Die Navigation ist das Herzstück einer Website. Sie ermöglicht den Besuchern, sich gezielt von Seite zu Seite zu hangeln. Wenn User die Navigation nicht verstehen, verlassen sie die Seite wieder und suchen woanders weiter. Laut Mario Fischer sind die meisten Experten der Meinung, „dass die Navigation zu gut drei Viertel für die Usability einer Webseite verantwortlich ist“ – nachzulesen im Kapitel 21 des Fachbuches Website Boosting 2.0. Deshalb sollte man „ihr der Bedeutung entsprechend die notwendige Aufmerksamkeit und Planungszeit schenken“. Das tun wir an dieser Stelle. Lernt mit nur einem Klick, welche unterschiedlichen Navigationstypen es gibt, wie eine gelungene Navigation aufgebaut sein sollte und was beim Entwurf einer guten Navigation beachtet werden muss.
Ausschlaggebend für diesen Artikel war ein Beitrag auf dem Blog der britischen Agentur für Werbetexte Sticky Content mit dem Titel „Auf der Suche nach der perfekten Navigationsleiste„, über den ich Anfang der Woche gestolpert bin. Diesem Blogpost liegt die Meinung zugrunde, dass viele Webmaster die Navigation zu kompliziert gestalten. „Eine Vielzahl von Websites nutzt die Navigationsleiste als eine Art Installationskunst“, heißt es. Zu viel Arbeit für den User, weshalb man empfiehlt, die Navigation klar, konsistent und einfach verständlich zu strukturieren. Auf Chichi sollte verzichtet werden. Als Best-Practice-Beispiel wird die Navigationsleiste der BBC genannt, da diese die oben stehenden Kriterien optimal erfüllt. Es ist sogar von der „besten Navigationsleiste, die derzeit online zu finden ist“, die Rede.
![]()
Ich glaube nicht, dass diese Ansicht von jedem geteilt wird. An dieser Stelle kommt mir der Artikel „Nutzerzentrierte Navigationselemente“ von Jens Fauldrath aus dem Website-Boosting-Magazin 05/06.2010 in den Sinn – der hier als PDF-Download verfügbar ist. Auf Seite 44 spricht Jens von „beliebig austauschbaren Hauptnavigationen“, die für einen Besucher langweilig sind und „nichts Konkretes über das Unternehmen oder den zu erwartenden Inhalt auf der Website“ aussagen. In diese Kategorie lässt sich meiner Meinung nach auch die hochgepriesene Navigationsleiste der BBC einordnen. Okay, zugegeben, Jens Fauldrath nennt beispielhaft Menüpunkte wie „Home“, „Über uns“, „News“ oder „Kontakt“, aber viel ansprechender und aussagekräftiger sind „Sport“, „Wetter“ und „TV/Radio“ nicht.
Eine Navigation soll „die Breite und Tiefe des Angebots aufzeigen und vor allem gerade die wichtigen Themen herausstellen“. Das obenstehende Beispiel erfüllt diese Aufgabe meines Erachtens nicht. Es wurde versäumt, die Inhalte der Navigationsleiste mit beschreibenden Linktexten zu versehen. Die Chance, den Suchmaschinen entsprechende Informationen an die Hand zu geben und somit die Relevanz einer Seite für ein bestimmtes Keyword zu steigern, hat man ungenutzt verstreichen lassen. Kostbares Potenzial wurde verschenkt! Ich weiß, die Balance zwischen nutzerorientierter Verständlichkeit, Design und SEO-getriebenen Textlinks bei der Planung und Umsetzung einer Navigationsleiste zu finden, ist nicht leicht. Da eine gut optimierte Navigation allerdings den Linkfluss einer Seite stärkt und die Verweildauer der Besucher tendenziell erhöht, lohnt es sich, etwas mehr Zeit aufzuwenden, um alle drei Punkte in Einklang zu bringen. Aber wie sieht denn nun eine „perfekte“ Navigation aus?
