Im Februar dieses Jahres startete Google Webmasters über den eigenen YouTube-Kanal eine Videoreihe namens „JavaScript SEO“. Martin Splitt, Webmaster Trend Analyst von Google stellt hierbei vor, wie die Google-Suche mit JavaScript zusammenarbeitet und welche Bedeutung dieser Bereich für die Suchmaschinenoptimierung hat. In unserem aktuellen Top-Thema möchten wir ebenfalls in das Thema einsteigen. Wir starten mit den Grundlagen. Wie gelangen Ergebnisse in die Suchmaschine von Google und was hat JavaScript damit zu tun? Unser Thema: Crawling, Rendering, Indexing.
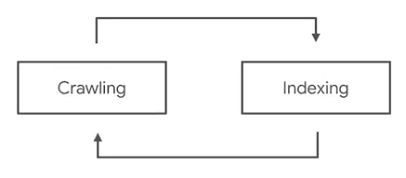
Crawling, Rendering, Indexing
Alles beginnt damit, dass der Google-Bot Eure Website besucht. Dieser Prozess ist mit Crawlern von anderen Browsern zunächst noch identisch. Auf Eurer Website angelangt, parst der Google-Bot Eure Inhalte. Parsing bedeutet konkret, dass Eure Inhalte in ein geeignetes Format zur Weiterverarbeitung übertragen werden. Dieses Format wird einem weiteren Programm zugespielt, welches Indexer genannt wird. Wie der Name des Programms schon sagt, nimmt es die zugespielten Informationen auf und ordnet diese für die später folgende Weiterverarbeitung in einem Index an. Entdeckt der Indexer Links in den Inhalten, die er ablegt, lässt er diese Information dem Google-Bot (Crawler) zukommen. Im Crawling-Prozess folgt der Google-Bot sämtlichen Links, die in den Inhalten einer Seite vorhanden ist.

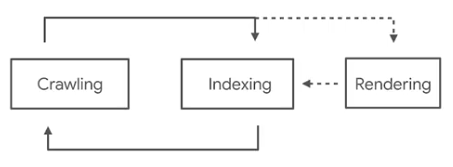
Google kann JavaScript-Inhalte durch das Rendering verstehen
Bei dem Parsing-Prozess können in der Regel nicht alle Inhalte sofort in einem verständlichen Format aufbereitet werden. Schlichtes HTML ist meistens kein Problem. Moderne Websites verwenden beispielsweise JavaScript, um dynamische Inhalte darstellen zu können. Damit Google auch diese Inhalte verstehen kann, gibt es noch einen separaten Zwischenschritt – das sogenannte Rendering. Hier führt der Google-Bot die dynamischen Inhalte aus, um diese verstehen und interpretieren zu können. Dieser Prozess kann aber sehr rechenintensiv sein. Indexing und Rendering sind aus diesem Grund als zwei unterschiedliche Prozesse anzusehen. Diese getrennte Vorgehensweise ermöglicht, dass Inhalte ohne JavaScript so schnell wie möglich indexiert werden können. Häufig findet das Rendering auch zu einem späteren Zeitpunkt statt. Wann das Rendering stattfindet, kann Google nicht pauschal sagen, da an dieser Stelle viele Faktoren einbezogen werden müssen.

