Heute wird es technisch bei SEO-Trainee.de, denn wir beschäftigen uns mit der ..htaccess-Datei! Die ..htaccess-Datei ist im Hinblick auf viele SEO-Gesichtspunkte relevant – so kann man dort seine Redirects hinterlegen oder individuelle Fehlermeldungen definieren. Erfahrt, was ihr damit noch machen könnt und vor allem: wie es geht!
überarbeitet von Polina Münter am 09.03.2023
Was ist die .htaccess-Datei?
.htaccess steht für hypertext access, also „Hypertext-Zugriff“. Wenn eure Website auf einem Apache-Server läuft, könnt ihr über die Datei verzeichnisbezogene Regeln aufstellen. Die Datei stellt daher einen Bestandteil der Konfiguration des Webservers dar.
.htaccess wird nur für die bekannten Apache und Cloudfare-Server genutzt. Andere Webserver wie IIS von Microsoft oder nginx unterstützen .htaccess nicht. Falls ihr nicht wissen solltet, auf welchem Webserver eure Website läuft, könnt ihr bei eurem Provider nachfragen.
Der Webserver wird generell über eine zentrale Konfigurationsdatei definiert: die httpd.conf. Dort legt der Server-Administrator fest, welche Nutzer welche Berechtigungen haben sollen. Da die httpd.conf innerhalb des Programmverzeichnisses des Webservers liegt, hat der Webmaster in der Regel allerdings keine Möglichkeit, die Datei zu bearbeiten. Stattdessen kann er die Default-httpd.conf-Datei mithilfe seiner .htaccess-Datei überschreiben – natürlich nur für den Verzeichnisbereich, auf dem seine eigene Website liegt.
Die Servereinstellungen, die in der .htaccess konfiguriert werden, sollen unmittelbar bei einem Seitenaufruf gültig sein. Deswegen überprüft der Webserver bei jedem Zugriff erneut die Angaben in der .htaccess, anstatt eine Version zu speichern. Der Nachteil: Das Ganze kostet einiges an Rechnerleistung. Das Gute daran: Eine Änderung über die .htaccess wird sofort korrekt ausgespielt, ohne dass eine Bearbeitungszeit nötig ist.
In der .htaccess-Datei können mehrere wichtige Regeln definiert werden:
- Macht Teile der Website nur per Passwort zugänglich und räumt so bestimmten Nutzern bestimmte Zugriffsrechte ein.
- Sperrt definierte Nutzergruppen komplett von der Nutzung der Website aus.
- Stellt Automatische URL-Weiterleitungen ein.
- Individualisiert Fehlerseiten durch das Hinterlegen von Regeln bei HTTP-Fehlermeldungen.
- Bietet alternative Inhalte, zum Beispiel die Ausgabe in der richtigen Landessprache je nach Sprache des benutzten Web-Browsers.
Eine .htaccess-Datei gilt jeweils nur für das Verzeichnis plus die dazugehörigen Unterverzeichnisse, in dem die Datei abgelegt ist. Den gesamten Webauftritt konfiguriert ihr verzeichnisübergreifend, indem ihr die .htaccess-Datei im Root-Verzeichnis htdocs ablegt. Für unterschiedliche Regeln in unterschiedlichen Verzeichnissen müssen mehrere Dateiversionen erstellt und hinterlegt werden. Wenn eine eigene .htaccess in einem Unterverzeichnis abgelegt wird, werden für dieses Unterverzeichnis automatisch die Regeln des darüberliegenden Verzeichnisses überschrieben.
Die Erstellung einer .htaccess-Datei – So wird‘s gemacht
Eine .htaccess-Datei zu erstellen ist nicht schwer, denn es sind reine Textdateien.
1. Per SSH, wenn eure Website auf einem eigenen Server liegt
Wenn ihr Telnet- oder SSH-Zugang auf den Server-Rechner der Website habt, könnt ihr eure .htaccess-Dateien direkt auf dem Server in einem Texteditor bearbeiten.
SSH ist der Name für ein Netzwerkprotokoll, mit dem man über eine verschlüsselte Netzwerkverbindung Zugriff auf einen Server in einem entfernten Rechenzentrum erhält. Wenn ihr Windows 10 verwendet, könnt ihr auf den integrierten OpenSSH-Client zugreifen. Kostenlose Programm, mit denen ihr ebenfalls auf den Server über SSH zugreifen könnt, sind beispielsweise WinSCP oder KiTTY.
