Das mobile Internet bietet Shop-Betreibern spannende Möglichkeiten mehr Traffic und somit auch mehr Umsatz zu machen. Klar ist, mobil suchen heißt anders zu suchen, denn die mobile Suche ist lokal und bietet somit viel Potenzial. Meine These: Wer nicht aufspringt, geht unter. Doch wie gestalte ich am besten meinen mobilen Webseitenauftritt?
Web oder App?
Die erste Frage, die sich mir bei der Recherche für das Thema Mobile-Optimierung für Online Shops stellte, war: Web oder App? Wir leben in einer Zeit der Smartphones und Tablet PCs und sowohl mobile Webauftritte als auch Apps sind nicht mehr aus dem täglichen Gebrauch wegzudenken. Doch wo liegen die Vor- und die Nachteile der unterschiedlichen Mobile-Commerce-Möglichkeiten und was eignet sich für wen?
Eine für mobile Endgeräte optimierte Webseite eignet sich für jedermann und ist ein absolutes Muss! Besonders für Online-Shop-Betreiber ist es elementar wichtig, Usern auch mobil ein gutes Kauferlebnis zu bieten, denn wir leben in einer Multichannel-Welt und Mobile Shopping gehört längst zum Alltag. Außerdem nicht zu vergessen ist der sogenannte ROPO-Effekt (Research Online – Purchase Offline). Ich kenne das sehr gut aus eigener Erfahrung: Kurze Wartezeit oder die Busfahrt überbrücken – schnell wird das Smartphone zur Informationsstation für interessante Produkte. Gute Infos helfen bei der Kaufentscheidung und prompt wird das gewünschte Produkt dann aber im Geschäft gekauft. DAS Argument pro Mobile-Seite liegt jedoch auf der Hand und ist so simpel wie wahr: Mit einem für mobile Geräte optimierten Shop erreiche ich auf einen Schlag die gesamte Bandbreite der Smartphone User.

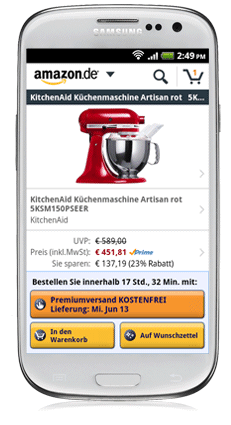
Eine App kann eine Mobile-Seite nicht ersetzen. Zunächst einmal muss eine App runtergeladen werden, was mir die Tür für suchmaschinengesteuerten Traffic und somit für potenzielle Kunden verschließt. Trotzdem sind Apps absolut up to date und sollten als ergänzendes Gimmick Teil einer jeden Mobile-Strategie sein – vorausgesetzt finanziell liegt dies noch im möglichen Rahmen. Eine gute App bietet dem User immer einen guerilla-artigen, witzigen oder unschlagbaren Mehrwert. Hier zählt vor allem eins: Eine gute App ist einfach und doch genial – Stichwort Gamification. So wird eine Applikation im Handumdrehen geteilt, bewertet und weiterempfohlen, sodass eine gelungene App stark zum Branding und zur Bekanntheit einer Marke beitragen kann. Jedoch bedeutet eine App auch eine Menge Aufwand: Zunächst einmal muss eine passende App für verschiedene Endgeräte entwickelt werden – das bedeutet neben einer Menge Aufwand natürlich auch enorme Kosten. Außerdem klopfen regelmäßig Updates an die Tür, weshalb eine App immer aktualisiert werden muss. Ein Beispiel für eine smarte Umsetzung ist die Amazon App. Wenn ich als Kunde in einem Geschäft ein Produkt erspähe, das mein Interesse auf sich zieht, bietet die App mir die Möglichkeit, einfach den Barcode des Produkts einzuscannen, sodass ich sofort und ohne großen Aufwand sehen kann, für welchen Preis ich das gleiche Produkt hier erstehen kann. 🙂

Fazit: Eine Mobile-Seite ist Pflicht und sollte immer der erste Schritt einer Mobile-Strategie sein – vor allem wegen der enormen Reichweite. Wer es sich leisten kann, ergänzt sein mobiles Angebot um eine App mit einzigartigem Mehrwert und stärkt so seine Bekanntheit und sein Branding.