Noch einmal im Detail
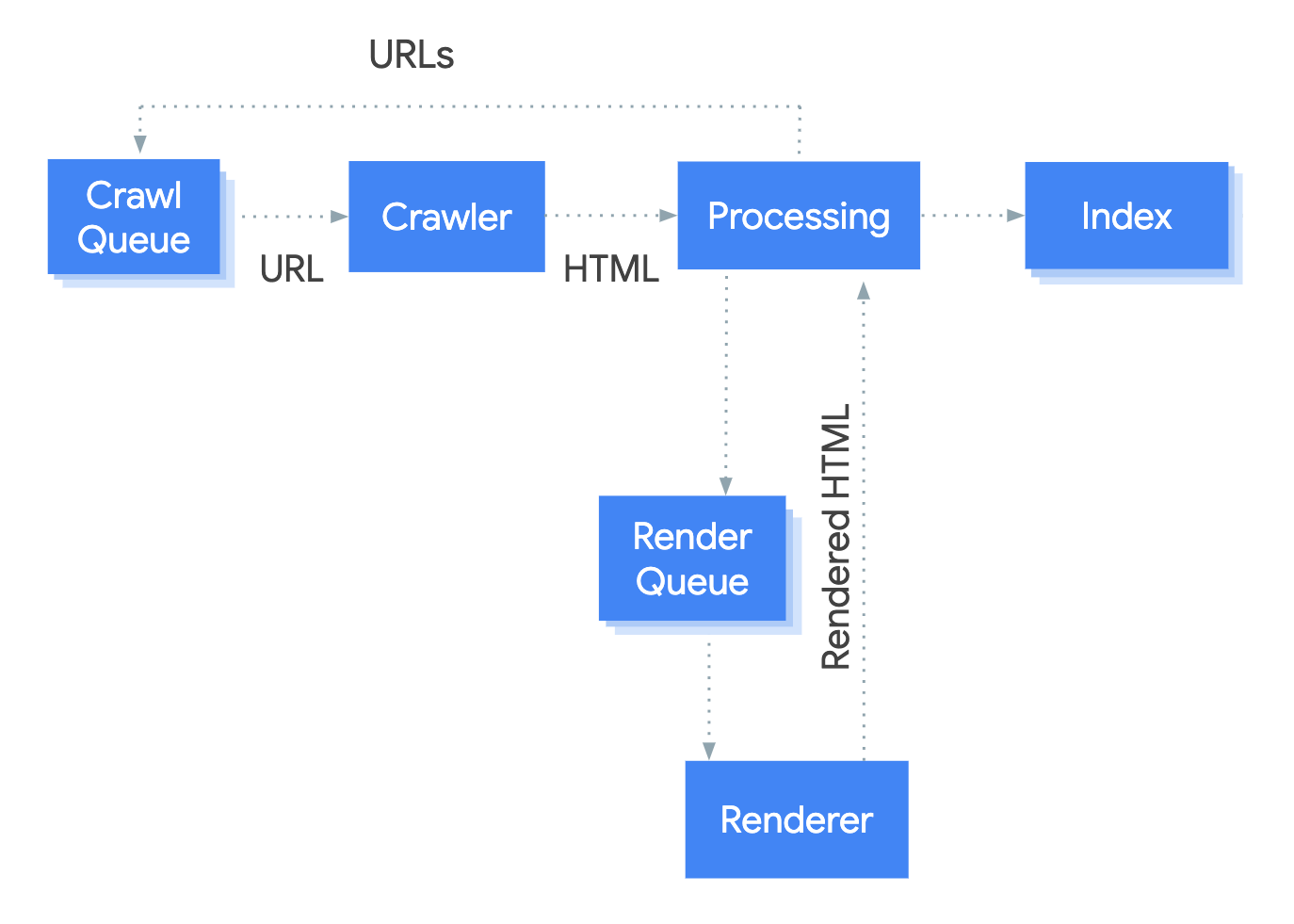
Die beiden ersten Absätze sollten für ein Grundverständnis von Crawling, Rendering und Indexing sorgen. Um den Prozess vollständig verstehen zu können, kann es nicht schaden, sich den Gesamtprozess noch einmal zu Gemüte zu führen und technische Aspekte dabei zu beachten. Der nun folgende Absatz enthält sieben Schritte, die bei jeder Seite einer Domain (außer sie ist in der Robots.txt für das Crawling blockiert und/oder mit dem Noindex-Meta-Tag von der Indexierung ausgeschlossen) vom Google-Bot durchgeführt werden:
-
-
- Der Google-Bot (Crawler) führt einen sogenannten HTTP-Requests aus, um URLs Eurer Seite über Euren Server aufzurufen.
- Dabei schaut sich der Crawler zunächst einmal die Robots.txt an. Sind URLs in der Datei mit „disallow“ gekennzeichnet, überspringt der Crawler diese. Achtung: Wenn eine Seite durch die robots.txt ausgeschlossen wird, bedeutet es nicht gleichzeitig, dass sie vom Google-Bot nicht indexiert werden kann. Wird auf diese Seite nämlich verlinkt, kann es passieren, dass der Crawler diese Seite für so wichtig hält, dass eine Indexierung stattfindet. Um eine Seite wirklich von einer Indexierung auszuschließen, sollte aus diesem Grund mit dem Noindex-Meta-Tag gearbeitet werden. Dies gilt übrigens auch für JavaScript-Ressourcen, wie Martin Splitt erst heute Morgen bestätigte. Wird ein Noindex-Meta-Tag über JavaScript gesetzt, wird nach erfolgreichem Rendering von einer weiteren Indexierung abgesehen.