2. Per FTP, wenn eure Website auf einem Server von eurem Hoster liegt
FTP steht für File Transfer Protocol, also Dateiübertragungsverfahren. Das Protokoll spezifiziert die Übertragung von Dateien über IP-Netzwerke und ermöglicht das Herunterladen von Dateien vom Server beziehungsweise das Hochladen auf den Server.
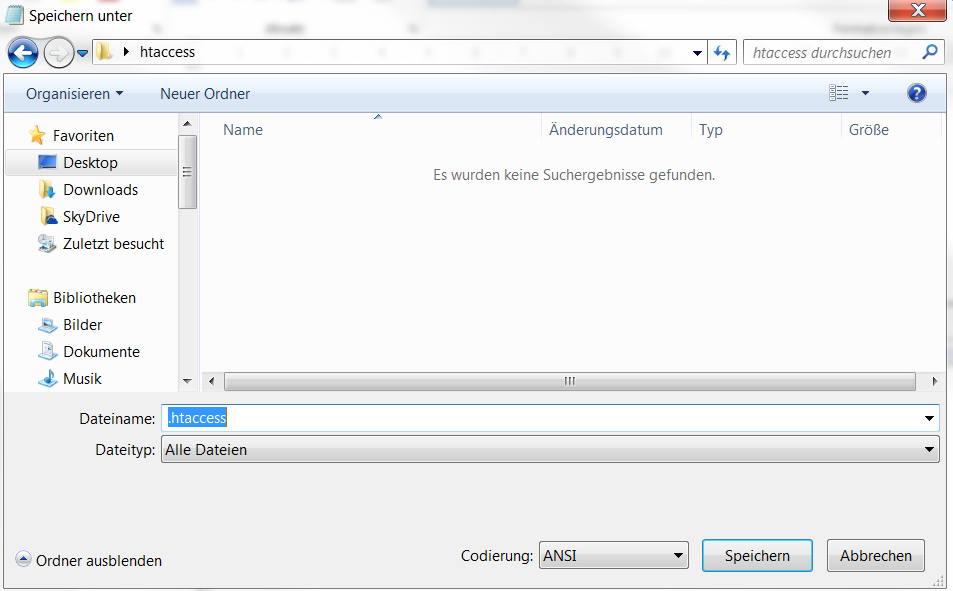
Wenn ihr nur einen FTP-Zugang zum Server-Rechner habt, erstellt ihr die Datei einfach in eurem Texteditor auf eurem lokalen Rechner und ladet sie anschließend hoch. Damit die .htaccess vom Server erkannt wird, muss der Dateiname „.htaccess“ heißen. Ihr solltet die Datei unter dem Dateityp „alle Dateien“ abspeichern.

Kleiner Exkurs für die User*innen der alten Windos-Version unter euch: Wenn ihr jedoch mit einer alten Windows-Version arbeitet, ist ein kleiner Workaround notwendig, da Windows hier das Speichern mit einem vorangestellten Punkt im Namen nicht zulässt. Wenn das Speichern bei euch nicht klappt, speichert die Datei vorerst unter dem Namen htaccess.txt ab. Um den Dateinamen umzuändern, müsst ihr mit dem Microsoft Windows Systemprozess CMD.exe in der DOS-Box mit dem Befehl RENAME arbeiten:
RENAME [Laufwerk:][Pfad]Dateiname1 Dateiname2
Ihr gebt also das Laufwerk an, auf dem die Datei liegt, sowie den kompletten Dateipfad. Dateiname 1 ist der aktuelle Name der Datei und Dateiname 2 ist der neue Dateiname.
Bsp.: RENAME C:\Apache\htdocs\htaccess.txt .htaccess
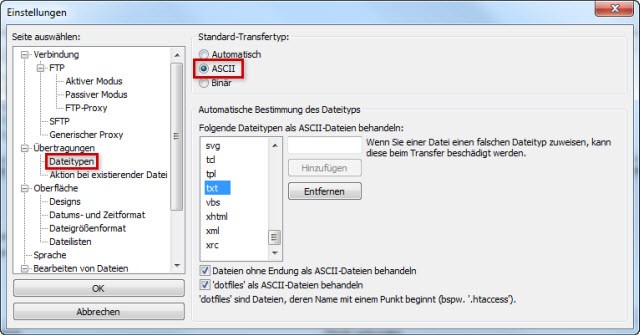
Für die Dateiübertragung mittels FTP könnt ihr beispielsweise das kostenlose Programm FileZilla oder Cyberduck nutzen. Damit könnt ihr die .htaccess-Datei im Textmodus auf den Server hochladen. Unter den Einstellungen solltet ihr den Standard-Transfertyp ASCII auswählen.