Mobile-Seite oder eins für alles?
Es gibt verschiedene Wege, eine mobile Webseite zu realisieren. Zum einen ist es möglich, eine eigenständige mobile Webseite zu erstellen. Eine speziell für mobile Endgeräte erstellte Webseite bietet den Vorteil, dass sie direkt von den mobilen Geräten erkannt und angesteuert wird. Ruft man die Webseite mit einem mobilen Endgerät auf, so wird man automatisch dank JavaScript, HTTP_USER_AGENT oder .htaccess auf die mobile Version weitergeleitet. Außerdem bietet die speziell für mobile User ausgelegte Seite den Vorteil, dass sie direkt an die besonderen Bedürfnisse der Zielgruppe angepasst werden kann. Hierzu zählen z. B. das Design der Navigation oder auch die Möglichkeit, lange Inhalte gekürzt oder auch anders sortiert anzuzeigen.
Der Nachteil an einer eigenständigen mobilen Webseitenversion versteckt sich im Arbeits- und Verwaltungsaufwand – immerhin müssen zwei unabhängige Webdesigns gleichermaßen betreut werden.
Eine andere Möglichkeit ist das responsive Webdesign. Dieses reaktionsfähige Webdesign passt sich automatisch den Anforderungen des betrachtenden Geräts an. Egal ob Fernseher, Laptop oder Smartphone – Darstellung und Navigation einer Webseite werden mit responsive Webdesign für jedes Endgerät automatisch optimiert ausgegeben. Technische Basis bilden neueste Webstandards wie HTML5 und CSS3. Großer Vorteil: Es handelt sich sozusagen um eine Lösung für alles. Es muss nur ein Theme erstellt und eine Webseite gepflegt werden. Außerdem wird das Design auf den unterschiedlichsten Endgeräten beibehalten und behält somit immer seinen Wiedererkennungswert. Doch neben all diesen Vorteilen findet sich noch ein weiteres, nicht zu unterschätzendes Pro-Argument: Google selbst empfiehlt den Einsatz von responsive Webdesign!

Fazit: Responsive Webdesign hat sich derzeit als Best Practice etabliert. Die Seite wird für jedes Endgerät optimiert dargestellt und es entsteht kein weiterer Verwaltungsaufwand. Jedoch bedeutet die Verwendung von responsive Webdesign gerade bei Online Shops, dass die Struktur der Webseite optimiert sein muss – und zwar so, dass sie auch für Mobile-User geeignet ist.
Optimierung für Mobile Shops: How to kick ass?!
Um der Frage nachzugehen, wie die optimale Struktur eines Online Shops aussehen sollte, habe ich den Strukturexperten par excellence eingeladen: Tobias Schwarz, Geschäftsführer von strucr. Außerdem habe ich die Mobile-Seite eines großen Online Shops von strucr crawlen lassen und möchte mit euch schauen, was wir von diesem Tool in Bezug auf die Gestaltung von mobilen Online Shops lernen können.
SEO Trainees: Hi Tobias, vielen Dank, dass du dir für uns Zeit nimmst und deine Expertise mit uns teilst! Starten wir gleich mit einer knackigen Frage: Wo liegen deiner Erfahrung nach die meisten Optimierungspotenziale bei Mobile Shops?
Tobias: Die Optimierungspotenziale zwischen der mobilen Version eines Shops und der normalen Version sind oft identisch, da die Daten und deren Darstellung oft die Ursache sind. Viele Shops haben massive Strukturprobleme und als Resultat ranken viele Unterseiten deutlich schlechter als sie eigentlich könnten.
SEO-Trainees: Als Strukturexperte kannst du uns doch sicher verraten, was man bei der Seitenstruktur von Mobile Shops unbedingt beachten sollte?
