Die Relevanz strukturierter Daten für die Suchmaschinenoptimierung ist unumstritten. Doch bald könnten diese nicht nur dazu beitragen, die Daten auf der eigenen Seite zu definieren, sondern auch als eine Art Link, auf andere Seiten zu verweisen. Heute erfahrt Ihr, wie Ihr Euch darauf vorbereiten könnt, und welche Schritte Euch schon jetzt die Arbeit mit strukturierten Daten erleichtern können. Außerdem in den Google News: Tipps für die anstehende Shopping-Saison. Viel Spaß beim Lesen!
Strukturierte Daten 2.0: Verlinkte Daten
Strukturierte Daten sind klassifizierte Daten von Websites, die mithilfe von Markup durch standardisierte Kategorien in die technische Struktur einer Website integriert werden. Über den Code werden diese Daten dann direkt an Google weitergegeben. Auf ahrefs.com findet Ihr weitere Informationen zur Einbindung strukturierter Daten.
Knotenpunkte
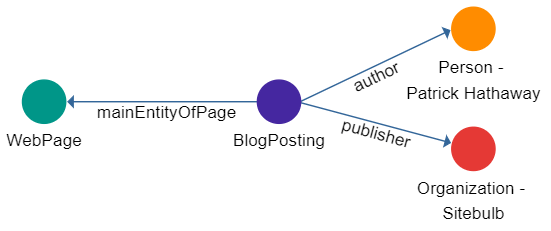
Die Struktur der Daten besteht darin, dass einzelne Knotenpunkte durch gerichtete Pfeile miteinander in Beziehung gesetzt werden. Hierfür steht Euch das standardisierte Vokabular von schema.org zur Verfügung. In einem Schaubild sieht das folgendermaßen aus:

Die Knotenpunkte stellen hier einzelne Entitäten dar, während die gerichteten Pfeile den Bezug zwischen diesen verdeutlichen. So geht aus diesem Graph z. B. hervor, dass Patrick Hathaway der Autor des Blog Postings ist.
Knoten-ID
Die Knoten-ID, die im weiteren Verlauf noch ausführlich beschrieben werden wird, spielt in zwei unterschiedlichen Zusammenhängen eine Rolle: Zum einen soll sie in Zukunft dazu dienen, verschiedene Websites durch dieselben verwendeten Entitäten miteinander zu verbinden. Zum anderen kann sie Euch schon heute die Arbeit mit strukturierten Daten auf der eigenen Seite erleichtern. Beide Punkte werden im Folgenden besprochen.
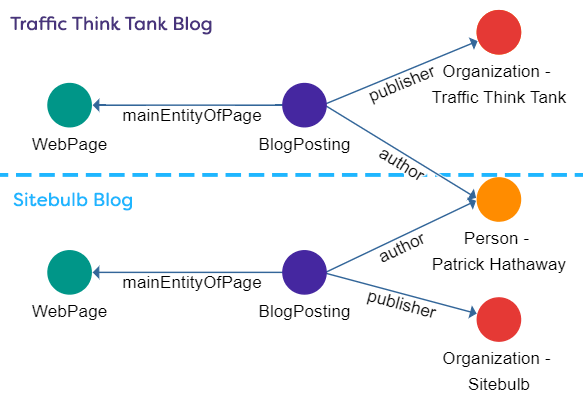
Was aber ist eine Knoten-ID überhaupt? Einfach gesagt ist eine Knoten-ID ein eindeutiger Name für eine Entität, der (in der Theorie) öffentlich zugänglich ist und nachgeschlagen oder verlinkt werden kann. Durch die Verwendung einer Knoten-ID könnt Ihr auf mehrere Blöcke strukturierter Daten verweisen, die ansonsten vollkommen getrennt voneinander sind. Die Suchmaschine bringt diese scheinbar getrennt voneinander vorkommenden Daten jedoch durch die einheitliche Kennung in Verbindung miteinander und kann damit ein Netz aus verlinkten Daten spinnen. Ein Beispiel hierzu: Der Autor aus dem obigen Beispiel schreibt einen Gastbeitrag für eine andere Website. Dort kann nun die Knoten-ID der Person Patrick Hathaway im Code hinterlegt werden, wodurch die Daten domainübergreifend miteinander verlinkt werden.