Nun müsst ihr nur noch die Datei von eurem PC in das gewünschte Verzeichnis auf eurer Website ziehen.
Übrigens: In der zentralen Konfiguration des Apache könnt ihr den Default-Namen .htaccess auch zu einem beliebigen anderen Namen umändern.
AllowOverride
Anwendungsmöglichkeiten für die .htaccess-Datei gibt es viele. Was darin genau konfiguriert werden darf und was nicht, ist jeweils in der zentralen Konfigurationsdatei http.conf festgelegt. Dazu werden in der http.conf die Override-Direktiven genutzt. Wenn ihr wissen wollt, was ihr in eurer .htaccess-Datei alles konfigurieren könnt, fragt bei eurem Server-Administrator nach dem AllowOverride-Wert. Der Server-Administrator ist der Einzige, der Änderungen an der http.conf vornehmen kann. Es schadet also nicht, nachzufragen und um eine Änderung zu bitten, wenn ihr derzeit nicht erlaubte Anweisungen verwenden möchtet.
Im Einzelnen können folgende Werte bei der AllowOverride-Direktive vorkommen:
AllowOverride None: .htaccess-Dateien werden ignoriert.
AllowOverride All: Alle zentralen Vorgaben werden von der .htaccess-Datei überschrieben.
AllowOverride Options: Die Steuerung spezieller Verzeichniseigenschaften über die .htaccess-Datei ist zulässig.
AllowOverride Limit: In der .htaccess-Datei können Zugriffsrechte definiert werden.
AllowOverride Indexes: Die Steuerung von Verzeichnisindizes kann über die .htaccess-Datei definiert werden.
AllowOverride FileInfo: Das Ausspielen von bestimmten Dokumenttypen, zum Beispiel von individuellen Fehlermeldungen, kann über die .htaccess-Datei definiert werden.
AllowOverride AuthConfig: Das Festlegen von Autorisierungsanweisungen, zum Beispiel die Regelung eines Passwortschutzes, ist über die .htaccess-Datei möglich.
Neben der Override-Direktive gibt es viele weitere Direktiven in einer http.conf. Dafür gibt es ein Verzeichnis aller verwendeten Direktiven für Apache.
Anwendungsbeispiele .htaccess
Im folgenden Abschnitt erklären wir euch, wie ihr eine Weiterleitung einrichtet, eine 404-Fehlerseite definiert und die .htaccess-Datei schützt.
Kurze Einführung zu Weiterleitungen
Eine Weiterleitung wird beispielsweise dann nötig, wenn der Inhalt einer URL auf eine neue umzieht. Prinzipiell gibt es zwei Arten von Weiterleitungen: Die HTTP-Weiterleitungen und die Client-Weiterleitungen. Zu den Client-Weiterleitungen gehören JavaScript-Weiterleitungen und Weiterleitungen per Meta-Refresh-Tag. Da aber nur HTTP-Weiterleitungen von der Suchmaschine erkannt werden, sind diese die richtige Wahl aus SEO-Gesichtspunkten. Zudem wird mit einer 301-Weiterleitung der Linkjuice einer Seite weitergegeben.
301-Weiterleitung einrichten
Um eine Weiterleitung über die .htaccess-Datei einzurichten, kann man mit zwei verschiedenen Modulen arbeiten: mod_rewrite und mod_alias.
1. mod_alias
Apache selbst empfiehlt für simple Weiterleitungen von URL A auf URL B die Nutzung von mod_alias.
mod_alias wird wie folgt umgesetzt:
Redirect 301 alte_seite neue_seite
Beispiel:
Redirect 301 /productreview.html http://www.beispielseite.com/produkte/bewertung.html
mod_alias erlaubt auch den Einsatz von Regular Expressions.
2. mod_rewrite
Das Rewrite-Modul hingegen erlaubt nicht nur den Einsatz von Regular Expressions, sondern auch die Nutzung von unzähligen Regeln und Regelkonditionen. Es ist daher weitaus komplexer.