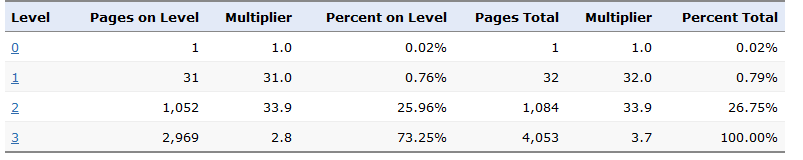
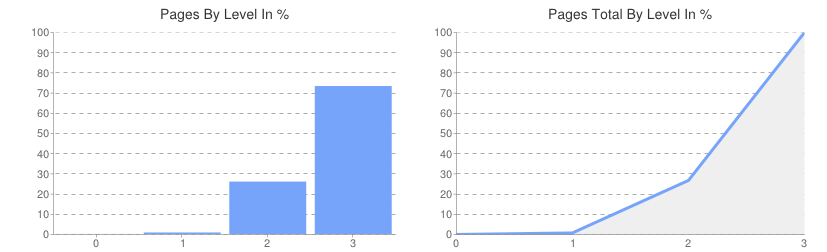
Tobias: Bei einer Webseite sollte man immer darauf achten, dass Benutzer auf kurzen Pfaden durch die Seite navigieren können. Oft sind Webseiten aufgrund von schlechten Strukturelementen sehr tief und damit sind viele Seiten weder für die Nutzer, noch für Suchmaschinen auffindbar. Als Webmaster sollte man sich einen Überblick darüber verschaffen, wie tief die eigene Seite eigentlich ist und dann versuchen, die Strukturen so zu ändern, dass Nutzer mit einer vernünftigen Anzahl an Klicks alle Inhalte erreichen können. Sehr einfach kann man sich einen solchen Überblick z. B. mit unserem Analysedienst strucr.com verschaffen. Nach einem Crawl der Seite kann man sehen, mit wie vielen Klicks sich welche Menge an Seiten von der Startseite aus erreichen lässt.
Gesagt, getan. Prompt habe ich mir mal angeschaut, was für Daten strucr bezüglich der Seitenstruktur für unseren Beispiel-Shop zutage bringt:


SEO Trainees: Tobias, die strucr-Daten verraten uns, dass bei unserem Beispiel-Shop die Seitenstruktur vollkommen in Ordnung ist – jede Seite ist mit maximal drei Klicks von der Startseite aus zu erreichen. Was sind denn deiner Erfahrung nach häufige Fehler, die zu einer schlechten Seitenstruktur führen?
Tobias: Häufige Fehler, die zu einer schlechten Seitenhierachie führen, sind oft schlecht gemachte Paginierungen, bei denen ein Nutzer nur vor- oder zurückblättern kann. Eine gut gemachte Pagination sollte auch Sprünge über mehrere Seiten erlauben. Die Tiefe einer Seite lässt sich dadurch meist stark reduzieren.
Ein weiterer äußerst mächtiger Hebel sind gut gemachte Recommendation Engines. Recommendation Engines sind Systeme, die versuchen, einem Nutzer für ihn relevante Produkte anzuzeigen. Auch für Suchmaschinen kann und sollte hier eine eigene Algorithmik ausgearbeitet werden. Über einen speziellen Algorithmus für Bots lassen sich z. B. die Links auf einzelne Produkte genau aussteuern. Wichtige Produktseiten lassen sich damit z. B. über zusätzliche interne Links stärken. Gleichzeitig ist es möglich, unwichtige Produkte nicht zu stark intern zu verlinken.
Da man bei einem mobilen Shop andere Anforderungen an das Seitenlayout hat, ist die besondere Herausforderung bei einer mobilen Version vor allem, die beschriebenen Effekte mit möglichst wenigen Seitenelementen zu erreichen.
