In unserem heutigen Wochenrückblick erfahrt Ihr, welche Punkte auf keinen Fall vernachlässigt werden sollten, wenn Ihr Eure Website auf ein responsives Design umstellt. Außerdem gab es diese Woche viele Änderungen in der Google-Suche, die wir Euch nicht vorenthalten wollen. Und um das Wochenende gebührend einzuleiten, könnt Ihr zwei Karten für unser Event mit Karl Kratz gewinnen!
SEO-Checkliste für responsives Design
Maria Camanes hat auf dem Blog von Builtvisible eine umfangreiche Checkliste erstellt, in der sie die wichtigsten Punkte aufzählt, die man beim Erstellen einer responsiven Website beachten sollte. Google hat vor kurzem verkündet, dass Webmaster, die eine mobile Subdomain besitzen (also z. B. m.seo-trainee.de), diese auf eine responsive Seite umstellen sollten, bevor der Mobile-First-Index ausgerollt wird. Die Gründe, die für ein responsives Design sprechen, sind vielfältig. Camanes erwähnt zum Beispiel, dass sich die Ladezeit verringert, weil es, im Gegensatz zur mobilen Subdomain, keine Weiterleitungen gibt. Außerdem werden Crawling-Ressourcen eingespart, weil die Seite nur von einem Googlebot gecrawlt werden muss.

SEO-Faktoren für responsive Websites
- Die Website-Geschwindigkeit ist sehr wichtig, denn sie ist nicht nur ein Ranking-Faktor, sondern trägt auch zu einer verbesserten User Experience bei. Bei der Umstellung auf ein responsives Design sollte also darauf geachtet werden, dass z. B. Bilder nicht zu groß sind. Mit Tools wie Page Speed Insights kann man testen, wie die Seite aktuell performt und welche Maßnahmen ergriffen werden sollten, um die Ladezeit zu verringern.
- Die Autorin empfiehlt, strukturierte Daten zu verwenden, denn vor allem auf einem kleinen Bildschirm in der mobilen Suche stechen Rich Snippets hervor. Außerdem erhöht sich durch die Verwendung von Markup-Schemata die Chance, ein Featured Snippet in den Suchergebnissen zu erhalten.
- Webmaster sollten unbedingt auf den Gebrauch von Interstitials verzichten. Diese Werbeanzeigen, die den gesamten Inhalt der Website verdecken, sind nämlich äußerst benutzerunfreundlich und werden von Google seit Anfang des Jahres abgestraft. Stattdessen sollte man lieber auf dezente und weniger störende Werbeformen, wie zum Beispiel Bannerwerbung, setzen.
- Auch bei der Gestaltung des Snippets muss darauf geachtet werden, dass diese in den mobilen Suchergebnissen anders dargestellt werden. Die Länge der Titles und Descriptions ist begrenzt und wird von Google immer noch getestet. Wenn der Title weniger als 60 Zeichen und die Description weniger als 155 Zeichen erhält, ist man jedoch in den meisten Fällen auf der sicheren Seite.
- Zudem sollte darauf geachtet werden, dass der Googlebot alle Inhalte der Website crawlen kann und in der robots.txt keine Elemente von der Indexierung ausgeschlossen werden. Mit dem Tool „Fetch as Google“ kann in der Search Console überprüft werden, wie Google die Inhalte auf der Website rendert.
Design-Faktoren für responsive Websites
- Im Head-Bereich der Seite muss das Meta Viewport Tag eingefügt werden. In diesem Element kann hinterlegt werden, welche Maße die Seite für welche Geräte annehmen soll, damit sie sich an den jeweiligen Bildschirm anpasst.
- Auch die Bilder und Videos müssen sich den unterschiedlichen Bildschirmgrößen anpassen. Um dies zu gewährleisten, gibt es zwei Möglichkeiten. Zum einen kann man die maximale Breite des Bildes auf 100 % setzen, dadurch passt es sich an das Browser-Fenster an. Zum anderen kann man die Breite als Prozentsatz der Gesamtgröße der Seite angeben, dann gleicht sich das Bild dem Text an.
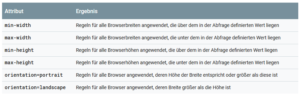
- Mithilfe von CSS-Medienabfragen, können CSS-Stile auf kleine und große Bildschirme sowie alle Möglichkeiten dazwischen angewendet werden. Die am häufigsten genutzten Abfragen sind dabei laut Google min-width, max-width, min-height und max-height.