Einbinden von Knoten-IDs
Es gibt drei Hauptformate, durch die strukturierte Daten in den Code der Website eingebunden werden können: JSON-LD, Microdata und RDFa. Für jedes dieser Formate unterscheidet sich das Attribut der Knoten-ID. Da Google die Notation des JSON-LDs empfiehlt, werden wir im Folgenden die Einbindung innerhalb dieses Formats betrachten. Die Knoten-ID kann jedoch auch durch die anderen Formate eingebunden werden.
Im Format JSON-LD lautet das Attribut für die Knoten-ID @id und der Wert dieses Attributs ist in der Regel eine URI (Uniform Ressource Identifier) – eine URL mit einem Fragment, zum Beispiel: https://example.com#website. Die URL identifiziert die Seite und das Fragment (#) verweist auf die hinterlegte Ressource. Ein Beispiel hierzu:
<script type="application/ld+json">
{
"@context": "https://schema.org",
“@type”: “organization”,
"@id": "https://www.seo-trainee.de/#organization",
“name”: “artaxo GmbH”,
“url”: "https://www.seo-trainee.de/”
}
</script>
Der Einfachheit halber wurde hier nur die minimale Anzahl an Attributen hinzugefügt. Normalerweise solltet Ihr an dieser Stelle auch Telefonnummer, E-Mail-Adresse, usw. eintragen.
In diesem Beispiel wird @id verwendet, um den Knoten „organization“ mit all seinen zugehörigen Eigenschaften zu identifizieren.
Wenn nun wieder auf die Organisation verwiesen werden soll, könnt Ihr diese @id verwenden und so eine Verbindung zwischen den beiden Knoten hergestellen. Im Beispiel wird dieselbe Organisation wie eben nun als Herausgeber eines Blog Postings angegeben:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"@id": "https://www.seo-trainee.de/der-seo-wochenrueckblick-kw-44-20/#blogposting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.seo-trainee.de/der-seo-wochenrueckblick-kw-44-20/#webpage"
},
"publisher": {
"@id": "https://www.seo-trainee.de/#organization"
}
}
</script>
Die einzige Eigenschaft, die für das Attribut „publisher“ angegeben werden muss, ist die zuvor bereits definierte @id. Dadurch wird eine sinnvolle Beziehung zwischen der Organisation als Herausgeber des Blog Postings hergestellt, während alle Eigenschaften der Organisation verstanden werden.
Vorteile der Verwendung der Knoten-ID
Durch die Knoten-ID könnt Ihr also die Dopplung von Daten verhindern. Ferner müssen die Eigenschaften nicht ständig neu definiert werden, was einen schlankeren Code mit sich bringt, der somit effizienter verarbeitet werden kann. Einzig durch die Verschachtelung mehrerer Daten-Markups kann die gleiche Funktionalität erreicht werden, diese Verschachtelungen können jedoch oft nur schwer gelesen werden. Mit dem Attribut @id könnt Ihr dies umgehen.
Ein weiterer Vorteil der Knoten-ID liegt in der unmissverständlichen Identifikation von Datenpunkten. So kann ein lokales Unternehmen mit dem gleichen Firmennamen an zwei verschiedenen Standorten kenntlich machen, welche Daten sich auf welchen Standort beziehen. Obwohl sie viele gemeinsame Eigenschaften haben können (z. B. Website, soziale Kontakte), haben sie auch viele verschiedene (z. B. Adresse, Telefonnummer). Die Knoten-ID erlaubt es Euch daher, jede Eigenschaft eindeutig zuzuordnen.