SEO Trainees: Ladezeiten spielen gerade beim Mobile Shop eine große Rolle. Viele Bilder, schlechte Internetverbindungen und ungeduldige User klingen nach einer brandheißen Mischung. Wie kann ich das in den Griff bekommen, ohne Abstriche machen zu müssen?
Tobias: Zur Ladezeit einer Webseite tragen eine Reihe von Faktoren bei. Neben der Abrufzeit des HTML-Codes spielen nachgeladene Daten wie Bilder und Scripte oder Tracking eine wichtige Rolle. Technisch gibt es eine Reihe von Dingen zu beachten. strucr analysiert die Seiten auf eine Reihe von Kriterien. Da spezialisierte Tools wie z. B. Google Pagespeed oder Yahoos YSlow in diesem Bereich aber deutlich mehr Probleme identifizieren und sehr gute Optimierungstipps geben, möchte ich vor allem kurz was zur Abrufzeit von HTML-Seiten sagen:
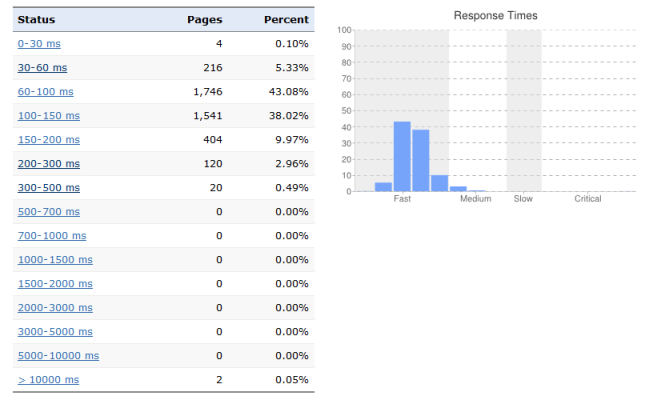
strucr gruppiert die Abrufzeiten von HTML-Seiten übersichtlich zusammen. Für jede Seite wird während des Crawls die Zeit gespeichert, die zum Abruf des HTML-Codes benötigt wird. Bevor der HTML-Code nicht geladen wurde, ist für einen Browser nicht klar, welche weiteren Seitenelemente abgerufen werden müssen und alle Folgerequests verzögern sich dadurch. Für die Optimierung der Ladezeit ist es also wichtig, zunächst die Abrufzeit der eigentlichen HTML-Seite zu optimieren. Ist die eigentliche Seite langsam, so kann man an den anderen Faktoren so viel optimieren, wie man will, und trotzdem wird die Seite nie schnell werden.
Das klingt nicht nur spannend, sondern vor allem einleuchtend! Also schaue ich mir auch mal die Abrufzeiten an, die strucr für unsere mobile Shop-Seite hergibt:

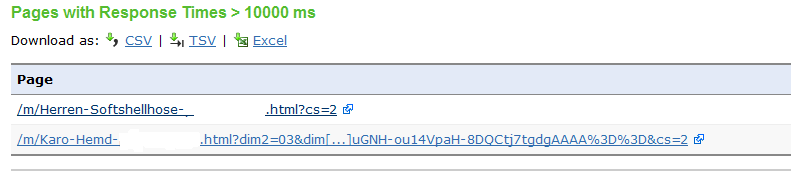
Sofort ist zu erkennen, dass der Großteil der Seiten mit vernünftigen Ladezeiten aufwarten kann – gerade im Mobile-Bereich ein Muss. Doch genauso ist mit einem Blick zu erkennen, dass zwei Seiten sich mit einer Ladezeit von mehr als 10.000 ms im kritischen Bereich befinden. Um auf Spurensuche zu gehen, kann ich durch nur einen Klick prompt folgende Auflistung erhalten:

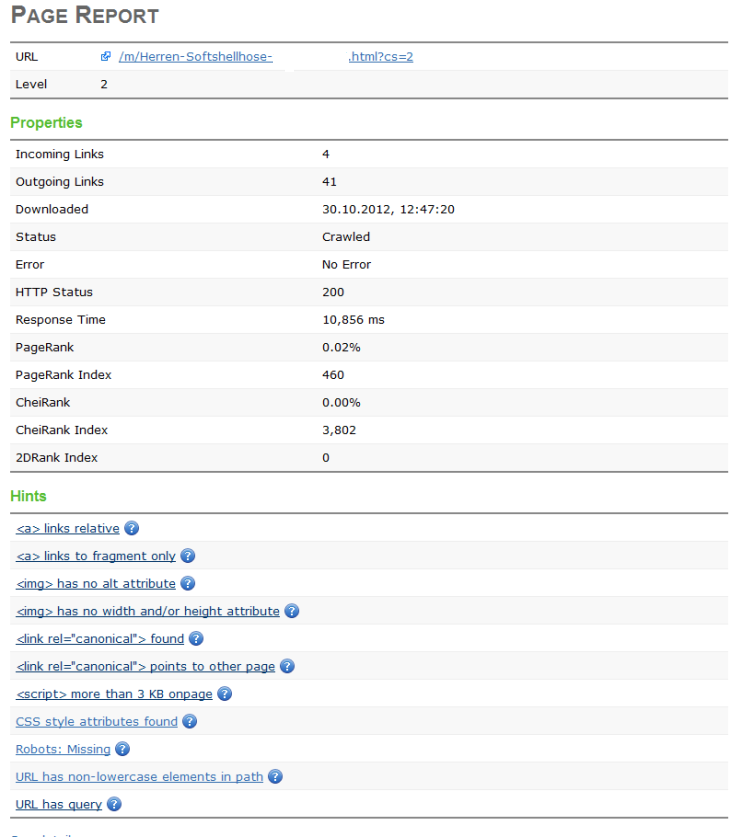
Strucr ermöglicht es mir nun, die URLs mit den kritischen Ladezeiten genauer anzusehen. Ich erhalte sofort einen Page Report mit vielen interessanten Daten zu der URL sowie eine Auflistung möglicher Problemursachen:
SEO Trainee: Was ist denn die wahrscheinlichste Ursache für eine schlechte Abrufzeit und wie kann ich die Ladezeit minimieren?
Tobias: Um die Abrufzeiten zu minimieren, ist meist Programmieraufwand nötig. Dank strucr ist die Suche nach langsamen Seiten einfach. Der Programmcode dieser Seiten sollte dann analysiert und optimiert werden (Profiling). Ursachen sind häufig schlechte Programmierung, falsch konfigurierte Systeme oder überlastete Maschinen.
SEO Trainee: Viele Shops haben zudem Probleme mit Produktfiltern und Sortierungsfunktionen. Hast du auch hierzu noch einen Tipp für uns?
Tobias: Viele Shops verfügen über eine Vielzahl frei miteinander kombinierbarer Filter. Oft ist dann auch noch jede Filterkombination als separate URL aufrufbar. Auch kleine Shops mit einigen tausend Produkten können so schnell einen Umfang von einigen Milliarden Seiten erreichen. Die Auswirkungen sind fatal. Aufgrund der hohen Zahl von Seiten sind Suchmaschinen wie Google nicht in der Lage alle Seiten zu crawlen und bei den Seiten, die gecrawlt werden, ist die Aktualität alles andere als optimal.
Ein Ausweg ist es, diese Seiten abzuschaffen. Filter können über POST-Formulare umgesetzt werden. Die alten URLs mit externen Links sollte man per 301 weiterleiten. Für alle anderen Seiten sollte man einen Statuscode 410 senden, damit diese nicht mehr gecrawlt werden und nicht weiter Crawlressourcen binden.
SEO Trainee: Tobias, vielen Dank für deine Expertentipps!