Beispiel:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^beispiel.html$ https://www.seo-trainee.de/beispiel.html [R=301,L]
</IfModule>
Der Tag <IfModule> stellt eine Art Abfrage dar. Es wird vorab geprüft, ob die RewriteEngine des Apache-Servers aktiviert ist und die Umleitung ausgeführt werden kann. Sollte dies nicht der Fall sein, wird der Code nicht ausgeführt, der zwischen dem öffnenden und dem schließenden Tag steht. Wird die Anweisung zur Umleitung durchgeführt, obwohl die dafür nötige RewriteEngine nicht aktiviert ist, kann es zu schwerwiegenden Zugangsproblemen zur Website kommen. Alle Umleitungen, die für eine Website eingerichtet werden, sollten hier der Übersichtlichkeit halber gesammelt werden.
Umleiten aller URLs ohne „www“ auf die „www“-Version
Version 1:RewriteEngine on
RewriteCond %{HTTP_HOST} !^www\.beispieldomain\.com
RewriteRule (.*) http://www.beispieldomain.com/$1 [R=301,L]
Version 2:RewriteEngine on
RewriteCond %{HTTP_HOST} ^beispieldomain\.com [NC]
RewriteRule (.*) http://www.beispieldomain.com/$1 [R=301,L]
Die beiden oben beschriebenen Versionen stellen zwei verschiedene Schreibweisen für das gleiche Endergebnis dar.
Umleiten aller URLs mit „www“ auf die Version ohne „www“
Version 1:RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.beispieldomain\.com [NC]
RewriteRule (.*) http://yoursite.com/$1 [R=301,L]
Version 2:RewriteEngine on
RewriteCond %{HTTP_HOST} !^ beispieldomain \.com
RewriteRule (.*) http://example.com/$1 [R=301,L]
Auch hier sind beide Versionen lediglich unterschiedliche Arten dasselbe auszudrücken.
Kurze Einführung zu 404-Fehlerseiten
Wenn ein Inhalt nicht mehr zur Verfügung steht, wird die Suchmaschine darüber mittels des Statuscode 404 informiert. Damit User*innen Bescheid wissen, wenn sie eine bestimmte Seite finden können, sollte eine 404-Fehlerseite eingerichtet werden. Diese erklärt, wieso die gewünschte URL nicht angezeigt wird und nennt im Idealfall weitere Navigationshilfen. Durch die Integration einer internen Suchfunktion oder ein paar praktischen Links auf der 404-Seite können Nutzer*innen weiterhin auf der Website gehalten werden. Die SEO-Benefits von Fehlerseiten wirken also indirekt, indem eine bessere Usability sichergestellt wird, die den User länger auf der Seite hält. Eine gute Usability wird von der Suchmaschine auch mit besserem Ranking belohnt.

Einrichten einer 404-Fehlerseite
Eine 404-Fehlerseite wird wie folgt angelegt:
- Datei im Hauptverzeichnis anlegen und speichern (z.B. „404-fehlerseite.html“).
- Fehler-Datei mit Text füllen: „Diese Seite ist leider nicht vorhanden“.
- .htaccess-Datei ändern bzw. folgende Zeile ergänzen: ErrorDocument 404-fehlerseite.html
„404-fehlerseite.html“ ist der Name der Datei, die im Fall eines 404-Statuscodes angezeigt wird. Soll die entsprechende 404-Seite in einem Verzeichnis liegen, beispielsweise weil sie nur für dieses gelten soll, muss der Dateipfad entsprechend angepasst werden:
ErrorDocument 404 /verzeichnis/404-fehlerseite.html
Auch für andere Fehlermeldungen können eigene Fehlerseiten eingerichtet werden. Weitere Fehler-Statuscodes, die des Öfteren vorkommen, sind:
- 401 (nicht autorisierter Zugriff): ErrorDocument 401 /verzeichnis/datei.html
- 403 (verbotener Zugriff): ErrorDocument 403 /verzeichnis/datei.html
- 500 (interner Serverfehler): ErrorDocument 500 /verzeichnis/datei.html
Schutz der .htaccess-Datei
Es ist möglich, die .htaccess-Datei vor Zugriffen von außen zu schützen. Dies ist eine Schutzmaßnahme, die ihr nicht außer Acht lassen solltet. Dazu müsst ihr folgenden Code einfügen:
RewriteEngine on
RewriteRule ^\.htaccess$ - [F]
Wenn jemand von außen versucht, über die URL auf die .htaccess-Datei zuzugreifen, wird der Statuscode 403 „Forbidden“ ausgespielt. Somit ist keine Manipulation möglich.