In der Theorie wird es außerdem möglich, wie oben bereits angesprochen, dieselben Datenpunkte mithilfe der Knoten-ID auf unterschiedlichen Websites eindeutig zuzuordnen. Dies erhöht die Eindeutigkeit – zwei beliebige Websites können eine Sache als gleich identifizieren. Aber es ermöglicht auch die Verbindung zwischen unterschiedlichen Datensätzen, so dass die Suchmaschine ein „Netz“ von Daten wirklich erforschen kann. Verlinkte Daten sollen also dazu beitragen, dass eine Anwendung oder Maschine mit einem Stück strukturierter Daten beginnt und dann Links zu anderen Stücken strukturierter Daten folgt, die auf anderen Websites gehostet werden.
Verlinkte Daten – Voraussetzungen
Der Verweis auf eine Knoten-ID auf einer anderen Website kann also eine klare, kontextbezogene Beziehung zwischen den auf zwei verschiedenen Websites beschriebenen Entitäten herstellen. Allerdings nutzen Suchmaschinen diese Art der Identifizierung noch nicht in der Praxis. Google ist in der Lage, die Knoten-ID in den strukturierten Daten zu erkennen und empfiehlt sogar, die verschiedenen Daten mit @id eindeutig zu kennzeichnen. Eine seitenübergreifende Unterstützung für die unmissverständliche Identifikation von Entitäten gibt es noch nicht. Da Google die Auszeichnung mit @id aber bereits empfiehlt, ist vorstellbar, dass Google diesen Code in Zukunft nutzen will, um Beziehungen domainübergreifend herzustellen. Da die @id-Kennzeichnung zudem mehr Informationen beinhaltet als ein <a href>-Link, könnte diese Auszeichnung zukünftig an Relevanz zunehmen, um domainübergreifende Beziehungen herzustellen.
Fazit
Bei strukturierten Daten geht es um mehr als um die Darstellung in den Suchergebnissen. Es geht darum, die Daten der Suchmaschine auf sinnvolle Weise zu präsentieren, sodass diese nicht nur verstehen kann, was der Inhalt der Seite ist, sondern auch, wie dieser sich zu anderen Inhalten – und anderen bekannten Entitäten – sowohl im Internet als auch in der realen Welt verhält.
Die Verknüpfung der strukturierten Daten durch die Knoten-ID bietet schon jetzt einen großen Vorteil hinsichtlich der Zuordnung von Datenpunkten. Zukünftig könnte die Bedeutung durch domainübergreifende, verlinkte Daten weiter ansteigen.
Wenn Ihr eine detaillierte Beschreibung zur Implementierung von Knoten-IDen sucht, findet Ihr diese auf sitebulb.com. Dort könnt Ihr auch den gesamten Artikel nachlesen.
Google News
- SEO-Tipps für Aktionsseiten: Google hat einen Beitrag veröffentlicht, in dem Ihr Tipps zu Aktionsseiten für die kommende Shopping-Saison findet. Neben dem Weihnachtsgeschäft steht nämlich auch schon bald der Black Friday vor der Tür. Damit Eure Aktionsseite z. B. termingemäß indexiert werden kann, solltet Ihr sie rechtzeitig erstellen. Diesen und viele weitere Tipps könnt Ihr im Google Blog nachlesen.
- Google Core Web Vitals: Der Chrome User Experience Report kann auch durch nicht-indexierte Seiten beeinflusst werden. Das bestätigte John Müller in den Office Hours vom 15. Oktober. Dieser wiederum ist wichtig für die Bewertung der Core Web Vitals, die im Laufe des kommenden Jahres als Rankingfaktor berücksichtigt werden sollen. Den ganzen Artikel zum Thema findet Ihr unter seo-suedwest.de.
- Emojis und Sonderzeichen in den Suchergebnissen: Um möglichst viele Klicks in den SERPs zu generieren, ist es neben der Rankingposition hilfreich, die Aufmerksamkeit der User auf das eigene Ergebnis zu lenken. Emojis und Sonderzeichen können dabei helfen, allerdings werden sie von Google nur sehr selten angezeigt. Auf sistrix.de findet Ihr alle Informationen zum Thema Emojis und Sonderzeichen in Title und Snippet und außerdem eine Übersicht, bei welchen Emojis die Wahrscheinlichkeit am höchsten ist, dass Google diese anzeigt.
