Für Unternehmen, die sich global aufstellen wollen, ist eine internationale Präsenz im Web unbedingt erforderlich. Allerdings kann man bei der Internationalisierung des eigenen Online-Angebots viel falsch machen – angefangen bei der technischen Aufstellung bis hin zur Wahl der richtigen Seiteninhalte für die dazugehörigen Sprachversionen. Richtig bedeutet in diesem Fall einzigartig. Wegen des hohen Aufwands ist es jedoch nicht immer möglich, Unique Content für jede einzelne internationale Version einer Website zu schaffen, was mitunter zu duplizierten Inhalten und Rankingverlusten führt. Um identischen Content zu umgehen und Webmastern von länder- oder sprachübergreifenden Internetangeboten die Arbeit zu erleichtern, hat Google 2012 das hreflang-Attribut eingeführt. Worum es sich bei diesem Markup handelt, in welchen Fällen es zum Einsatz kommt und wie man es verwendet, erfahrt ihr, wenn ihr weiter lest.
Das hreflang-Attribut
Die Auszeichnung rel=“alternate“ hreflang=“x“ zeigt den Suchmaschinen an, dass es weitere internationale Sprachversionen einer Webseite mit gleichem Inhalt gibt und hilft Google & Co. dabei, dem Internetnutzer die speziell auf ihn bzw. auf seine Browser-Einstellungen und die Sprache in seiner Region zugeschnittene Webseite auszugeben. Das „x“ steht stellvertretend für den jeweiligen Ländercode nach ISO 639-1.
Was ist ein Attribut?
Attribute dienen dazu, Elementen, die dem HTML-Code Struktur verleihen und dem Browser vorgeben, wie eine Seite angezeigt werden soll (z. B. link, title oder meta), noch weitere Informationen zuzuweisen.
Beispiel für ein HTML-Element:
<head> <meta name="description" content="Hier schreiben Trainees, die am Anfang ihrer SEO-Karriere stehen über ihre persönlichen Erfahrungen, Erlebnisse und Ergebnisse." /> </head>
Die meisten Attribute sind in HTML optional und für viele Elemente einsetzbar. Andere Attribute hingegen sind für ein bestimmtes Element maßgeschneidert. So geht das img-Element beispielsweise immer mit dem alt-Attribut einher – bitte SEO-gerecht ausgezeichnet. 😉 Es können mehrere Attribute hintereinander und durch ein Leerzeichen getrennt stehen. Die Reihenfolge spielt keine Rolle. Den Attributen, deren Werte in Anführungszeichen geschrieben werden, folgt immer ein Gleichheitszeichen.
Verwendung des hreflang-Attributs
Es gibt drei Szenarien, in denen Google die Verwendung von rel=“alternate“ hreflang=“x“ empfiehlt:
-
- Vollständige Übersetzung der Webseite. Multilinguale Webseiten: Es existiert z. B. eine deutsche und eine portugiesische Version jeder Seite. Achtung: Nick Eubanks rät von automatisch übersetzten Webseiten ab und empfiehlt, diese, wenn sie nicht zu vermeiden sind, von der Indexierung mittels robots.txt auszuschließen, da sie als Spam angesehen werden können.

-
- Nur die Vorlage der Seite ist übersetzt, d. h. nur die Navigationselemente, Sidebar und Footer sind angepasst. Der Seiteninhalt liegt weiterhin in einer einzigen Sprache vor – z. B. Seiten mit nutzergenerierten Inhalten (UGC).

- Gleiche Sprachversion, gleicher Inhalt, aber geringe regionale Abweichungen. Zu finden bei multiregionalen Webseiten, die auf User abzielen, die dieselbe Sprache sprechen, aber aus unterschiedlichen Ländern kommen. Beispiel: Von einer Webseite existiert sowohl eine portugiesische Version für Brasilien als auch eine für Portugal.

