hinzugefügt“ und „entfernt“), ob eine URL neu hinzugekommen ist oder nun im neuesten Crawl fehlt. Außerdem könnt Ihr Veränderungen bezüglich Crawl-Tiefe, internen Verlinkungen und deren Ursachen im HTML-Code anzeigen lassen. Es gibt also eine Menge neuer Features, die Euch dabei unterstützen, die Entwicklung Eurer Website im Auge zu behalten.
Zusätzlich wurden in den Updates einige Bugs gefixt und kleinere Aktualisierungen vorgenommen. Beispielsweise werden strukturierte Daten für Math Solver und Übungsaufgaben, deren Einführung Google Ende März bekanntgegeben hatte, nun auch von Screaming Frog unterstützt. Unter sreamingfrog.co.uk findet Ihr die Änderungen im Einzelnen, sowie einen Guide zum Vergleichen von Crawls.
Sistrix baut Funktionen weiter aus
Im April hat Sistrix einige neue Funktionen bekanntgegeben. Auf Basis verschiedener Methoden könnt Ihr Euch im Tool von nun an eine Traffic-Prognose ausgeben lassen, um den organischen Traffic, den Ihr durch ein Keyword-Ranking erzielen könnt, einschätzen zu können. Außerdem ist die Keyword-Recherche durch die Überarbeitung des Keyword Discovery Tools deutlich einfacher: Die Ergebnisse werden durch das neue Layout übersichtlicher und ausführlicher dargestellt und die Filtermöglichkeiten wurden angepasst. Auch die Identifikation von Keyword-Gruppen wird durch eine Aktualisierung nach dem Filtern deutlich präziser.
Außerdem wurde eine neue Link-Datenquelle für das Link-Modul aufgenommen und Ihr habt nun die Möglichkeit, die Optimizer Rankings und den Sichtbarkeitsindex Eurer Projekte einmal pro Woche manuell zu aktualisieren. Das kann zum Beispiel hilfreich sein, wenn Ihr große Ranking-Veränderungen vermutet. Alle Details zu den Neuerungen findet Ihr auf sistrix.de oder im Video.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenNeue Werbefunktionen auf Instagram
Aktuell testet Instagram in Deutschland neue Features in Reels. Zum einen geht es dabei um werbliche Kurzvideos, die analog zu den Werbevideos auf TikTok funktionieren. Zum anderen kann Werbung nun auch in Fremd-Content als Sticker geschaltet werden. Dabei erkennt ein Algorithmus, welches Thema das Reel behandelt und fügt einen Sticker mit Link zu einem thematisch passenden Shop hinzu. Der Bereitsteller des Fremdcontents erhält hierfür eine Provision. Die neuen Funktionen könnt Ihr im Detail auf t3n.de nachlesen.
YouTube: Sichtbarkeit und CTR in den Google-Ergebnissen erhöhen
Matt Koval, Head of YouTubeLiaison, hat in einem Tweet darauf aufmerksam gemacht, wie wichtig eine ansprechende Kanalinfo für das Ranking des Kanals in den Google-Suchergebnissen ist. Da die Kanalinfo in der Google-Suche oft als Meta-Description genutzt wird, sollte dort mehr über Euren Kanal stehen als lediglich Links zu Euren Social-Media-Kanälen.
Did you know that what you write in your YouTube channel’s „About“ section is often what shows up in Google search results?
— Matt Koval (@YouTubeLiaison) April 26, 2021
Do yourself a favor and accurately describe what you make there! (Don’t just add social links and „I make vids“, „get my merch“ etc.) pic.twitter.com/m407pyfugW
Unsere Tipps des Monats
Optimierung der Ladezeiten
Auch in Verbindung mit der Einführung der Core Web Vitals ist die Optimierung der Ladezeiten ein spannendes Thema im SEO, das definitiv Einfluss auf das Ranking Eurer Seite hat. Tools wie PageSpeed Insights und Lighthouse liefern Euch wichtige Anhaltspunkte, wie Eure Seite in Sachen Geschwindigkeit performt. Doch welche Maßnahmen tragen zu einer schnellen Verbesserung der Ladezeiten bei? Worauf müsst Ihr dabei achten? Hierzu hat seobility einen Leitfaden mit einer Menge Tipps erstellt, die Euch dabei helfen, die Geschwindigkeit Eurer Seite zu verbessern.
Relaunch Monitoring
Ein Relaunch kann, abhängig davon, welchen Bereich einer Seite er betrifft, ganz unterschiedliche Auswirkungen haben. Daher solltet Ihr vor der Umsetzung der Änderungen genau festlegen, was genau erneuert werden soll und was nicht. Werden beispielsweise Änderungen an der Seitenstruktur und damit an den URLs vorgenommen, muss auf eine korrekte Weiterleitung der Nutzer geachtet werden. Eine umfassende Planung und Überwachung bilden in jedem Fall die Basis für einen erfolgreichen Relaunch. Audisto stellt Euch deshalb einen Guide zur Verfügung, der Euch bei der Umsetzung Eurer Pläne unterstützt.
Kostenloser Core Web Vitals Crashkurs
Wie bereits im Top-Thema erwähnt, hat Google kurz vor dem eigentlichen Termin für die Einführung der Core Web Vitals einen neuen Termin bekanntgegeben. Bis Mitte Juni habt Ihr nun also Zeit, Eure Seite für das bevorstehende Page Experience Update vorzubereiten. Höchste Zeit, aktiv zu werden!
Um Euch bei der Optimierung Eurer Seite zu unterstützen, hat eology einen 5-teiligen Crashkurs entwickelt, zu dem Ihr Euch kostenlos anmelden könnt. Der Crashkurs läuft folgendermaßen ab: Nach einer 30-minütigen Einführung von Martin Splitt stellt Euch Vera von eology im zweiten Teil die wichtigsten Tools vor. Anschließend ist es an Euch, die Schwachstellen Eurer Seite zu finden und zu optimieren. Begleitend wird Euch eine Checkliste sowie weiteres hilfreiches Material zur Verfügung gestellt. Die einzelnen Sessions erhaltet Ihr per Mail und könnt sie Euch jederzeit ansehen oder sogar herunterladen. Der Crashkurs bietet also eine gute Gelegenheit, die Performance Eurer Website zu überprüfen und sie für das anstehende Update fit zu machen.
Google I/O
Die diesjährige Google I/O findet vom 18. bis zum 20. Mai statt. Für das kostenlose Online Event könnt Ihr Euch ab jetzt unter events.google.com registrieren. Die Veranstaltung bietet neben vielen Diskussionen und Vorträgen der Google-Experten die Möglichkeit, einen Einblick in die Planung neuer Google-Produkte zu erlangen. Wir werden definitiv dabei sein, wie sieht es bei Euch aus?
SEO-Trainee Geburtstag
SEO-Trainee wird 11 Jahre alt – das muss gefeiert werden!
Am 26. Mai ist es wieder so weit: Unser Blog feiert Geburtstag! Seit elf Jahren versorgen wir Euch nun schon mit spannenden Neuigkeiten aus der SEO-Welt. Wie jedes Jahr möchten wir uns an diesem Tag bei Euch, unserer treuen Leserschaft, bedanken und Euch etwas zurückgeben.
Auch in diesem Jahr dürft Ihr Euch wieder auf tolle Gewinne freuen, die uns dankenswerterweise von unseren Partnern zur Verfügung gestellt werden. Das Gewinnspiel startet am 14. Mai mit der Veröffentlichung unseres Geburtstagsbeitrags.
Ein schönes Wochenende wünschen Euch
Annegret und die SEO-Trainees