Alternativen zur .htaccess
Anstatt die Einstellungen wie beschrieben über die .htaccess zu konfigurieren, gibt es auch andere Möglichkeiten. So ist es beispielsweise möglich, mit PHP zu arbeiten oder mit verschiedenen Plugins in eurem Content Management System. Im Plugin Yoast WordPress SEO kommt ihr über den Menüpunkt SEO –> Dateien editieren zu eurer robots.txt- und eurer .htaccess-Datei. Änderungen könnt ihr direkt in der Datei vornehmen.
Möchtet ihr auf eurem WordPress-Blog eine 301-Weiterleitung einrichten, müssen die eigenen Regeln an eine bestimmte Stelle im Quellcode eingefügt werden:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d>
# An diese Stelle kommen die eigenen Weiterleitungen
RewriteRule ^beispiel.html$ https://www.seo-trainee.de/beispiel.html [R=301,L]
RewriteRule . /index.php [L]
</IfModule>
Die Änderungen können allerdings nur auf dem Root-Verzeichnis vorgenommen werden und nicht in etwaigen Unterverzeichnissen. Hier ist Vorsicht geboten: Wenn euch hier ein Fehler unterläuft, sperrt ihr euch möglicherweise aus WordPress aus und könnt den Fehler nicht so leicht beheben.
Fazit
Jede*r SEO sollte richtig mit der .htaccess-Datei umzugehen wissen. Die Vorteile der .htaccess-Datei liegen klar auf der Hand: Das Umsetzen von kurzfristigen Änderungen ist direkt auf der Server-Seite möglich. Dabei ist eine generelle Vorsicht beim Umgang mit der .htaccess geboten, denn falsche Angaben in der Datei können zu großem Schaden führen. Im Zweifelsfall sollte man also eng mit den Technik-Verantwortlichen zusammenarbeiten, um Fehler auszuschließen.
Viel Erfolg beim Ausprobieren wünschen
Gesa und die SEO Trainees
überarbeitet von Polina Münter am 09.03.2023






13 Antworten
Endlich hab ichs verstanden! Auf mobilu.ch kann ich jetzt normale Pfade verwenden, anstatt bei der URL mit dem Fragezeichen irgendwelche Parameter zu übergeben. Vielen Dank für die Aufklärung mit der htaccess-Datei.
LG, Ursula
In vielen modernen CMS Systemen wird per .htaccess Datei quasi alles an /index.php umgeleitet.
Wie macht man das, dass URLs wie http://www.domain.de/ejfugk trotzdem im Browser eine korrekte 404 Fehlermeldung bringen, ohne vorher weitergeleitet zu werden?
Hallo Franz,
für WordPress ist es tatsächlich so, dass, wenn ein Nutzer eine Seite aufruft, diese zuerst an die index.php weitergeleitet und dann entschieden wird, wo die Anfrage hingeht. Wenn der Nutzer eine Seite aufruft, die nicht existiert, passiert genau das gleiche. Und WordPress spielt in diesem Fall auch automatisch eine 404-Seite aus. Wenn dies nicht passiert, dann scheint es ein Problem mit der Konfiguration zu geben, das solltest Du also einmal prüfen.
Viele Grüße
Kira
Ich baue seit einigen Wochen meine erste Webseite meinquad24.de auf und möchte diese hinsichtlich des Pagespeeds optimieren. PageSpeedInsights zeigt mir immer wieder folgenden Fehler an und ich weiß nicht, wie ich diesen beheben soll, ich habe schon dutzende Plugins installiert, aber es will nicht funzen: „JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten „above the fold“ (ohne Scrollen sichtbar) beseitigen“
Muss man hierfür auch eine .htaccess-Datei erstellen, um das Problem zu umgehen bzw. zu lösen? Sorry ich habe Null Ahnung..
Danke für deinen Beitrag. Bei mir hat das Weiterleiten funktioniert!
Gruß aus Berlin
Hi,
ich arbeite mit wordpress und seit kurzem weist jeder Beitrag eine Weiterleitung zu einer Seiten-URL auf. Dieser Permalink wird den Beiträgen automatisch zugewiesen, ich weiß nicht warum. Kann das mit der .htaccess zu tun haben?
