Jeder Online Shop hat das Ziel, seine Ware an den Mann zu bringen. Doch wie soll das funktionieren, wenn die Produkte bei Google nicht auffindbar sind? Eines ist klar: Um einen erfolgreichen Online Shop zu betreiben, muss man es nach ganz vorne in die SERPs schaffen! In dem Artikel SEO Basics für Online Shops haben wir uns vor allem strukturellen Fragen und der Conversion-Optimierung gewidmet – jetzt folgen unerlässliche SEO-Grundlagen, die sich jeder Online-Shop-Betreiber zu Herzen nehmen sollte.
Meta-Tags: Title und Description
Optimierte Titles und Descriptions: ein Muss für alle Online Shops! Doch leider werden diese beiden Perlen durch Shop-Betreiber noch viel zu häufig stiefmütterlich behandelt. Dabei ist der Title ein unglaublich wichtiger Keyword-Träger, der das Ranking verbessern kann. Die Description hingegen ist als das Aushängeschild eines Shops zu betrachten und nimmt maßgeblich Einfluss auf die Klickrate. Bei beiden gilt: Sie sollten genau wie der Content einzigartig sein! Beim Title solltest du darauf achten, dass eine Länge von circa 70 Zeichen nicht überschritten wird, da der Title ansonsten in den SERPs verkürzt dargestellt wird. Das Keyword sollte so weit vorn wie möglich untergebracht werden, der Brand indes bitte immer ans Ende – oder ist dein Shop wichtiger als das Produkt, das du verkaufen möchtest? Die Description lässt dir Platz für 160 Zeichen, mit denen du den Kunden überzeugen kannst auf deine Seite zu klicken statt auf die der Konkurrenz. Umso wichtiger ist es, eine einzigartige und ansprechende Description für jedes Produkt zu schaffen! Am Ende einer guten Description „Call to Action“ nicht vergessen – der mögliche Kunde muss doch wissen, was er zu tun hat! 😉
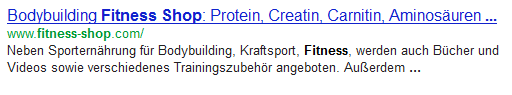
Bei folgendem Beispiel ist so einiges aus dem Ruder gelaufen: Der Title ist zu lang und der Brand steht vorne. Auch die Description ist zu lang und wird verkürzt dargestellt. Ansprechend sieht anders aus!

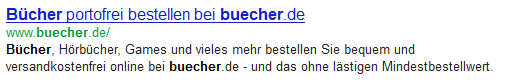
Dass es auch anders geht, sehen wir in diesem Beispiel:

Duplicate Content
Duplicate Content (DC), also doppelter Inhalt, zählt nach wie vor zu den weit verbreitetsten Problemen bei Online Shops. Dies ist kein Wunder, denn es gibt zahlreiche Möglichkeiten sich DC „einzufangen“. Besonders häufig führen Produktbeschreibungen zu DC, denn die ausgereifte und sprachlich wohlgeformte Beschreibung des Herstellers zu übernehmen ist auch einfach zu verlockend. Blöd nur, wenn zahlreiche andere Shop-Betreiber das Gleiche tun. So kursieren dann zahllose identische Produktbeschreibungen durchs Netz, die mit schlechten Rankings bestraft werden. Um herauszufinden, ob auch du von der DC-Krankheit betroffen bist, kannst du einfach den Selbsttest wagen: Kopiere zwei, drei Sätze aus einer verdächtigen Produktbeschreibung und füge diese mit Anführungszeichen in das Sucheingabefeld bei Google ein. Ich habe das im folgenden Beispiel einmal mit einer Produktbeschreibung des Sony Xperia S getestet:

Gleich drei Shops verwenden die identische Produktbeschreibung. Somit erscheint es auch kaum verwunderlich, dass nicht einer dieser Shops für die Suchanfrage „Sony Xperia S“ unter den Top-Rankings zu finden ist. Was ist also zu tun? Es hilft nur eins: Zeit investieren und eine einzigartige Produktbeschreibung verfassen – so danken Kunden und Google.