Erst heute Morgen gab Martin Splitt Aufschluss über das Blockieren von JavaScript-Dateien. ©Martin Splitt - Durch „href-Attribute“ wird der Google-Bot auf Links aufmerksam. Der Crawler folgt ihnen mit der Zielsetzung, das Web in seiner Gesamtheit zu erfassen. Ausnahmen sind hier interne sowie externe Links, die mit einem nofollow-Attribut ausgezeichnet wurden.
- Mit den beiden ersten Schritten kann Google sehr gut HTML-Elemente verstehen und schließlich indexieren.
- Elemente, die für die Ausführung JavaScript benötigen, werden von dem Crawler erkannt und der sogenannten „Render Queue“ zugeordnet.
- Da der Rendering-Prozess sehr aufwendig und für Google auch kostspielig sein kann, dauert es in der Regel länger, bis JavaScript-Elemente in für den Index gebräuchliches HTML umwandelt werden.
- Zeitgleich sucht der Crawler nach weiteren Links. Findet er welche, folgt der Crawler erneut diesen Links. (Ausnahme: Links, die mit nofollow-Attributen ausgestattet sind) Das ganze Prozedere (mit Ausnahme des Lesens der robots.txt) wiederholt sich also.
-
Der gesamte Prozess wiederholt sich so oft, bis sämtliche Links einer Domain gecrawlt, gegebenenfalls gerendert und schließlich auch indexiert sind.

Rendering-Engine-Umstellung auf Chromium 74
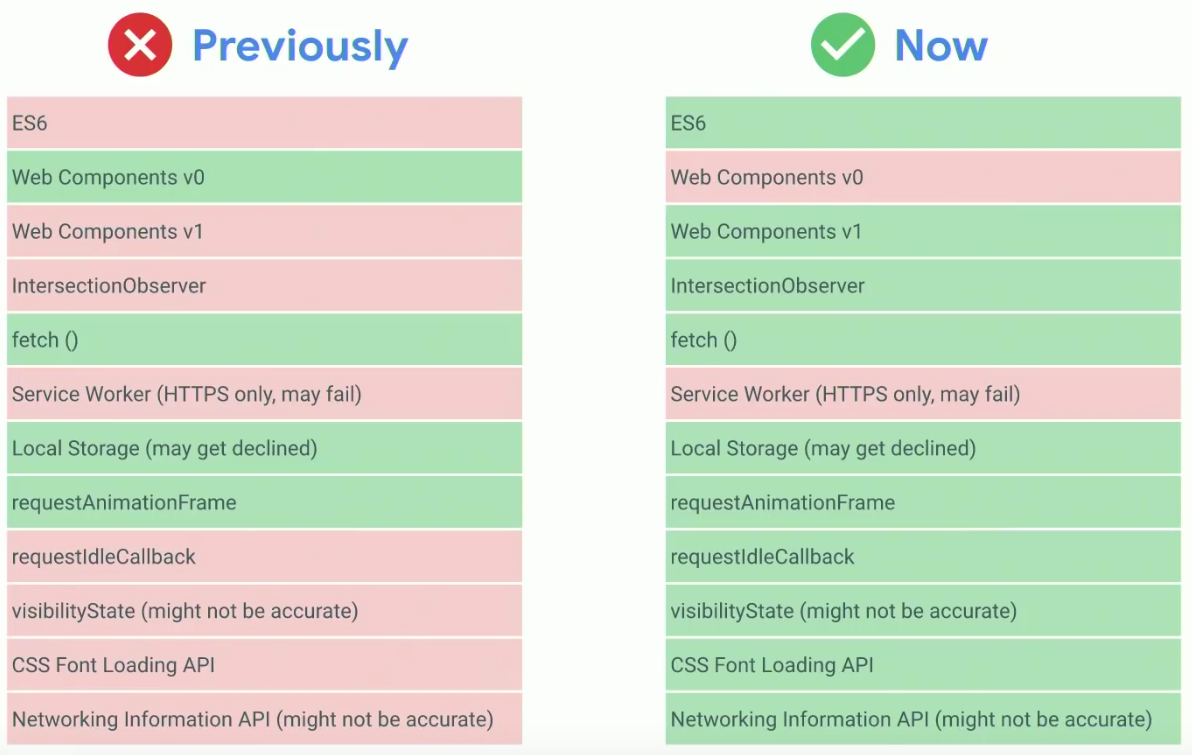
Erst im Mai dieses Jahres wurde der Google-Bot zum sogenannten Evergreen-Googlebot geupdatet. Wir berichteten in unserem Wochenrückblick KW 19 darüber. Vor dieser Umstellung lief der Googlebot lange Zeit mit der veralteten Engine Chromium 41. Dies hatte zur Folge, dass auf manchen modernen Websites fortschrittliche JavaScript-Ressourcen oder verschiedene API-Technologien fehlerhaft gerendert wurden. Mit dem Update im Mai bestätigte Google, dass bei jedem Update des Googlebots künftig auch die neueste Rendering-Engine integriert wird.