- News Showcase-Artikel jetzt auch auf Discover: News Showcase stellt eine besondere Kategorie innerhalb der Google News dar. Dabei werden Artikel renommierter Publisher gefördert, um hochwertige Inhalte zu erhalten, die tiefer ins Detail gehen als bloße News-Artikel. Die Showcase-Artikel erscheinen nun auch auf Google Discover. Mehr Infos hierzu findet Ihr unter seo-suedwest.de. Für alle diejenigen unter Euch, die an SEO-Tipps für News-Seiten interessiert sind, haben wir noch ein Video zum Thema:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenVermischtes
- WhatsApp möchte Dienste für Geschäftskunden erweitern: WhatsApp veröffentlichte, dass es Geschäftskunden bald möglich sein soll, ihre Produkte direkt über den Chat an die User zu verkaufen. Außerdem soll dadurch die Kommunikation zwischen Käufer und Verkäufer vereinfacht werden. Für einige der angebotenen Dienste sollen jedoch für die Business-Kunden zukünftig Kosten anfallen. Wie die Kommunikation, das Bestellen und der Kauf über WhatsApp aussehen könnte, ist im Video dargestellt. Alle weiteren Informationen zum Thema findet Ihr im offiziellen WhatsApp Blog.
This is how easy we think messaging a business should be – seeing a store’s catalog in a chat, adding an item to your cart, placing your order and getting fast responses to questions. We are looking forward to bringing these experiences to more people on WhatsApp! pic.twitter.com/nkJyC3dOzg
— WhatsApp Inc. (@WhatsApp) October 22, 2020
- Exit-Pop-Ups: Exit-Pop-Up-Fenster finden im digitalen Marketing immer dann Anwendung, wenn ein potenzieller Kunde im Begriff ist, die Seite zu verlassen. Mithilfe dieses Fensters lässt sich die Customer Journey verlängern und die Conversion Rate erhöhen, indem dem Kunden z. B. das Abonnieren des Newsletters angeboten wird. Im Zusammenhang mit gefüllten Warenkörben, deren Kauf nicht abgeschlossen wurde, ergeben sich weitere Einsatzmöglichkeiten für die Pop-Up-Fenster: Durch Rabatt-Angebote kann das Interesse der Kunden neu geweckt und der Kauf unter Umständen doch getätigt werden. Alles weitere, was Ihr über den Einsatz des Exit-Pop-Ups wissen müsst, erfahrt Ihr auf blog.hubspot.de.