Die globale Navigation
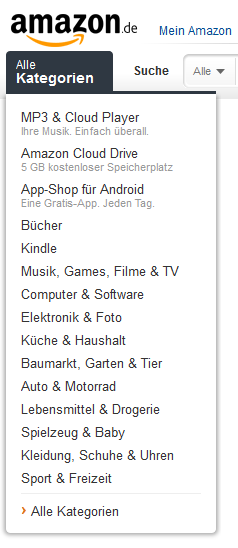
 Die Hauptnavigation, auch universelle oder horizontale Navigation genannt, gibt der eigenen Internetpräsenz eine Struktur. Sie befindet sich meist am oberen Ende einer Website. Das Versandhaus Amazon, das die eigenen Hauptthemengebiete am linken Seitenrand präsentiert, bildet eine Ausnahme. Auch die interne Suchfunktion, die laut Avinash Kaushik übrigens nur von 10 % der Besucher genutzt wird, und die Rückverlinkung auf die Startseite durch eine Header-Grafik oder ein Unternehmenslogo fallen unter die Rubrik globale Navigation.
Die Hauptnavigation, auch universelle oder horizontale Navigation genannt, gibt der eigenen Internetpräsenz eine Struktur. Sie befindet sich meist am oberen Ende einer Website. Das Versandhaus Amazon, das die eigenen Hauptthemengebiete am linken Seitenrand präsentiert, bildet eine Ausnahme. Auch die interne Suchfunktion, die laut Avinash Kaushik übrigens nur von 10 % der Besucher genutzt wird, und die Rückverlinkung auf die Startseite durch eine Header-Grafik oder ein Unternehmenslogo fallen unter die Rubrik globale Navigation.
Eine gelungene Navigation ist …
-
- eindeutig erkennbar und intuitiv verständlich.
Ein wichtiger Punkt, der positiven Einfluss auf die Bounce Rate hat.
-
- zielorientiert.
- barrierefrei und gut navigierbar.
Bei der Gestaltung der Navigation sollte bedacht werden, dass immer häufiger mobile Endgeräte zum Surfen genutzt werden. Eine schlechte Navigation verärgert den User.
-
- nicht allzu tief verschachtelt.
- NIE in JavaScript oder Flash gebaut.
Eine in JavaScript gebaute Navigation ist für den Suchmaschinen-Bot nicht sichtbar – weicht auf CSS aus.
und enthält …
-
- nie mehr als sieben Menüpunkte.
Zum einen, weil in einer Zeile nur für eine bestimmte Anzahl an Zeichen Platz ist, und zum anderen, „weil Menschen nicht mehr als sieben Chunks (Einheiten) gleichzeitig nebeneinander im Kopf zur Entscheidungsauswahl behalten“ – lest hierzu Kapitel 21.1 „Eiserne Prinzipien für eine gute Navigation“ im Fachbuch Website Boosting 2.0. Achtet außerdem darauf, nur die wichtigsten Themenbereiche der Website zu verlinken. Zur Erinnerung: Die in der Hauptnavigation verankerten Seiten ranken besser als Seiten weiter unten in der Navigationsstruktur. Warum? Mein ehemaliger Trainee-Kollege Andy hat das in seinem Artikel „Die interne Verlinkung“ sehr schön formuliert: „Je näher eine Seite in der Hierarchie an der Startseite ist, desto mehr Linkjuice bekommt sie ab“.
-
- mäßig viele Keywords.
Eine hohe Anzahl an spezifischen Keywords beeinflusst die Usability einer Website negativ. Keyword Stuffing unbedingt vermeiden!
-
- sprechende Linktexte.
Verwendet Schlüsselwörter oder konkrete Beschreibungen mit Bezug zum Inhalt der verlinkten Seite. Anwendung des KISS-Prinzip: Keep it short and simple!
Hinweis: Bevor man sich an den Entwurf einer Navigation macht, sollte man sich bereits Gedanken über die einzelnen Seitentypen und deren eigentliche Aufgaben innerhalb der eigenen Website gemacht haben, z. B.: Wie viele Unterseiten gibt es neben der Startseite? Welche Ziele verfolgen diese Seiten? Außerdem sollte zum jetzigen Zeitpunkt bereits eine Keyword-Analyse durchgeführt worden sein. Jens Fauldrath geht in seinem Artikel genauer auf dieses Thema ein.
