Unter Mobiler Optimierung versteht man die Optimierung von Online-Inhalten für mobile Endgeräte wie z.B. Smartphones oder Tablets. Suchmaschinen verzeichnen einen immer weiter ansteigenden Anteil der Suchanfragen über mobile Endgeräte, weswegen eine optimierte Darstellung von Website-Inhalten hinsichtlich ihrer Usability immer relevanter wird.
Relevanz mobiler Optimierung
Da immer mehr User mobil surfen und auch suchen, ist die Optimierung der eigenen Website-Inhalte mittlerweile ein sehr wichtiger Gesichtspunkt in der allgemeinen Suchmaschinenoptimierung. Das wurde nicht zuletzt durch das sogenannte „Mobilegeddon“ von Google deutlich: Am 21. April 2015 begann Google, das Mobile Update auszurollen, welches Websites, die berei ts eine mobil optimierte Darstellung angelegt hatten, bevorzugt im mobilen Ranking behandelte und ihnen ein „mobile friendly“-Siegel in den mobilen SERPs ausstellte. Somit wurde die mobile Optimierung zum Ranking-Faktor bei der Google-Suche. Was genau alles vor und nach dem Mobile-Update geschah, lest ihr hier.
ts eine mobil optimierte Darstellung angelegt hatten, bevorzugt im mobilen Ranking behandelte und ihnen ein „mobile friendly“-Siegel in den mobilen SERPs ausstellte. Somit wurde die mobile Optimierung zum Ranking-Faktor bei der Google-Suche. Was genau alles vor und nach dem Mobile-Update geschah, lest ihr hier.
Dieses Update geschah vor allem im Sinne der mobilen User, denn die mobile Darstellung von Content ist mit anderen qualitativen Ansprüchen verbunden als die Desktop-Darstellung. Auf Smartphones oder Tablets hat der User meist weniger Platz zur Verfügung, er surft per Touch und mit einer meist deutlich langsameren Internetverbindung. Außerdem können viele mobile Endgeräte keine Inhalte in Flash oder Java abbilden. Diese Dinge sind sowohl für Inhalte als auch Werbeformate sehr relevant. Schriftgrößen müssen lesbar gewählt und klickbare Elemente mit ausreichendem Abstand voneinander platziert werden. Außerdem sollte sichergestellt sein, dass CSS- und Bild-Ressourcen das Laden der mobilen Seite nicht verlangsamen. Generell sollte die mobile Darstellung ganz im Sinne einer positiven User Experience gehandhabt werden.
Verschiedene Lösungen für die optimierte mobile Darstellung
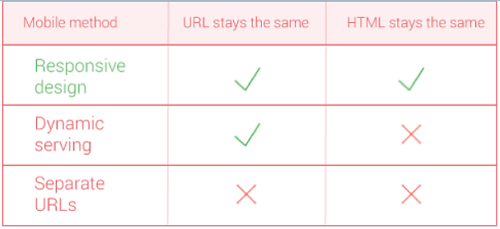
Es gibt verschiedene Möglichkeiten, eine Website in optimierter, mobiler Darstellung auszuspielen. Eine Möglichkeit ist das responsive Design. Hier wird der Website-Inhalt so angelegt, dass er sich an alle Formate und Bildschirmgrößen anpasst. Gängige Größen in der Breite sind dabei 320, 480, 600, 768, 800 oder 1024 Pixel. Im responsive Design bleiben sowohl URL als auch HTML-Quellcode erhalten. Diese Variante wird von Google empfohlen. Eine Alternative dazu ist die Ausspielung des Inhalts über eine mobile Subdomain. Dabei hat sich die typische m-Subdomain etabliert: www.m.beispielseite.de. Logischerweise verändert sich bei dieser Ausspielung die URL und auch der HTML-Code kann verändert werden. Wählt man diese Variante, sollte auf Duplicate Content geachtet werden. Eine dritte Möglichkeit zur Darstellung mobiler Inhalte ist die des Dynamic Serving. Hierbei wird eine eigenständige Version einer Website erstellt, die sich von der Desktop-Version unterscheiden kann. Die Inhalte können also unterschiedlich sein, die URLs bleiben aber gleich. Diese Variante kommt häufig bei sehr komplexen Websites zum Einsatz und ist mit einem höheren technischem Aufwand verbunden als die anderen.

Weitere Informationen:
- Details zur mobilen Optimierung hinsichtlich des Aufbaus einer mobilen Seite: http://www.internetworld.de/mobile/suchmaschinenoptimierung/mobile-optimierung-website-gutes-ranking-947560.html
- Tipps zur Mobile Conversion: http://www.seo-diaries.de/2015/10/25-tipps-um-mobile-nutzer-zu-begeistern-und-conversions-zu-steigern/
- Optimierungsempfehlungen zur Mobile Optimization von Google: https://developers.google.com/webmasters/mobile-sites/