Eine weitere Möglichkeit sich den DC-Virus einzufangen ist Content, der über mehrere URLs zu erreichen ist. Am häufigsten finden wir folgende Varianten: Die Domain ist sowohl mit als auch ohne www zu erreichen, die Startseite ist zusätzlich über index.php zu erreichen oder auch eine verschlüsselte Seite, die über https läuft. Für die Suchmaschine sieht es so aus, als ob unterschiedliche Versionen der Webseite produziert werden. Hier hilft es, mittels 301-Weiterleitungen die relevanten Seiten zu bestimmen und so dem DC-Virus den Garaus zu machen.
Gern unterschätzt wird insbesondere bei Online Shops der Near Duplicate Content – eine besondere Form der DC-Krankheit. Wenn wir ein Produkt vertreiben, bieten wir es häufig in unterschiedlichen Variationen an – Schuhe z. B. in unterschiedlichen Farben. Wenn ich nun für ein Paar Schuhe verschiedene Produktseiten anlege, weil ich diese in verschiedenen Variationen verkaufe, habe ich ein DC-Problem: Die Produkte sind immerhin nahezu identisch und prompt sitzt man in der DC-Falle. Am einfachsten ist dieses Problem zu lösen, indem du Google mittels Canonical-Tag mitteilst, welche der Produktseiten als Hauptseite einzuordnen ist.
Bilder
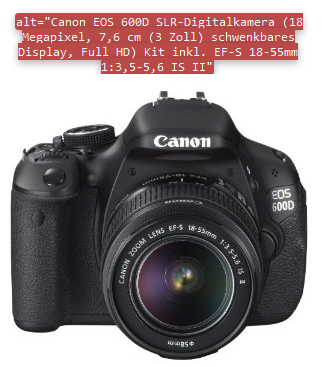
 Bilder sind selbstredend das Herzstück eines guten Online Shops. Zudem können sie dabei helfen, das Ranking positiv zu beeinflussen. Da Google Bilder nicht interpretieren kann, müssen wir dem Crawler helfen zu verstehen, was auf dem Bild zu sehen ist. Hierfür speichern wir zum einen das Bild unter einem aussagekräftigen Dateinamen ab und füllen zum anderen das Alt-Tag aus (Keyword nicht vergessen!). Besonders dem Alt-Tag, also der Bildbeschreibung, kommt noch eine weitere große Bedeutung zu – Stichpunkt Barrierefreiheit! Füllen wir das Alt-Tag nicht aussagekräftig aus, wissen am Ende weder Crawler noch Menschen worum es geht: No-Go! Gut gelöst hat das z. B. Amazon: Die Beschreibung ist sehr ausführlich und sorgt bei Mensch und Maschine für Klarheit.
Bilder sind selbstredend das Herzstück eines guten Online Shops. Zudem können sie dabei helfen, das Ranking positiv zu beeinflussen. Da Google Bilder nicht interpretieren kann, müssen wir dem Crawler helfen zu verstehen, was auf dem Bild zu sehen ist. Hierfür speichern wir zum einen das Bild unter einem aussagekräftigen Dateinamen ab und füllen zum anderen das Alt-Tag aus (Keyword nicht vergessen!). Besonders dem Alt-Tag, also der Bildbeschreibung, kommt noch eine weitere große Bedeutung zu – Stichpunkt Barrierefreiheit! Füllen wir das Alt-Tag nicht aussagekräftig aus, wissen am Ende weder Crawler noch Menschen worum es geht: No-Go! Gut gelöst hat das z. B. Amazon: Die Beschreibung ist sehr ausführlich und sorgt bei Mensch und Maschine für Klarheit.
