Jeder von uns kennt es: Wir sind unterwegs, wollen mal schnell etwas auf unserem Smartphone nachgucken und geben die entsprechende Suchanfrage in den Suchschlitz von Google ein. Dann suchen wir uns eins der Ergebnisse aus und sind schnell genervt: Die Schrift ist viel zu klein, wir klicken die falschen Links an, weil sie zu nah beieinander liegen, und müssen nach links wischen, weil die Inhalte auf dem längs ausgerichteten Display nicht vollständig angezeigt werden.
Mehr als die Hälfte aller Deutschen, nämlich 54 %, nutzen das Internet mobil. Diese Zahl hat sich im Vergleich zu 2012 verdoppelt, was eine Studie von initiatived21.de zeigt. Unter den jungen Menschen zwischen 14 und 29 Jahren sind sogar über 65 % regelmäßig mobil unterwegs und nutzen Apps, wie eine ARD/ZDF-Studie zeigt. Die Nachfrage ist also mehr als deutlich, doch die Performance des Angebots hinkt oftmals noch hinterher. Conversion Rates sinken, die Absprungrate steigt. Das sollten viele Webmaster merken, schenkten der mobilen Optimierung ihrer Websites bisher jedoch nicht die nötige Aufmerksamkeit. Doch Google wäre nicht Google, wenn sie ihnen nicht einen kleinen Schubs geben würden. Das veränderte User-Verhalten und die damit entstehenden neuen Bedingungen für die Benutzerfreundlichkeit werden sich bald auch in den Google-Rankings widerspiegeln.
Der Weg zum Ranking-Faktor
Ende Februar wurde es offiziell: Ab dem 21. April 2015 wird die Optimierung für mobile Endgeräte zum offiziellen Ranking-Faktor in den Google-Suchergebnissen. Mobile-Friendliness wird zum essenziellen Bestandteil eines jeden Webauftritt.

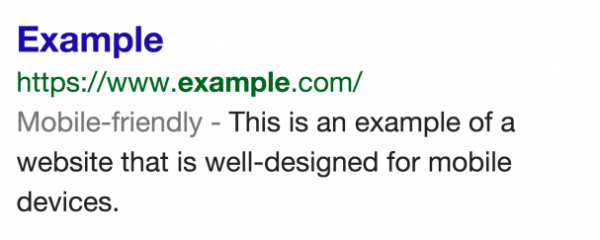
Erste Anzeichen gab Google schon im November 2014 mit der „Mobile Friendly“-Kennung in den mobilen SERPs, die dem User vor dem Anklicken des Ergebnisses anzeigten, ob die folgende Seite für mobile Endgeräte optimiert ist. Dies war schon ein deutlicher Hinweis für Webmaster, sich um die adäquate mobile Darstellung ihrer Webinhalte zu kümmern. Den Status der eigenen Website hinsichtlich dessen kann man seitdem bei Google selbst testen. Für die Webmaster, die sich weiterhin stur stellten, gab es dann Ende Januar dieses Jahres eine direkte Aufforderung per Hinweis in den Webmaster Tools, sich der mobilen Benutzerfreundlichkeit der Website anzunehmen.
Dies war schon ein deutlicher Hinweis für Webmaster, sich um die adäquate mobile Darstellung ihrer Webinhalte zu kümmern. Den Status der eigenen Website hinsichtlich dessen kann man seitdem bei Google selbst testen. Für die Webmaster, die sich weiterhin stur stellten, gab es dann Ende Januar dieses Jahres eine direkte Aufforderung per Hinweis in den Webmaster Tools, sich der mobilen Benutzerfreundlichkeit der Website anzunehmen.
