Cascading Style Sheets, kurz CSS, wird für das Design von Websites verwendet und als HTML-Ergänzungssprache eingesetzt. Es ist die Standard-Gestaltungssprache für Dokumente im World Wide Web.
 Mit CSS können Befehle zur Darstellung vom Inhalt getrennt werden. HTML-Elemente werden so genau positioniert und formatiert. Zum Beispiel kann man durch die CSS-Formatierung mit dem Tag <style> Schriftattribute wie Farbe, Schriftart oder Abstände für die gesamte Website festlegen. Zahlreiche HTML-Wiederholungen werden dadurch eingespart. Änderungen am Design können so schnell vorgenommen werden.
Mit CSS können Befehle zur Darstellung vom Inhalt getrennt werden. HTML-Elemente werden so genau positioniert und formatiert. Zum Beispiel kann man durch die CSS-Formatierung mit dem Tag <style> Schriftattribute wie Farbe, Schriftart oder Abstände für die gesamte Website festlegen. Zahlreiche HTML-Wiederholungen werden dadurch eingespart. Änderungen am Design können so schnell vorgenommen werden.
Es gibt zwei Möglichkeiten, um CSS in ein HTML-Dokument einzubinden.
- Am Anfang der HTML-Datei
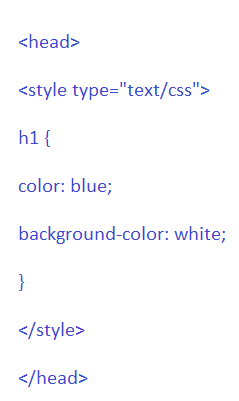
z.B. im Head-Bereich werden gleich die CSS-Eigenschaften festgelegt, die sich dann auf das gesamte HTML-Dokument auswirken:

- Separat in einer CSS-Datei
z.B. um häufig genutzte CSS-Anweisungen in einer externen Datei zu hinterlegen und diese dann in verschiedene HTML-Seiten einzubinden. Der Verweis im HTML-Dokument, dass die ausgelagerte CSS-Datei (hier mit dem Namen design.css) verwendet werden soll, steht am besten im Head-Bereich und kann so aussehen:
![]()
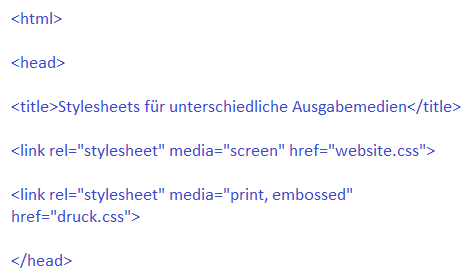
Auch können in einem Dokument verschiedene, separate Style Sheets für unterschiedliche Ausgabemedien definiert werden. Zum Beispiel wird eine andere CSS-Datei verwendet, wenn der Webbrowser die Seite am Bildschirm anzeigt, und wiederrum eine andere, wenn der Nutzer eine Seite ausdrucken möchte. So ein Befehl könnte wie folgt aussehen:

Eine umfassende Übersicht über die Eigenschaften und vielfältigen Möglichkeiten von CSS findet man im Wiki von SELFHTML.