Interne Verlinkung
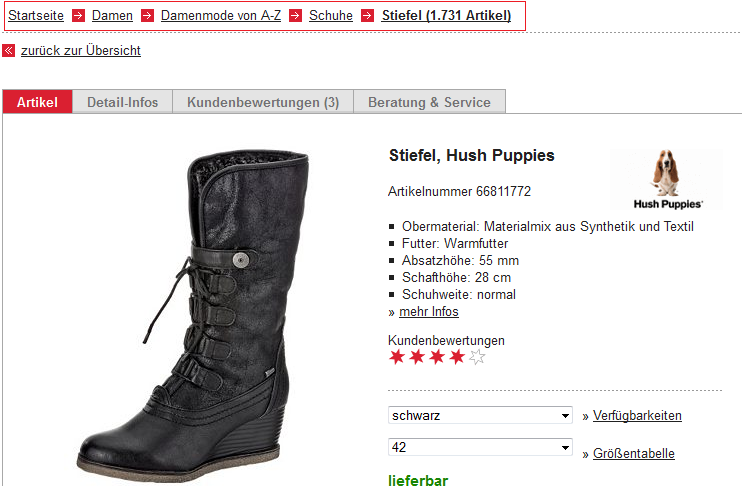
Die interne Verlinkung spielt natürlich auch bei Online Shops eine große Rolle – immerhin wird dem Crawler so vermittelt, welche Seiten besonders wichtig sind. Deshalb ist es unerlässlich, mal einen Blick auf seine interne Verlinkung zu werfen. Zunächst einmal sollte eine Seite nicht mehr als 100 Links haben. Ist das der Fall? Dann stellt sich noch die Frage, ob die Seiten, die gut performen sollen, auch mit genügend Linkjuice gestärkt werden? Oder führt der Großteil der Links zu Versandkosten und Kontaktinformationen? Führen mehr Links zu den Versandkosten als zu den Produktkategorien, geht der Crawler davon aus, dass diese für den User wichtiger sein müssen als die Produkte. Ist das in deinem Sinne? Wahrscheinlich nicht. Gerade für Online Shops wunderbar geeignet ist eine Breadcrumb-Navigation. Eine Breadcrumb-Navigation erhöht nicht nur die Übersichtlichkeit und Usability, sondern hilft auch dem Crawler, sich leichter zurechtzufinden und thematische Zuordnungen zu schaffen. Was für Vorteile birgt eine Breadcrumb-Navigation wie im nachgefolgend aufgeführten Beispiel? Der User weiß anhand der Navigation in welchem Ordner er sich gerade befindet und kann bequem über die Breadcrumb-Navigation Ordnerebene um Ordnerebene zurückklicken, ohne den „Zurück“-Button des Browsers benutzen zu müssen. Das steigert maßgeblich die Usability und macht auch optisch was her!

Paginierung
Die Paginierung von Seiten ist ein immer wieder heiß diskutiertes Thema, das ein hohes Fehlerpotential birgt. Aus Usability-Sicht ist es wichtig, endlos lange Seiten mit winzigen Scroll-Balken zu vermeiden, denn auf solchen Seiten ist es schwer vernünftig zu navigieren und auch die Ladezeiten sorgen für Haareraufen, weshalb dringend zu einer Paginierung geraten wird. Also, was hat es mit der Paginierung auf sich? Es gibt verschiedene Möglichkeiten, um mit diesem Problem umzugehen – die richtige Lösung hängt hierbei natürlich von dem konkreten Problem ab. Eine Möglichkeit wäre es, alle paginierten Seiten mit „noindex, follow“ zu kennzeichnen. Das kann dann sinnvoll sein, wenn a) diese Seiten nicht als Zielseiten geeignet erscheinen oder b) diese Seiten so wenig unique Content besitzen, dass schon wieder der DC-Virus an die Tür klopft. Google selbst empfiehlt u. U. die Nutzung des selten verwendeten rel=next / rel=prev Meta–Tags. Dieses Meta-Tag verweist auf die vorhergehende und die folgende Seite der Paginierung (die erste und die letzte Seite natürlich nur auf eines von beiden) und wird wie folgt in den Header der Seite eingebunden:

Empfehlenswert ist die Verwendung der rel=next / rel=prev Meta Tags, wenn man nur mit der Einstiegsseite in den SERPs erscheinen möchte. Dies wäre also eine gute Möglichkeit für Kategorieseiten von Online Shops. Best practice: Eine View-All-Page anlegen, auf der sich der gesamte Inhalt der einzelnen paginierten Seiten befindet und den einzelnen Seiten einen Canonical Tag spendieren. 😉 Von einem Canonical Tag auf die erste Seite der Paginierung sei hier abgeraten, da die paginierten Seiten nun einmal nicht denselben Inhalt bereitstellen.