Einbindung des hreflang-Attributs
Greifen wir das erste Verwendungsbeispiel auf und setzen für die folgende Erläuterung zur Anwendung des hreflang-Attributs voraus, dass wir eine deutschsprachige Seite unter http://de.unser-beispiel.com/ und eine portugiesische Version von der Seite unter http://pt.unser-beispiel.com hosten. Laut Google gibt es nun drei Möglichkeiten, um anzugeben, dass die Subdomain pt. die portugiesischsprachige Entsprechung der deutschen Seite ist:
Möglichkeit 1: Man fügt in den head-Bereich des HTML-Codes von http://de.unser-beispiel.com/ ein Link-Element ein, welches auf die portugiesische Version der Webseite unter http://pt.unser-beispiel.com verweist, oder Möglichkeit 2, man gibt die alternative Sprachversion im HTTP-Header an. Dieser Schritt wird notwendig, wenn Dateien veröffentlicht werden, die nicht im HTML-Format vorliegen (z. B. PDFs). Möglichkeit 3: Mithilfe der XML-Sitemap wird den Suchmaschinen die Information über die Existenz einer weiteren Sprachvariante der Webseite bereitgestellt.
-
- HTML-Link-Element
<head> <link rel="alternate" hreflang="pt" href="http://pt.unser-beispiel.com" /> </head>
-
- HTTP-Header
<http://pt.unser-beispiel.com />; rel="alternate"; hreflang="pt"
-
- XML-Sitemap
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://de.unser-beispiel.com/</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://de.unser-beispiel.com/"
/>
<xhtml:link
rel="alternate"
hreflang="pt"
href="http://pt.unser-beispiel.com"
/>
</url>
Im Fall von multilingualen und multiregionalen Webseiten sollte das erweiterte hreflang-Attribut mit Länder- und Sprachkürzel verwendet werden. Eine Übersichtsliste zu den Kürzeln findet ihr auf selfhtml.org. Im Falle unseres dritten Verwendungsbeispiels – zur Erinnerung: wir haben eine deutsche Webseite sowie ein portugiesisches Pendant für Brasilien und eins für Portugal – bedeutet das für den Gebrauch des hreflang-Attributs, dass entweder „pt-PT“ für Portugiesisch Portugals oder „pt-BR“ für Portugiesisch Brasiliens ausgezeichnet sein sollte. Die ersten beiden klein geschriebenen Buchstaben stehen für die Sprache. Mit Bindestrich abgetrennt folgt in Großbuchstaben das Land.
Beispiel für entsprechende HTML-Link-Elemente:
<head> <link rel="alternate" hreflang="pt-PT" href="http://pt.unser-beispiel.com" /> </head>
<head> <link rel="alternate" hreflang="pt-BR" href="http://pt-br.unser-beispiel.com" /> </head>
Wichtige Hinweise
-
-
- Falls mehrere Sprachversionen einer Webseite existieren, müssen bei jeder dieser Seiten die Alternativen durch das hreflang-Attribut angegeben werden. Jede alternative Sprachversion benötigt ein eigenes Link-Element. Aufwendig, aber unabdingbar!
- Die Auszeichnung mit rel=“alternate“ hreflang=“x“ erfolgt auf Seitenebene und NICHT auf Website-Ebene, d. h. es müssen ALLE Seiten entsprechend ausgezeichnet werden.
- Mit dem neuen hreflang-Attribut „x-default“ kann für alle weiteren, nicht gesondert ausgewiesenen Sprachversionen eine Standardseite definiert werden.
-
hreflang in Kombination mit dem Canonical-Attribut
Die Verwendung des Canonical-Attributs in Verbindung mit hreflang ist nur bei 100 % identischen Sprachversionen (Duplicate Content) einer Webseite erforderlich, d. h. sollte man seinen Originalseitentext für die alternativen Sprachvarianten umgeschrieben haben, ist das Setzen eines Canonical nicht notwendig.
Nachfolgend ein Beispiel:
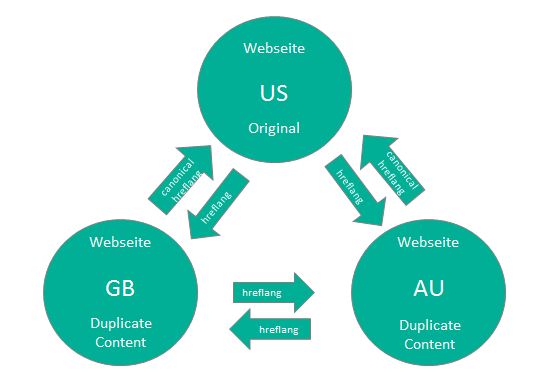
www.unser-beispiel.com enthält die Originalinhalte. Der Content für die Sprachvarianten www.unser-beispiel.co.uk und www.unser-beispiel.au ist 1:1 von der US-amerikanischen Webseite kopiert worden. Es liegt Duplicate Content vor.