Hallo Daniel,
per Ferndiagnose ist das natürlich nicht ganz leicht, aber das kann durchaus mit deiner .htaccess-Datei zu tun haben. Um zu prüfen ob das der Fall ist, solltest du deine .htaccess-Datei einmal „zurücksetzen“. Leg dir dafür erstmal eine Sicherheitskopie deiner aktuellen .htaccess-Datei lokal auf deinem Rechner ab. Nun kannst du in deiner aktuellen .htaccess-Datei den kompletten Code bis auf den von WordPress vorgegebenen, einmal löschen. Wenn jetzt wieder alles funktioniert, weißt du, dass der Fehler in Deiner .htaccess liegt und kannst dort weiter suchen. Falls das Problem nicht dadurch gelöst ist, liegt die Fehlerquelle vielleicht in einer falschen Serverkonfiguration.
Gibt es irgendein Buch, welches einem noch mehr Wissen vermittelt?
Aber einfach sollte es schon sein. Quasi .htaccess für Dummies.
Wūrde mich über Antworten und Tipps freuen.
Miroxx
Hallo,
ein Buch, welches sich auf das Thema .htaccess spezialisiert, ist mir nicht bekannt, aber .htaccess für Dummies ist keine schlechte Idee – vielleicht schreibe ich das einfach mal. 😉 Ich kann dir aber die Informationen von Apache ans Herz legen. Die sind zwar auf englisch und können auch kein ganzes Buch füllen, aber die Angaben hier sind eben sehr verlässlich! Schau da vielleicht mal rein.
Liebe Grüße,
Gesa
Guter Artikel. Gerade auf einer SEO-Seite sollte hier aber noch eine Fortsetzung folgen, da man in der .htaccess auch Angaben zur Gültigkeit der Seitenelemente hinterlegen kann. Das gibt dann beim „Page Speed Grade“ oder „YSLow Grade“ ein paar Punkte.
In meiner steht (je nach Bedarf) z.B. noch folgendes (funktioniert aber nur, wenn in der Apache-Konfiguration „mod_expires“ „available“ und „enabled“ ist):
###
ExpiresActive on
ExpiresDefault „access plus 1 month“
# CSS
ExpiresByType text/css „access plus 1 month“
# Data interchange
ExpiresByType application/json „access plus 0 seconds“
ExpiresByType application/ld+json „access plus 0 seconds“
ExpiresByType application/xml „access plus 0 seconds“
ExpiresByType text/xml „access plus 0 seconds“
# Favicon and cursor images
ExpiresByType image/x-icon „access plus 1 week“
# HTML components (HTCs)
ExpiresByType text/x-component „access plus 1 month“
# HTML
ExpiresByType text/html „access plus 0 seconds“
# JavaScript
ExpiresByType application/javascript „access plus 1 year“
# Manifest files
ExpiresByType application/x-web-app-manifest+json „access plus 0 seconds“
ExpiresByType text/cache-manifest „access plus 0 seconds“
# Media
ExpiresByType audio/ogg „access plus 1 month“
ExpiresByType image/gif „access plus 1 month“
ExpiresByType image/jpeg „access plus 1 month“
ExpiresByType image/png „access plus 1 month“
ExpiresByType video/mp4 „access plus 1 month“
ExpiresByType video/ogg „access plus 1 month“
ExpiresByType video/webm „access plus 1 month“
# Web feeds
ExpiresByType application/atom+xml „access plus 1 hour“
ExpiresByType application/rss+xml „access plus 1 hour“
# Web fonts
ExpiresByType application/font-woff „access plus 1 month“
ExpiresByType application/vnd.ms-fontobject „access plus 1 month“
ExpiresByType application/x-font-ttf „access plus 1 month“
ExpiresByType font/opentype „access plus 1 month“
ExpiresByType image/svg+xml „access plus 1 month“
###
Danke, gleich mal eine 404 Seite eingerichtet.
Danke für die ausführliche Erklärung.
Schöner Artikel Gesa, das war eine Fleissaufgabe.
Und doch steckt in der .htaccess noch viel mehr Kraft drin. Gerade das Thema Image Hotlinking war bei mir mal wieder Thema und die .htaccess konnte helfen.
Wenn die Regex nur nicht immer ganz so kryptisch wären.. 😉