Auf jeden Fall muss sichergestellt sein, dass alle Seiten mit möglichst wenig Klicks erreichbar sind, da den tiefer liegenden Seiten nur ein geringer Wert zugesprochen wird und die dort liegenden Produkte sonst nicht in den Index aufgenommen werden. Deshalb sollten immer so viele paginierte Links wie möglich angezeigt werden. So erscheint es zwar nicht aus User-, aber aus SEO-Sicht sinnvoll, bei vielen paginierten Seiten nicht nur die ersten und letzten Seiten anzuzeigen, sondern auch die mittleren Ergebnisse, um eine optimale Indexierung zu ermöglichen.
![]()
Nicht mehr vorhandene URLs
Natürlich kann es vorkommen, dass mal das ein oder andere Produkt den Weg alles Irdischen geht und den Online Shop verlässt. Doch was tun? Bitte nicht einfach eine Fehlerseite ausspucken lassen! Sinnvoller wäre es, die URL mittels einer 301-Weiterleitung auf eine Landingpage weiterzuleiten, die dem User mögliche Alternativangebote zeigt. So geht die Linkpower der Seite nicht verloren und die Absprungrate wird deutlich gesenkt. Kaum etwas nervt die User so sehr wie Fehlerseiten! Bei dem riesigen Angebot an Online Shops ist es für jeden User ein Leichtes, einfach den nächsten Shop anzusteuern, in der Hoffnung, dort das Objekt der Begierde zu finden – und da reicht es schon, wenn die Usability des Konkurrenten besser ist und dem User Alternativangebote aufgetischt werden. Cross Selling macht sich aber nicht für Fehlerseiten gut, sondern auch für die Startseite oder die regulären Produktseiten.
Einen Online Shop erfolgreich ganz oben in den SERPs zu etablieren, erfordert viele Maßnahmen, die häufig auch eine große Portion Geduld verlangen. Um nachhaltig erfolgreich zu sein, ist es wichtig, neben SEO die Usability nie aus dem Blick zu verlieren, denn nur begeisterte Kunden kommen gerne wieder und belohnen unsere Bemühungen mit Umsatz. 🙂





26 Antworten
duplicate content bei produktbeschreibung ist immer ein problem was die meisten aber leider machen.
Gute und verständliche Anleitung. Wie würdet ihr verfahren wenn ihr veraltete Produkte in eurem Shop habt; welche die definitiv nicht wieder neu aufgelegt werden?
Ich hadere derzeit noch etwas damit einfach eine 301-Umleitung einzurichten da hierdurch auch alle Kunden-Bewertungen auf dieser Seite verschwinden würden. Ebenso wohl die Social-Media Signale durch Likes und +1
Grüße
Das ist einmal guter Artikel wie man seo richtig macht
Danke für die Tipps, die mir als Anfänger auch wirklich geholfen haben. Ich nutze Joomla und hier werden systembedingt auch viele DC-Seiten erzeugt. Das Problem habe ich aber mit einer SEF Komponente sehr gut in den Griff bekommen können.
Gar nicht so leicht, man muss sich doch viel technisches Wissen aneignen und viel recherchieren, bis man alles richtig macht (oder meint, alles richtig zu machen ;-))
Danke für die hilfreichen tipps! Es stimmt tatsächlich das 95% der shops sich nicht wirklich um onsite SEO kümmern (weil sie es oft nicht besser wissen). Ich hatte letztens einen shop angeschaut mit 10k DC Seiten!!
Hallo,
vielen Dank für den informativen Artikel. Dieser Teil ist mir nicht ganz klar: „Eine View-All-Page anlegen, auf der sich der gesamte Inhalt der einzelnen paginierten Seiten befindet und den einzelnen Seiten einen Canonical Tag spendieren.“
Was steht denn dann im canonical der einzelnen Seiten drin, wenn man nicht die erste Seite verwenden soll? Mir ist nicht klar, warum das der Best-Practice sein soll 😉
Der Artikel ist sauber und klar geschrieben, so das ein Anfänger die Grundlagen überhaupt einmal lesen und auch verstehen kann. Dies gilt auch für den ersten Teil deiner Shop Basics !