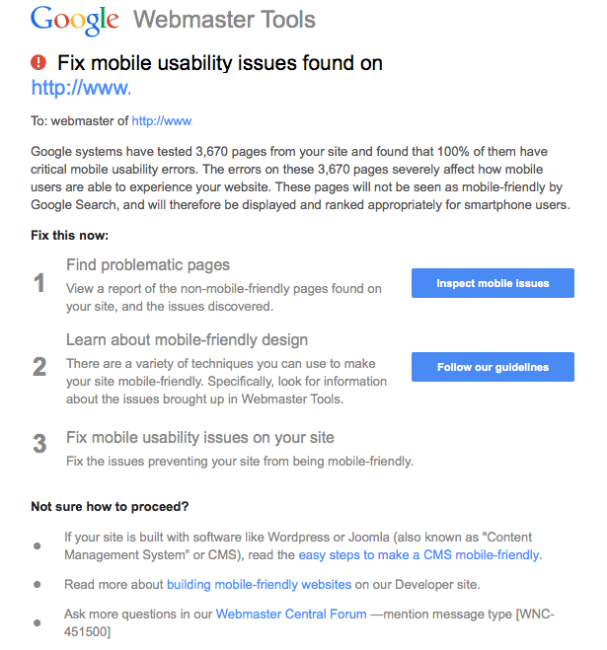
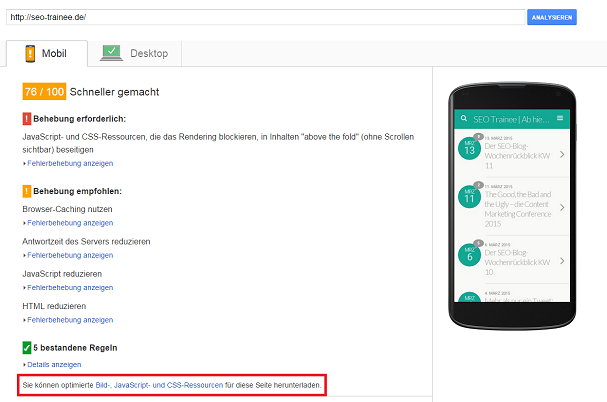
Die Anzeichen verdichteten sich also und bald darauf erfolgte die offizielle Verkündung des neuen Ranking-Faktors ab April. Webmaster finden im Google Developers Center eine Schritt-für-Schritt-Anleitung, warum die mobile Optimierung wichtig ist und unter welchen Bedingungen sie durchgeführt werden sollte. Auch in anderen Tools bekamen Webmaster Hilfestellungen. Die Page Speed Insights beispielsweise geben nicht nur Auskunft über die Problemquellen langer Ladezeiten von mobilen Endgeräten, sondern bieten auch den direkten Download optimierter Bild-, JavaScript- oder CSS-Elementen an, die das Laden einer Seite zuvor negativ beeinflussten. Die Dateigrößen von Elementen einer Seite ist bei der mobilen Suche im Hinblick auf begrenzte Datenvolumina in Mobilfunkverträgen ein besonders interessanter Faktor der optimalen Usability.
Für Anwender, die ein CMS nutzen, ist das vor allem im Hinblick auf die Optimierung der Bilder hilfreich.
Hinsichtlich seiner Auswirkungen wird sich das „Mobile Friendly Update“ in die Reihe der großen Updates einreihen und laut Aussage Googles sogar stärkere Effekte als Pinguin oder Panda hervorrufen.
Zineb from Google at #smx Munich about the mobile ranking update: is going to have a bigger effect than penguin and panda!
— Aleyda Solis (@aleyda) 17. März 2015
Das Update wird vornehmlich die Suchergebnisse auf Smartphones und Phablets betreffen (Phablets sind im deutschsprachigen Raum auch unter dem Namen Smartlets geläufig und beschreiben die Zwischenstufe als Telefone zwischen Smartphone und Tablet, bei denen die Größe des Displays wichtiger ist als erhält als die Handlichkeit). Suchergebnisse auf Tablet Displays werden vom „Mobile Friendly Update“ nicht betroffen sein.