Auf jeder der drei Webseiten weist das hreflang-Attribut auf die anderen Sprachversionen hin. Die australische und die britische Webseite zeigen zusätzlich per Canonical auf das US-amerikanische Original – die kanonische Seite.

Das Canonical-Attribut in Kombination mit hreflang wird auch oft dazu verwendet, neue Sprachversionen einer Webseite gezielt durch die Linkpower, den Trust und die Autorität der bereits bestehenden Original-Webseite zu stärken. Diese Vorgehensweise erlaubt den schnellen Launch weiterer internationaler Seiten. Allerdings ist bei der Verwendung des Canonical-Attributs Vorsicht geboten, wie die Jungs von Distilled wissen, denn die Deindexierung der nicht kanonisierten Seite ist vorprogrammiert.
Greifen wir das oben grafisch dargestellte Beispiel noch einmal auf: Sucht ein User in Großbritannien nach einem bestimmten Keyword, wird ihm wegen des Canonicals zunächst die amerikanische Originalseite in den SERPs angezeigt. Nach dem Klick auf das Suchergebnis wird er auf die UK-Seite weitergeleitet. Bei Seiten mit derselben Sprache grundsätzlich nicht schlimm, aber was passiert, wenn wir in Deutschland oder Portugal suchen und uns auch hier das amerikanische Snippet als erstes begegnet?
Der Vorteil liegt auf der Hand: Neue Sprachversionen können, ganz ohne eigene Rankings, Traffic generieren, wie Andre Alpar und Markus Koczy in ihrem Artikel „Internationalisierung von Webseiten mithilfe des hreflang-Attributs“ in der 17. Ausgabe der Website Boosting verraten. Sobald die neue Sprachversion ausreichend einzigartigen Content hat, kann und sollte das Canonical entfernt werden. Eine Leseprobe des Print-Beitrags gibt’s auf akm3.de/blog/.
Einen ausführlichen SEO-Test bezüglich der gemeinsamen Verwendung der Attribute hreflang und Canonical haben die OnlinePartners aus Dänemark durchgeführt. Ihre Ergebnisse könnt ihr euch im nachfolgenden YouTube-Video anschauen:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Sandra und die SEO Trainees





27 Antworten
Hallo Sandra, sehr guter Artikel. Meiner name is Rene Asmussen from Dänemark. Ich liebe deine blog. Vielen dank
Typisch Google……
Weltherrschaftspläne , aber zu doof um englisch von chinesich zu trennen
Hallo Sandra,
guter Artikel. Ich habe aber mal eine Frage. Was passiert, wenn man eine Seite mit dem hreflang auszeichnet und es diese Seite gar nicht in einer anderen Version gibt? Ist dies dann nachteilig?
Danke für Deine Antwort (gern auch nur per Mail).
Hi Sandra,
selten war ein Online Artikel so hilfreich. Manchmal (oder oft?) sind es Details die den Unterschied machen. Bei deinem Artikel war es dieser Satz:
„Die Auszeichnung mit rel=”alternate” hreflang=”x” erfolgt auf Seitenebene und NICHT auf Website-Ebene, d. h. es müssen ALLE Seiten entsprechend ausgezeichnet werden.“
Hättest du das nicht geschrieben hätte ich womöglich Scheiße gebaut 😉
Danke Dir!
Wirklich ein sehr informativer und toller Bericht! Nette Veranschaulichung und Tutorial wie es verwendet werden soll.
Was mich noch interessieren würde, und wo ich noch nicht fündig geworden bin: Wie würdet Ihr bei länderspezifischen Seiten vorgehen, also Webseiten die ähnlichen Inhalt derselben Firma, nur eben für einen bestimmten Markt und auch mit großteils anderen Inhalten erstellt wurden. Ist hier auch hreflang zu empfehlen?
mfg Robert
Bin echt gespannt ob sich das durchsetzen wird…
Also noch werde ich es nicht einbauen.