Danke für den Input. Da ich im Bereich SEO noch nicht so fit bin und schon relativ viele Texte für einen Online-Shop verfasse, bin ich für jeden (noch so „alten“ oder vermeintlich selbstverständlichen) Tipp dankbar 🙂
Wie sieht es aus mit „faceted-navigation“ ? Weil gerade da entstehen viele Links
Jan
Ein Holländer in Deutschland
Moin Jan,
eine Faceted Navigation birgt großes Potential. Man muss jedoch auf einiges achten: Es ist wichtig, dass die Anzahl der indexierbaren Seiten begrenzt wird, denn durch die Kombination von vielen Rubriken und Filtermöglichkeiten können schnell tausende von Seiten entstehen. Außerdem musst du darauf achten, dass die Suchmaschine die Filter als Links erkennt und diesen auch folgen kann.
Danke für die Tipps.
Gerade die Sache mit dem NDC war sehr interessant. Scheinbar besitze ich gerade dieses Problem. Das könnte wirklich die Lösung sein!
Schön, wenn wir dir helfen konnten. Du kannst uns gerne auf dem Laufenden halten! 🙂
Wirklich einige interessante Aspekte womal ich glaube, dass die Paginierung etwas überbewertet wird, jedoch nicht vergessen werden sollte. DC ist hier ein viel wichtiger Faktor für den langfristigen Erfolg, aber viele shopbetreiber sind faul 🙂
Sehr netter Post. Ich muss hier den beiden vorrednern zustimmen. Die letzte Zeit kommt es mir auch so vor, dass jeder Shop den Content vom anderen übernimmt als hätte nie jemand etwas von DC gehört. Es ist auch gut dass nochmal darüber gesprochen wird vielleicht bleibt es dann bei den SEOs und Shopbetreibern ein wenig im Hinterkopf. Fast jedes Shop System bietet zusätzlich noch die Canonical Tags 🙂
Ich muss sagen, dass ich in letzter Zeit vermehrt auf Shops treffe, die DC verwenden. Dann kommt immer dieses „Irgendwo hab ich das schon mal gesehen“-Gefühl bei mir auf. Für die Bewertung des Shops durch Google ist das natürlich fatal.
Guter Artikel, der erste natürlich auch 🙂 Vieles ist ja eigentlich klar und wird im Prinzip schon seit Jahren durchgekaut. Trotzdem gibt es auf vielen Shops immer noch DC oder Seiten mit soviel Inhalt, dass man als User total überfordert ist (manche sind da einfach auch beratungsresistent…).
Guter Artikel. Vor allem für Leute, die neu im Thema Online Shops sind, ist das sicherlich eine große Hilfe. Vor allem die Paginierung aus den verschiedenen Sichtweisen gefällt mir sehr gut! Weiter so 🙂
Thx 🙂
Ein sehr guter Artikel. Was mir noch etwas fehlt ist das Thema interner DC. Da viele Shops mit Textbausteinen arbeiten, würde mich interessieren, wie sich dieser interne DC auf das Ranking auswirkt.
Hi Leo,
es kommt darauf an, in welcher Form und in welchem Umfang die Textbausteine verwendet werden. Was Google dazu sagt: „Duplizierter Content auf einer Website ist kein Grund für Maßnahmen gegen diese Website, außer es scheint, dass mit diesem duplizierten Content Nutzer getäuscht bzw. Suchmaschinenergebnisse manipuliert werden sollen.“ Aber ganz klar: individuell ist immer besser!
wieder mal ein Super Artikel ! Dieser Artikel passt gerade optimal weil ich im Internet was gesucht habe bezüglich double content mit dem Canonical Tag. Ich habe es zwar nicht direkt gelesen aber ich möchte hier noch einmal ausdrücklich erwähnen dass der Tag auch bei einem Artikel in 2 Kategorien sehr hilfreich ist und einem DC erspart 🙂
Vielen Dank, Tom! Klar, der Canonical Tag hilft nicht nur bei Produktseiten DC zu vermeiden. 🙂
Sehr hilfreiche Tipps. Danke.