Eine weitere Einschränkung macht Google auch bei Suchanfragen, die einen Brand enthalten. Hierbei wird unabhängig von der mobilen Optimierung einer Website der Brand immer oben in den Rankings erscheinen, da er eine hohe Relevanz für die Suchanfrage darstellt. Dies bedeutet nicht, dass diese Seiten nicht vom Update betroffen sind, sondern nur, dass sich dies in den SERPs nicht so stark widerspiegeln wird. Außerdem werden die „Local Pack“-Ergebnisse, die innerhalb der organischen Ergebnisse der ersten Seite mehrere lokale Websites ausspielen, auch nicht vom Update betroffen sein.
Doch was heißt es eigentlich, mobil zu optimieren?
Bevor man sich als Webmaster mit der mobilen Optimierung der eigenen Website auseinandersetzt, gilt es im Hinblick auf den Zeit- und Kostenfaktor bei der technischen Umsetzung zu beurteilen, welchen Anteil mobile Zugriffe auf die eigenen Inhalte, Produkte oder Dienstleistungen darstellen. Auch die Conversion, die durch mobile Endgeräte erfolgt, spielt dabei eine Rolle. Dies ermöglicht Google ebenfalls den Webmastern über die Webmaster Tools und Google Analytics, in denen zum einen über einfache Filter eine Übersicht über Suchanfragen und Klicks in der mobilen Suche angezeigt werden kann und zum anderen die Besucherstatistiken Aufschluss über den Anteil der mobilen Zugriffe geben.
Entscheidet man sich als Webmaster für die mobile Optimierung seiner Inhalte und hat den Test auf Google nicht bestanden, gibt es mehrere Möglichkeiten, eine optimale mobile Darstellung zu erzielen.
m-Subdomain
Eine Variante sieht ein Anlegen der mobilen Version ihrer Inhalte unter anderen URLs vor. Diese erkennt man als User oftmals an der typischen m-Subdomain m.beispielseite.de. Bei diesen Domains sollten Webmaster an das Canonical Tag denken, um Duplicate Content zu vermeiden, wenn die Inhalte mit der Subdomain und die der Desktop-Version gleich sind.
Responsive Design
Die langfristig angelegte und von Google empfohlene Grundlage für eine mobile Darstellung ist die Implementierung eines Responsive Designs. Dabei wird dieselbe Website je nach benutztem Gerät mithilfe von CSS-Elementen unterschiedlich angezeigt und der Größe nach angepasst. Außerdem werden URLs und der HTML-Code beibehalten. Webmaster legen im Responsive Design den Darstellungsbereich des Contents fest, der wesentlich für eine optimale mobile Darstellung ist. Einige der Standard-Auflösungen in der Breite sind 320, 480, 600, 768, 800 oder 1024 Pixel. In der Regel steigert es die Kosten nicht übermäßig, für jede Auflösung eine separate Version anzulegen. Hierbei sollten allerdings immer die Ladezeiten mobiler Seiten im Auge behalten werden, die für User eine wichtige Rolle spielen. Für WordPress-Nutzer beispielsweise gibt es einige Plugins, mithilfe derer sie mit wenig Aufwand ein Responsive Design implementieren können.
Dynamic Serving
Bei komplexen Websites ergibt es daher oftmals Sinn, sich über Responsive Design hinaus um das sogenannte „Dynamic Serving“ zu bemühen. Dabei wird eine eigenständige, mobile Webseiten-Version erstellt, die sich von der Desktop-Version unterscheiden kann. Es werden zwei separate Layouts erstellt, die sich auch unabhängig voneinander verändern lassen. Die Pflege zweier Versionen ist natürlich zeit- und kostenaufwendiger. Es lohnt sich aber, wenn man mit der mobilen Version eine andere Zielgruppe ansprechen möchte, wozu dabei ein eigenständiges Keyword Set angelegt werden kann.