Webmaster haben die Möglichkeit mit Tools, wie beispielsweise dem Mobile Friendly Test, die Wiedergabe von JavaScript-Ressourcen aus der Sicht von Google zu testen. Diese Tools laufen aktuell noch nicht mit der neuesten Engine. Daher kann es zu einer Darstellungsdiskrepanz zwischen den Tools und den tatsächlich dargestellten Ergebnissen in den SERPs kommen. Martin Splitt erklärte jedoch vor Kurzem über Twitter, dass an der Umstellung der Tools aktuell gearbeitet wird. Wann es zu einer Fertigstellung kommt, gab er nicht bekannt.

Google veröffentlicht neuen JavaScript Guide
Ende letzter Woche veröffentlichte Google einen neuen JavaScript Guide, der die zuvor beschriebenen Vorgehensweisen sowie viele Tipps für Entwickler und SEOs bereithält. Welche Optimierungsansätze es gibt, arbeiten wir mit Euch in weiteren Artikeln auf.
Google News
- AggregateRating-Markup sollte ausschließlich für Produktseiten verwendet werden: Dies wurde nochmals bei dem Webmaster-Hangout vom 12. Juli betont. John Mueller beantwortete somit die Frage eines Website-Betreibers, ob man diese Art von strukturierten Daten auch für Kategorieseiten verwenden könnte. Das Markup soll ausschließlich dazu dienen, Kundenbewertungen für ein Produkt zusammenzufassen. Landingpages, die verschiedene Produkte beinhalten, sind für das AggregateRating nicht geeignet.
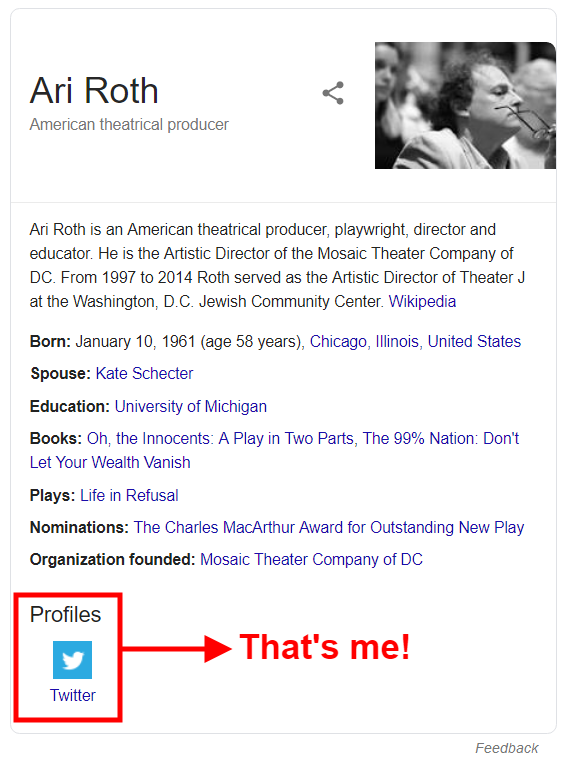
- Schwächen in Googles Bestätigungsverfahren von Knowledge Panels: Search Engine Roundtable berichtete, dass es dem SEO-Experten Ari Roth von fiveblocks gelungen ist, das Bestätigungsverfahren von dem Google Knowledge Panel des gleichnamigen amerikanischen Filmregisseurs zu durchlaufen. Fälschlicherweise verwendete Google auf dem Knowledge Panel des bekannten Regisseurs das Twitter-Profil des SEO-Experten. Aus diesem Grund konnte Ari Roth sehr leicht den Bestätigungsprozess durchlaufen, der ihn zum Bearbeiten des Panels ermächtigte. Es zeigt, dass Google in Sachen Absicherungen der Panels noch Arbeit vor sich hat.