Dropdown-Menü: ja oder nein?
Auf practicalecommerce.com heißt es: „Auf CSS-basierende Dropdown-Menüs sind ein ausgezeichneter Kompromiss zwischen der Notwendigkeit, so viele Links wie möglich in der Navigationsleiste unterzubringen, und dem Anspruch, eine optisch schöne und brauchbare Funktion zu präsentieren“. Kristina Kledzik von distilled sieht das ähnlich, allerdings appelliert sie, nicht zu viele Links aufzulisten – maximal 100 Links pro Seite.
Die vertikale Navigation
Bei großen Websites mit großer Verschachtelungstiefe (z. B. Online Shop mit vielen Produktdetailseiten) bietet es sich an, Suchmaschinen und Besuchern eine zusätzliche Navigationsmöglichkeit zur Verfügung zu stellen – die Breadcrumb-Navigation.
Breadcrumb
Die „Brotkrumen“-Navigation, in Anlehnung an das Märchen „Hänsel und Gretel“ der Gebrüder Grimm befindet sich in der Regel zwischen der Hauptnavigation und den Produktdetails und setzt sich aus mehreren Links zusammen, die sowohl dem Nutzer als auch der Suchmaschine helfen, die Hierarchie einer Website zu verstehen und entsprechend auf der Website zu navigieren. Sie zeigt dem User an, wo er sich aktuell innerhalb der Website befindet und setzt sich aus der Benennung und der Hierarchie der Navigationselemente zusammen.
Zu beachten gilt:
-
-
-
- Die Breadcrumb-Navigation sprechend und gut verständlich gestalten.
- Vollen Seitentitel nennen oder zumindest wichtigstes Keyword.
- Immer links mit der Startseite beginnen und rechts bei der aktuellen Seite aufhören.
- Letzte Ebene nicht verlinken.
- Keine Zwischenschritte auslassen oder mit „…“ ersetzen.
- Die Breadcrumb befindet sich „above the fold“. Vermeidet, dass der User scrollen muss.
- Einzelne Elemente (typo)grafisch abtrennen, z. B. mit „>“.
- Prominent, aber nicht aufdringlich gestalten.
- Breadcrumb auf allen Seiten benutzen.
- Mikroformat oder RDFa-Format nutzen.
-
-
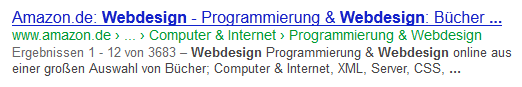
Wenn die Breadcrumb-Informationen nämlich im HTML-Code ausgezeichnet sind, können Google & Co. diese identifizieren und die Angaben ggf. in die SERPs einordnen und entsprechend ausgeben.

Die Breadcrumb-Navigation verbirgt sich übrigens auch hinter den Begriffen „Rootline“ und „Ariadnepfad“.
Bei Websites mit vielen Ebenen bietet sich auch immer eine Sitemap an.
Sandra und die SEO Trainees





5 Antworten
Aufschlussreicher Artikel – vielen Dank!
Was ich mich immer frage: Warum wird die globale Navigation mit Logo so selten als „fix“ ausgeführt? Also nur der Artikel-/Textbereich ist scrollbar.
Meinem Empfinden nach ist eine fixe globale Navigation, die durch das Scrollen des Artikels nicht aus dem sichtbaren Bereich verschwindet, wesentlich nutzerfreundlicher.
Hier ein Beispiel von einer Zeitungssite, wo die Hauptnavi fix ist:
http://derstandard.at/
Durch die fixe globale Navigation kann ich mich gut an den Themen der Site orientieren, auch wenn ich einen Artikel nach unten scrolle.
Oder spricht gegen so eine Fixierung etwas, weil man sie so selten sieht?
Hallo Lara,
ich kann kein Argument finden, was gegen eine Fixierung der globalen Navigation spricht. Genau wie du, finde ich die „fixe“ Navigation als sehr benutzerfreundlich und bewege mich gern auf Seiten, die diese integriert haben. Und du hast Recht, viele gibt es davon bislang nicht.
Liebe Grüße,
Sandra