Ich weiß, ich weiß: Der versprochene zweite Teil zur Mobile-Optimierung für Online Shops ließ lange auf sich warten. But now it’s here – let’s rock! 🙂 Thema dieses Artikels: gelungene Usability für Mobile Shops.
Besonderheiten Nutzungssituation

Mittlerweile besitzt jeder Dritte in Deutschland ein Smartphone. Aber wer denkt, dass die Smartphone-Nutzer ihr Telefon nur für Facebook und lustige Apps nutzen, irrt: Jeder dritte Smartphone-Besitzer kauft über sein Mobilgerät online ein. Weitere Fakten über die Wichtigkeit findet ihr in dem ersten Teil zur Mobile-Optimierung für Online Shops.
Besonderheiten in Bezug auf die Usability-Optimierung im Bereich Mobile finden wir schon bei der Nutzungssituation, denn Smartphones werden ganz anders verwendet als Desktop-PCs. Durch den variierenden Nutzungsort ist der User schnell von seiner unmittelbaren Umgebung abgelenkt, wie zum Beispiel durch eine Lautsprecherdurchsage am ZOB oder durch die Sonne, die sich auf dem Display spiegelt. Den störenden Außenfaktoren sollte bei der Gestaltung des Mobile Shops unbedingt Rechnung getragen werden. Der User muss sich auch nach einer Ablenkung schnell wieder auf dem Display zurechtfinden und sollte nicht mit versteckten Informationen konfrontiert werden.
Layout
Beim Layout für Mobile Shops kann man intuitiv schon vieles richtig machen, wenn man sich die Frage stellt, was der User in seiner Situation gerade sucht. So kommen wir schnell zu folgenden Punkten:
- Schlankes Layout, denn der User will schnell Informationen.
- Einheitliche Buttons und Elemente.
- Hilfe bei der Orientierung durch Verwendung unterschiedlicher Schriftfarben/-typen.
- Ausreichend Kontrast beim User Interface.
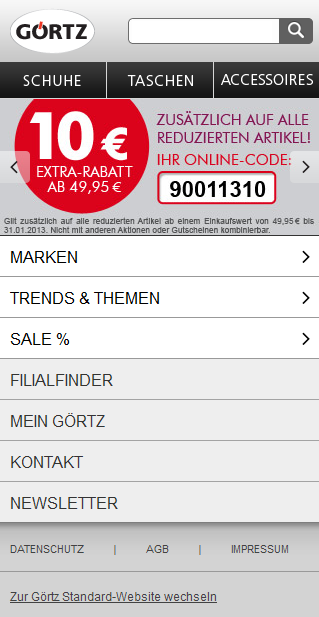
Ein Beispiel für eine gelungene Usability ist der Mobile Shop von Görtz:

Struktur und Navigation
Ein Mobile Shop sollte sich in Sachen Layout auf das Wesentliche konzentrieren, damit minimale Ladezeiten gewährleistet werden und der User sich gut orientieren kann. Wie schon am Beispiel des Mobile Shops von Görtz zu sehen, eignet sich für die mobile Webpräsenz eine schlanke und vertikale Anordnung des Menüs. Zusätzlich hilfreich ist eine Breadcrumb-Navigation, mit der sich der User problemlos auf der Seite orientieren und bewegen kann.
Jegliche klickbaren Elemente, also Buttons und Links, sollten groß und verständlich gestaltet sein, immerhin haben Smartphones einen Touchscreen und werden in der Regel mit den Fingern bedient. Deshalb sollte auch immer auf genügend Abstand zwischen den einzelnen Schaltflächen geachtet werden, damit der User nach dem Besuch auf der Mobile-Seite keine Komplexe bekommt, weil seine Finger anscheinend keine Modelmaße besitzen. 😉
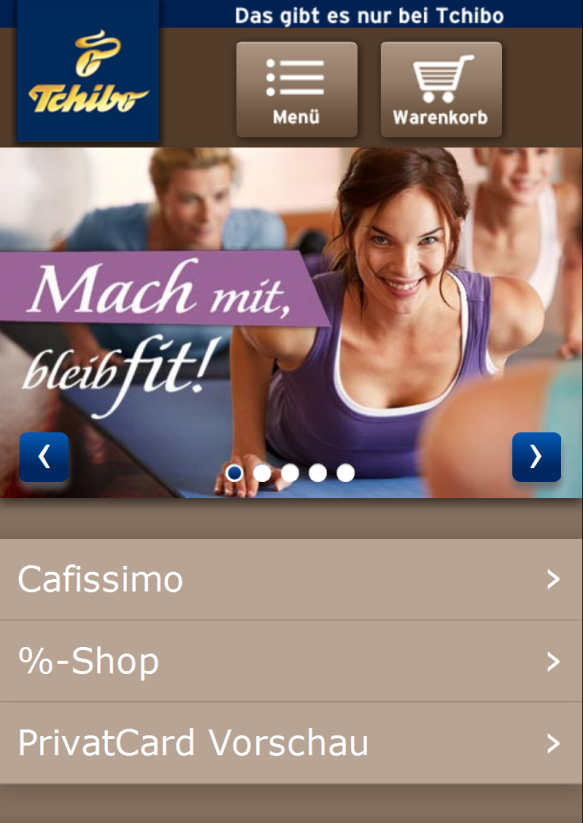
Gut umgesetzt wurde dies zum Beispiel auch bei der mobilen Seite von Tchibo:

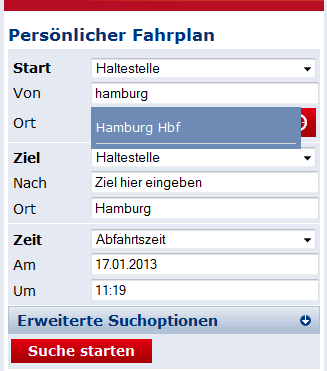
Filter- und Suchfunktionen sind gerade im Bereich Mobile elementar für ein gutes Einkaufserlebnis, weil diese viel Zeit und mühsames Suchen auf dem kleinen Display ersparen können. Crème de la Crème: Bei der Nutzung der Eingabefelder geht automatisch die richtige Tastatur auf, sodass der User nicht unnötig zwischen den Smartphone-Tastaturen wechseln muss. Eine sehr gute Usability wird dem User auch geboten, wenn ihm bei der Eingabe gleich passende Vorschläge gemacht werden, so spart er sich unnötiges Tippen. Umgesetzt unter anderem bei der mobilen Seite des HVV:

Auf den Produktdetailseiten sollten ganz oben wichtige Informationen und ein Produktbild zu finden sein – um genau zu sein, erst ein Produktbild (ausreichend groß, versteht sich) gefolgt von der Produktbeschreibung. Wer möchte, kann hier auch gerne noch Kundenbewertungen einbinden. Der User muss die Möglichkeit haben, Bilder beliebig zu vergrößern und zu zoomen, denn keiner kauft gerne die Katze im Sack. Erst danach sollten die weiter- und zielführenden Buttons platziert sein. Die Call to Action Buttons sollten natürlich die Aufmerksamkeit des Users auf sich ziehen, also eindeutig und auffällig gestaltet sein. Es ist einfach suboptimal, wenn ich vor lauter Schlichtheit des Designs nicht auf den ersten Blick erkennen kann, wie ich nun das Produkt in den digitalen Einkaufswagen befördern kann. 😉
Sehr gut gelöst ist dies bei Görtz:

Wording
Suchmaschinen lieben Text, aber was ist mit den Smartphone-Nutzern? Die lieben gute, kompakte Informationen und Übersichtlichkeit. Deshalb gilt für die Texte von Mobile Shops:
- Nicht zu viel Text! Das ermüdet nicht nur die Augen auf dem kleinen Bildschirm, sondern der User findet die für ihn wichtigsten Informationen nicht auf den ersten Blick. Textlastige Shop-Seiten veranlassen potenzielle Kunden häufig zum Abbruch.
- Keine schwierigen Sätze mit vielen Fachtermini und verschachtelten Konstruktionen verwenden. Nutzt die Sprache des Users!
- Produktnamen müssen eindeutig formuliert sein. Abkürzungen oder handelsinterne Bezeichnungen sind unangebracht, da der User sofort erkennen möchte, ob er auch das von ihm gesuchte Produkt gefunden hat.
Weitere Informationen zum Thema Wording für Online Shops findet ihr im ersten Teil SEO Basics für Online Shops.
Check-out
Ist dann der Warenkorb gefüllt, kommt einer der kritischsten Momente im mobilen Kaufprozess: der Check-out. Viele User springen in diesem Teil des Kaufprozesses ab. Dieses Thema haben wir schon ausführlich in dem Artikel SEO Basics für Online Shops behandelt. Deshalb hier nur noch einmal das Wichtigste auf den Punkt gebracht:
- Schnell und einfach!
- Alle wichtigen Zahlungsarten anbieten.
- Möglichkeit gewährleisten, auch zu späterem Zeitpunkt die Transaktion durchzuführen.
- Speicherung der persönlichen Daten und präferierter Zahlungsmethode.
Die SEO Basics für die Optimierung von Mobile Shops wie Meta Tags, Paginierung und Co. differenzieren sich nicht von denen der Optimierung einer gewöhnlichen Webpräsenz. Wer sich hierzu noch mal informieren möchte, dem empfehlen wir SEO-Basics für Online Shops Teil II.
Wer diese Tipps bei der Gestaltung seines Online Shops berücksichtigt, hat gute Chancen, seinen User abzuholen und seinen Umsatz auch im mobilen Bereich zu steigern. Die Königsdiziplin ist die User Experience, die den Kunden auch emotional an den Shop bindet. So zum Beispiel durch lustige oder sinnvolle Apps. Ein gutes Beispiel hierfür ist die Amazon App, mit der man den Barcode eines interessanten Produkts einscannen kann und Amazon einem sofort anzeigt, zu welchem Preis dieses Produkt dort erhältlich ist (in der Regel günstiger)! Nicht einmal mehr selbst suchen muss man – das ist User Experience!
Viel Spaß und Erfolg wünschen euch
Janina und die SEO Trainees





9 Antworten
Sehr toller Beitrag. Ein Paradebeispiel in UX ist die App von Mein Fernbus bzw. Flixbus. Der Kaufprozess von Tickets geht mobil meiner Meinung nach nicht einfacher.
An dieser leicht zu bedienenden App können andere Firmen viel lernen. Viele Grüße aus Berlin – Marcel
Danke für den Leserhaften und interessanten Beitrag.
Toller beitrag. danke für infos
Danke für den Beitrag und ich kann mich meinen VOrrednern anschlieseßn
Ich finde die Mobile -optimierung sehr wichtig für alles Online Shops.
Immer mehr Menschen benutzen Ihre Smartphone zum Shoppen, und ich gehöre da zu.
Ist dann leider nervig wenn auf ein Online Shop, was kaufen will und es funktioniere nicht.
Es ist nervig und ein Verlust für den Verkäufer.
Liebe Grüße
Cecile
wir merken auch das immer mehr Leute über Smartphones auf unseren Shop zugreifen. So langsam müssen wir uns auch um eine mobile Lösung kümmern.
Nun ja,
ein gutes Beispiel zeigen auch die Apps von Ebay und Amazon. Diese sind sehr gut gelungen vorallem für das iPhone. Nun müssen aber auch kleinere Shops nachholen, um die Smartphone-Kunden zu behalten.