SEO-Experte Ari Roth zeigt, dass sein Twitter-Profil einem falschen Knowledge Panel zugeordnet wurde. ©fiveblocks - Hreflang ist für Nicht-Canonical-Seiten unnötig: Darüber berichtete SEO-Suedwest. Das Portal beruft sich dabei auf ein aktuelles Statement von John Mueller. Folglich können sich SEOs Arbeit sparen, wenn sie mit dem URL Inspection Tool überprüfen, welche URLs von Google als kanonisch angesehen werden. Im selben Atemzug bestätigte Mueller, dass es aber nicht schädlich sei, wenn URLs mit hreflang ausgezeichnet würden, die nicht als Canonical-URL von Google angesehen werden.
- Neues Shopping-Angebot wird in den USA gestartet: Das neue Shopping-Angebot von Google ist nach einer Testphase offiziell im amerikanischen Markt eingeführt worden. Besonders durch die personalisierten Angebotsvorschläge möchte Google gegenüber den großen Konkurrenten wie Amazon punkten, so das Forbes-Magazin. Für diese Personalisierung wird unter anderem der Browser-Verlauf von Google-Nutzern verwendet. Lest den Artikel, um zu erfahren, welche Besonderheiten das neue Shop-Angebot mit sich bringt.
Vermischtes
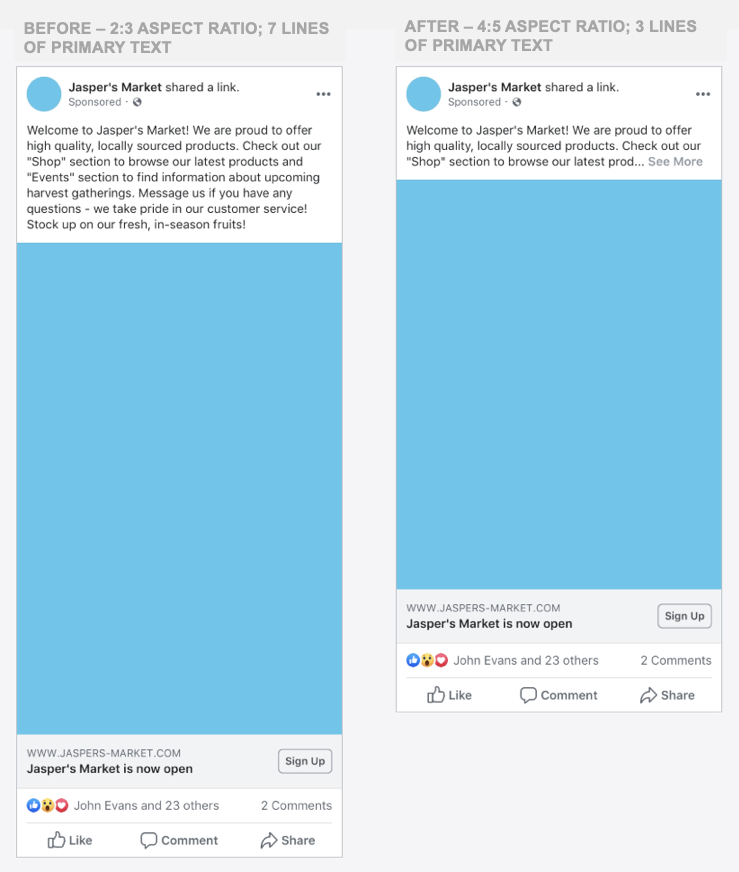
- Formatänderungen von mobilen Facebook-Ads: Facebook kündigte an, dass es Änderungen in den mobilen Ads-Formaten ab dem 19. August 2019 geben wird. Die Änderungen bestehen im Wesentlichen aus zwei Punkten und betreffen Text-, Foto- und Videoanzeigen:
- Es werden nur noch drei Zeilen Text über den Ads verfügbar sein, ehe das More-Tag weiteren Text ausblendet.