Googles John Mueller gibt am Anfang dieses Webmaster Central Office Hangout eine schöne Übersicht mit Erklärungen zu den unterschiedlichen Varianten der mobilen Optimierung:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mobile Versionen zeichnen sich oftmals durch weniger Content, ein anderes Navigationssystem oder andere einzigartige, nur mobil abrufbare Inhalte aus. Wichtige Kriterien für die Usability sind in jedem Fall eine lesbare Schriftgröße, eine flexible Breite sowie anwählbare Buttons und Links, die einen ausreichenden Abstand voneinander vorsehen. Auf technischer Seite sollte sichergestellt sein, dass JavaScript-, CSS- und Bilddateien niemals für den Suchmaschinen-Bot blockiert sind und die Verlinkungen funktionieren. Für die Überprüfung der technischen Aspekte ist eine Funktion der Webmaster Tools sehr hilfreich: Der Abruf wie durch den Googlebot zeigt Webmastern, wie der Suchmaschinen-Bot die Seite im Vergleich zum User sieht.
Wie sich zeigt, ist die mobile Optimierung einer Website keine Umstellung, die mal eben so vorgenommen wird, weswegen sich viele Webmaster auch erst auf den letzten Drücker mit ihr auseinandersetzen. In Zukunft lohnt sich dieser Zeitaufwand allerdings nicht nur im Hinblick auf zufriedene User, sondern auch hinsichtlich guter Rankings. Google gibt zwar eine klare Vorgabe, aber auch mindestens genauso klare und hilfreiche Empfehlungen und Tipps an seine Webmaster, wenn es um die mobile Optimierung geht. Wenn diese einmal abgeschlossen ist, sollten sich aufmerksame Webmaster auch in Zukunft intensiv mit dem Thema beschäftigen und auf aktuelle Entwicklungen und Veränderungen eingehen. Wir sind in jedem Fall gespannt, was sich nach dem 21. April in den Rankings tun wird und ob der Großteil der Webmaster die zahlreichen „leisen“ Hinweise seitens Google gehört hat.
Viel Glück für das „Mobile Friendly Update“ wünschen
Sandra und die SEO Trainees







12 Antworten
So, der „Schrecken“ aller Webmaster ist nun vollends über uns gekommen…aber ist wirklich viel passiert?
Also ich fand die ganze Aktion und den Hype darum garnicht so schlecht, um einfach einige Optimierungsmuffel dazu zu bewegen, Ihre Seiten oder sogar Online Shops endlich für mein Smartphone zu optimieren! Dafür hat jede Seite in der SERPs ein +1 verdient 😉
Hallo Sandra,
bin erst jetzt auf Deinen interessanten Beitrag gestoßen. Habe auch gleich den Test durchgeführt, ob meine Website für mobile Geräte optimiert ist. Konnte zu meiner Freude feststellen, dass dies der Fall ist.
Vielen Dank!
Gruß
Lothar Grieszl
Hi Lothar!
Freut mich, dass du den Test direkt machen konntest und auch bestanden hast! 🙂 Viele Grüße zurück!
Sehr interessanter Artikel. Ich hab bis jetzt keine nennenswerten Unterschiede feststellen können. Muss aber nicht heißen, die Änderung ist noch nicht so lange her.
Hallo Sandra,
danke für den hilfreichen Artikel. Kleine Anmerkung: Der Link zum Test von Google, ob eine Seite bereits mobil funktioniert, liefert einen 404. Einfach das – vor tools entfernen, dann geht’s! 🙂
Wir befinden uns gerade in der Umstellung einer Firmenwebsite auf WordPress inkl. responsive Theme. Das wird allerdings nicht mehr bis zum 21.4. fertig. Entsteht uns dadurch direkt ein Nachteil oder nimmt Google die Änderung auch wohlwollend zur Kenntnis, wenn die neue Website erst in 4 Wochen online geht?
Hallo Sebastian!
Vielen Dank für deinen Hinweis, das haben wir natürlich direkt korrigiert 😉
Zu deiner Frage: Wir denken, dass es für Google schwierig zu erkennen ist, dass sich deine Seite noch im Prozess der mobilen Optimierung befindet, wenn sie das nicht sehen können. 😉 Du solltest also vielleicht damit rechnen, dass für dich zunächst ein Nachteil entsteht.