Tobias Schwarz
 Tobias Schwarz ist Geschäftsführer der AmbiWeb GmbH und zusammen mit Gerd Riesselmann einer der Macher hinter dem Strukturanalyse-Tool strucr.com. Seit nun mehr als 10 Jahren beschäftigt sich Tobias schwerpunktmäßig mit den technischen Aspekten der Optimierung von Webseiten. Kein Wunder also, dass Tobias seit Mitte Oktober 2011 als Berater Kunden unterstützt und sein Know-how sowie seine Expertise weitergibt. Doch zum Glück teilt er sein Wissen nicht nur gerne mit Kunden, sondern auch mit Trainees und anderen wissensdurstigen Menschen. 😉
Tobias Schwarz ist Geschäftsführer der AmbiWeb GmbH und zusammen mit Gerd Riesselmann einer der Macher hinter dem Strukturanalyse-Tool strucr.com. Seit nun mehr als 10 Jahren beschäftigt sich Tobias schwerpunktmäßig mit den technischen Aspekten der Optimierung von Webseiten. Kein Wunder also, dass Tobias seit Mitte Oktober 2011 als Berater Kunden unterstützt und sein Know-how sowie seine Expertise weitergibt. Doch zum Glück teilt er sein Wissen nicht nur gerne mit Kunden, sondern auch mit Trainees und anderen wissensdurstigen Menschen. 😉
Wer seine eigene Seite mal genauer unter die Lupe nehmen und strucr testen möchte, kann sich problemlos auf strucr.com einen kleinen Account for free sichern.
Fazit: Eine gelungene Struktur ist gerade für Online Shops und Mobile-Seiten elementar wichtig. Mit den richtigen Tools kann man in relativ kurzer Zeit das Optimierungspotenzial einer Seite erkennen. Natürlich spielen noch andere Faktoren für den Erfolg einer mobilen Webseite eine große Rolle, wie z. B. die Usability. Um diesen Artikel nicht ins Uferlose laufen zu lassen, spare ich mir diese Themen für ein anderes Mal auf – freut euch also schon auf meinen nächsten Artikel zum Thema Online Shops! 😉






9 Antworten
Ich finde es auch wichtig, das ein Onlineshop auch für das Tablet oder das Handy ausgelegt ist. Mir fällt auch immer mal wieder was ein, was ich dann gleich bestellen will. Dann nehm ich nur schnell mein Tablet und bestell es.
Ich denke, heute geht es den meisten genau wie dir – mich natürlich eingeschlossen. 😀 Und genau deshalb ist es so wichtig auf Mobile-Optimierung zu setzen und dem User durchweg ein gutes Kauferlebnis zu bieten.
Finde dies einen sehr interessanten Artikel. Meiner Meinung nach wird dies in naher Zukunft für viele Shops sehr wichtig werden. Derzeit wird wohl noch nicht so viel über das Smartphone gekauft, ich denke aber dies wird sich ändern.
Immer mehr sind nicht mehr am PC im Internet sondern nur noch mit ihrem Smartphone, die teilweise auch schon recht groß sind. Damit lässt sich ein Einkauf ohne Probleme bewerkstelligen.
Hallo Harald,
ich bin da ganz deiner Meinung. 🙂 Habe heute eine interessante Infografik zur Mobile-Nutzung gefunden: http://t3n.de/news/aufstieg-mobile-web-zahlen-426226/
Ich finde das Thema Smartphone in Verbindung mit Shops immer etwas übertrieben. Ich kenne kaum Leute die das mit dem Smartphone machen und wenn dann höchstens mit eBay oder Amazon.
Man sollte immer im Auge behalten ob es sich für den Inhaber lohnt, seine Seite dementsprechend aufzubauen bzw. anzupassen, da wir ja hier von Mehrkosten sprechen, die sich bei kleineren Läden erst mal wieder einspielen müssen.
Hallo Janina,
sehr schöner und ausführlicher Artikel, vielen Dank! Gerade die nützlichen Tipps und Anregungen im Expterinterview fand ich sehr spannend. Weiter so!
Bis bald,
SEODriver
Vielen Dank, lieber SEODriver! 🙂