LG
Hallo Andrea,
die Verwendung des hreflang-Attribut wird von Google bereits empfohlen, siehe: http://support.google.com/webmasters/bin/answer.py?hl=de&answer=189077. Ob sich die Integration von hreflang lohnt, kommt natürlich immer auf das eigene Projekt an. Es ist sicherlich aufwendig hreflang auf jeder einzelnen Seite auszuzeichnen, aber schaden kann es bei richtiger Verwendung meiner Meinung nach nicht.
Liebe Grüße,
Sandra
Hallo Sandra,
ein wirklich gelungener Beitrag zu einem wichtigem Thema. Denn es gibt sehr viele Webseitenbetreiber die mehrsprachig auftreten und sich wundern warum Sie bei den Suchmaschinen nicht wirklich vorwärts kommen.
Dieser Beitrag könnte so manch einen weiter helfen.
Gratulation !!!!!!
Gruß
Frank
Freut mich, danke! 😀
Guter Beitrag. Ist aber meineserachtens nur für größere Projekte wirklich relevant oder!? Es giebt ja durchaus unterschiedliche Meinungen darüber, ob sich DC in nicht zu großem Maße überhaupt auf das Ranking auswirkt…
Ich glaube nicht, dass die Verwendung des hreflang-Attributs von der Größe eines Projekts abhängt, sondern von der Ausrichtung: Will man sich international positionieren oder nicht?
Das es unterschiedliche Meinungen bzgl. Duplicate Content gibt, wurde in der letzten Woche wieder deutlich – wir haben das Thema auch im Wochenrückblick aufgegriffen.
Ich habe mal ein paar Links zusammengestellt, die die Kontroverse rund um Duplicate Content und die Frage, ob dieser sich negativ aufs Ranking auswirkt, aufgreifen:
https://plus.google.com/107294527000562680486/posts/6RNi91c2ZFQ
http://www.tagseoblog.de/duplicate-content-penalty-nur-ein-seo-gespenst
http://support.google.com/webmasters/bin/answer.py?hl=de&answer=66359
LG, Sandra
Kunden haben mir gesagt, dass sie von SEO-Fachleuten gefragt worden sind, warum sie mehrsprachige Seiten möchten. Sorry, auch wenn es leichter wäre in einer Sprache – fragt man sowas??
Hallo Muriel,
ich bin mir nicht sicher, ob ich deine Frage verstanden habe. Selbstverständlich gibt es Unternehmen bzw. Websites bei denen sich eine internationale Ausrichtung eher anbietet als bei anderen. Ein lokaler, in Hamburg ansässiger Handwerkerservice braucht natürlich keine aufs Ausland ausgerichtete Website. Für einen Großkonzern wie die Coca Cola Company hingegen bietet sich die Internationalisierung der eigenen Internetpräsenz an. Du siehst, die Entscheidung für oder gegen die Verwendung von hreflang muss von Fall zu Fall betrachtet werde. Dementsprechend sollten auch die Empfehlungen meiner SEO-Kollegen ausfallen.
Liebe Grüße,
Sandra
Gute Arbeit, Sandra.
Danke Jens! 😀
Ich freue mich das auch mal über dieses Thema berichtet wird. Gerade für Unternehmen, die auch Kunden im Ausland betreuen ist SEO für internationale Websites sehr wichtig. Werde den Artikel gleich mal weiterleiten und dir eine gute Bewertung abgeben :-).
Gruß
Rene
Das freut mich natürlich sehr!
Von mir auch volle Punktzahl, der Artikel hat mir sehr weitergeholfen. ich plane gerade, mein Angebot (kleiner Kunsthandwerksbetrieb mit Urnen) in die Schweiz zu verlagern und hätte ohne diesen Artikel zahlreiche, erfolgskritische Fehler begangen.
Danke, das freut mich!
Ein sehr guter und für uns wertvoller Artikel, da wir auch Kunden aus dem europäischen Ausland betreuen. Ich habe den Beitrag soeben auch mit der vollen Punktzahl bewertet, da hier nahezu alle relevanten Informationen zur Thematik erklärt werden. Beim Online Marketing sollte man niemals stehen bleiben und stets neue Wege gehen. Dazu gehören auch verschiedene Sprachversionen bei Kunden, die genau das suchen und dringend benötigen. Daher nochmals ein großes Kompliment für die hochwertigen Informationen.
Ich freue mich sehr, dass dir der Artikel gefällt und bedanke mich für deine volle-Punktzahl-Bewertung! Yay! 😀