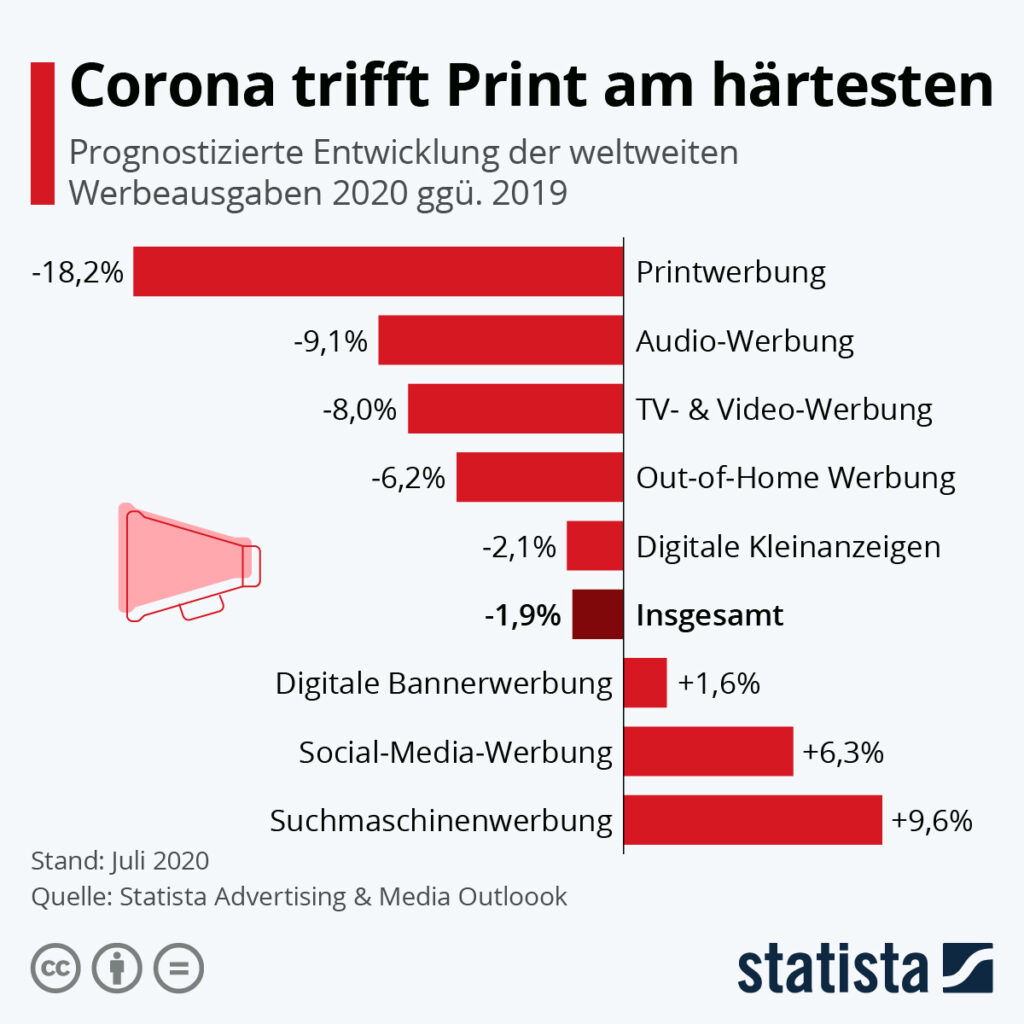
- Zugewinne für die Online-Werbung: Die Werbeausgaben sanken für die klassischen Kanäle, wie Magazine, Zeitungen, Fernsehen oder Radio, im Vergleich zum Vorjahr deutlich, auch aufgrund der Corona-Krise. Als klarer Gewinner geht hier jedoch das Online-Marketing hervor. Mit einem Zuwachs von 9,6 % ist hier vor allem die Suchmaschinenwerbung zu nennen. Die Statistik könnt Ihr unter statista.com nachlesen.

Unsere Tipps der Woche
- Shopsysteme im E-Commerce: Das perfekte Shopsystem gibt es nicht. Es gibt jedoch definitiv Unterschiede zwischen den verschiedenen Anbietern. Welche SEO-Kriterien Ihr bei der Wahl Eures Shopsystems berücksichtigen solltet, erfahrt Ihr bei upload-magazin.de.
- SEO Horrorstories: Diese Woche haben wir – passend zu Halloween – noch einen ganz besonderen Tipp für Euch: die SEO Horrorstories mit Aleyda Solis. Im Video erfahrt Ihr, welche SEO-Fehler für Abschreckung sorgen und wie Ihr diese vermeiden könnt. Viel Spaß beim Ansehen!
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenEin schönes Wochenende wünschen Euch
Annegret und die SEO-Trainees






4 Antworten
Ich bin so gespannt wie das Neue Geschäftsmodell von WhatsApp sein wird! Wieder mal ein sehr schöner Wochenrückblick! Lg Lena
Liebe Lena, vielen Dank für das Lob!
Klasse Artikel. Sehr hilfreich! Ich arbeite selbst sehr gern mit strukturierten Daten für unterschiedliche Auszeichnungen und denke, dass Google mit den vorgegebenen Informationen unter Umständen sehr viel mehr interpretieren kann und sie sich nicht nur auf die Rich Snippets auswirken, sondern auch in denn Suchergebnissen auf verschiedenen Bereichen entsprechend angeszeigt werden.
Vielen Dank. Ganz sicher wird uns das Thema zukünftig noch beschäftigen. Wir bleiben gespannt!