- Die maximale Anzeigengröße wird im mobilen News Feed auf 4:5 begrenzt.

Die linke Abbildung zeigt das aktuelle Format von mobilen Facebook-Ads. Rechts könnt Ihr erkennen, wie es ab dem 19. August 2019 aussehen wird. ©Facebook Business Folglich solltet Ihr als Marketer darauf achten, dass die wichtigsten Informationen in den ersten drei Zeilen des Textes dargestellt werden, damit diese nicht im ausgeblendeten Teil vorhanden sind.
- Yoast 11.7 – weitere neue Funktionen: Yoast kündigt über den eigenen Blog an, dass nun einige neue HTML-Tags in der Bearbeitung von FAQ- und HowTo-Blocks eingesetzt werden können. Es ist beispielsweise nun möglich, Links in die Beiträge einzufügen. Mit etwas Glück würde Google diese dann bei der Indexierung Eurer FAQ- und/oder HowTo-Ergebnisse anzeigen. Schaut Euch den Blog-Eintrag an, um zu erfahren, welche Neuheiten es noch gegeben hat.
- FaceApp mit Datenschutzproblemen: Die FaceApp ist wieder da. Der aktuell bestehende Trend lässt sich mit über einer Million Downloads pro Tag belegen. Zudem zeigen die Zahlen, dass die App weltweit beliebt ist und somit, wie schon 2017, erneut viral gegangen ist. Gegensätzlich dieser Erfolge berichtet nun OMR, dass das russische Betreiber-Unternehmen Datenschutzprobleme hat. Wie sich diese äußern und was es ansonsten Wissenswertes zur App gibt, erfahrt Ihr im Artikel.
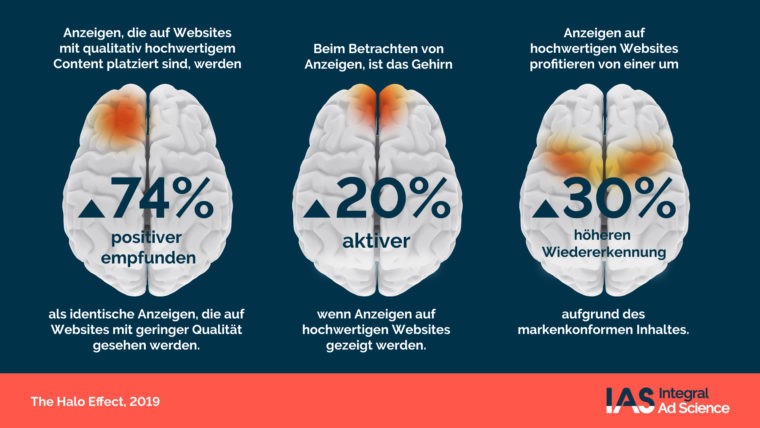
- Veröffentlichung der IAS Halo-Effect Studie 2019: Die Studie beinhaltet Erforschungen zu Hirnaktivitäten in Zusammenhang mit Werbewahrnehmungen. Sie zeigt beispielsweise, dass 74 % der Teilnehmer Werbung positiver empfinden, wenn diese in einem qualitativ hochwertigen Umfeld platziert ist. Ladet Euch die Studie herunter, um weitere Insights zu erfahren.

Die Halo-Effect Studie zeigt unter anderem, dass das Werbeumfeld entscheidend für die Nutzerwahrnehmung ist. ©IAS Insider
Unsere Tipps der Woche
- Ticketverlosung für das scoopcamp 2019: Wir verlosen zwei Tickets für das scoopcamp 2019. Alles was Ihr tun müsst, ist, Euch das Programm der Veranstaltung anzuschauen und uns in den Kommentaren mitzuteilen, auf welchen Vortrag Ihr Euch am meisten freut. Bitte schreibt Euren Kommentar unter unseren Save-The-Date-Artikel. Ihr könnt bis einschließlich 6. August an der Verlosung teilnehmen.
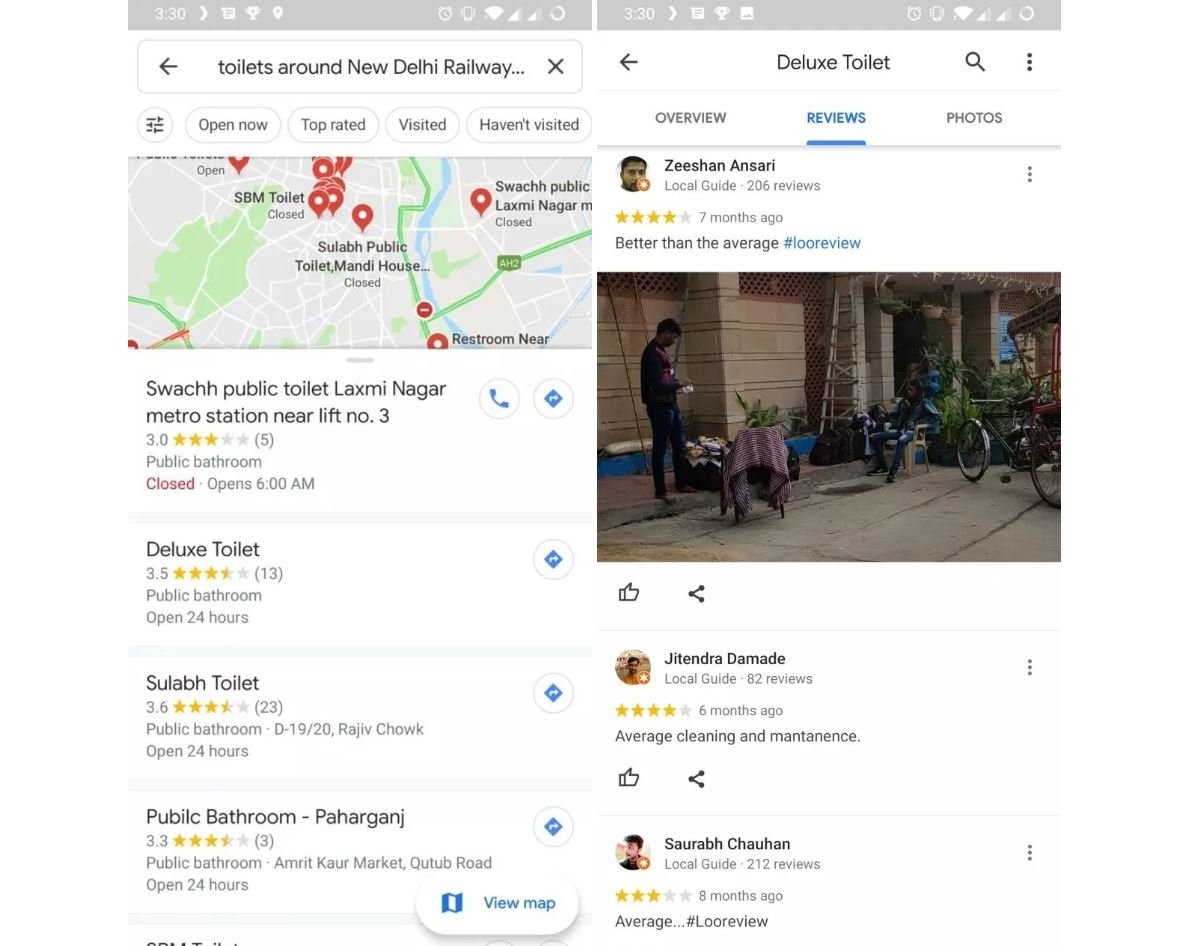
- Test bei Google-Maps – öffentliche Toiletten: Für viele Menschen könnte so eine Funktion in Google Maps eine optimale Lösung in brenzligen Situationen sein. Der GoogleWatchBlog berichtete, dass Google eine Toiletten-Datenbank für Google Maps aktuell in Indien testet.

Aktuell testet Google eine Toiletten-Datenbank für Google Maps in 1.700 indischen Städten mit 45.000 öffentlichen Toiletten. ©GoogleWatchBlog
Wir wünschen Euch ein schönes Sommerwochenende!
Janek und die SEO-Trainees





2 Antworten
Hi Janek,
danke für den super Wochenrückblick. Ihr macht wirklich jede Woche einen super Job!
Hi Lisa,
wir fühlen uns geschmeichelt 🙂 Danke Dir Lisa!
Liebe Grüße
Janek und die SEO-Trainees