- Zuletzt weist die Autorin nochmal darauf hin, dass man die Performance der responsiven Website überwacht. Hierfür eignet sich zum Beispiel der Mobile-Friendly-Test von Google oder die Daten der Search Console.
Google News
- Autoplay Videos in den SERPs: In letzter Zeit haben User vermehrt berichtet, dass Videos in den Suchergebnissen automatisch abgespielt werden. Ähnlich wie es bei Facebook bereits der Fall ist, testet nun scheinbar auch Google Autoplay Videos. Allerdings werden sie ohne Ton und nur in der Desktop-Suche abgespielt. Dennoch wird dieses Feature bei den meisten Usern auf wenig Gegenliebe stoßen. Mehr Infos erhaltet ihr auf SEO Südwest.
- Video-Reviews und FAQs für Google Maps: Im Quellcode von Google Maps gibt es Hinweise darauf, dass Nutzer bald auch Videos mit einer Länge von maximal 30 Sekunden hochladen können. Außerdem wird es in Zukunft neben den Bewertungen auch einen FAQ-Bereich geben, in dem Nutzer Fragen stellen können, die dann von der Community beantwortet werden, berichtet der GoogleWatchBlog.
- Google Instant Search wird eingestellt: Bei der Instant Search von Google werden die Suchergebnisse schon während des Eintippens eines Suchbegriffes angezeigt, ohne dass der User auf Enter klicken muss. Dieser Dienst wird laut Search Engine Land jedoch ab sofort eingestellt. Als Grund nannte ein Google-Mitarbeiter, dass immer mehr Suchanfragen mobil erfolgen und sich die Anforderungen an die Suchergebnisse verändern. Die Auto-Suggest-Funktion von Google wird es aber auch weiterhin noch geben.
- Das Ende des Flash Players: Anfang der Woche hat Adobe bekanntgegeben, dass die Weiterentwicklung und Updates für den Flash Player bis zum Jahr 2020 eingestellt werden. Und auch Google schließt sich dieser Entscheidung an und verkündet auf seinem Blog, dass das Plugin aus dem Chrome Browser entfernt wird. Webmastern wird schon seit längerem empfohlen, Open-Web-Alternativen zu verwenden, da diese schneller und sicherer sind als Flash.
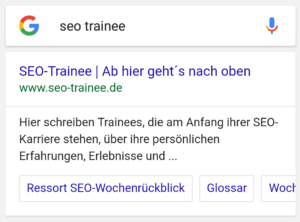
- Karussell-Sitelinks in der mobilen Suche: Google hat über einen längeren Zeitraum verschiedene Designs für die Sitelinks in der mobilen Suche getestet und nun verkündet, dass sie zukünftig im Karussellformat angezeigt werden. Sitelinks sind Unterseiten einer Website, die häufig in den Suchergebnissen unter dem Snippet angezeigt werden. Für SEO-Trainee sehen die Sitelinks in der mobilen Suche so aus:

Vermischtes
- Paint bald nicht mehr Bestandteil von Windows: Große Aufregung gab es diese Woche, als bekannt wurde, dass Microsoft sein Grafikprogramm Paint ab sofort nicht weiterentwickeln und aus Windows entfernen wird. Wie Horizont jedoch berichtet, wird die Software als App weiterleben und zukünftig gratis im Windows Store zur Verfügung stehen. Zudem können User auf das im Frühjahr veröffentlichte Paint 3D zurückgreifen, das nach wie vor weiterentwickelt wird.
- Digitaler Assistent von Facebook: Es werden Gerüchte laut, dass Facebook plant, einen eigenen smarten Assistenten auf den Markt zu bringen. Der Konzern will anscheinend Amazon Echo und Google Home Konkurrenz machen und setzt neben einem Lautsprecher auf ein großes Display mit Touchscreen. Angeblich soll der Assistent Anfang 2018 herausgebracht werden, über den Preis ist jedoch noch nichts bekannt.
- Facebook-Marktplatz in Deutschland: Auch in einem anderen Geschäftsfeld möchte Facebook mitmischen. Laut Internetworld.de soll im August der Marketplace, der schon in einigen englischsprachigen Ländern verfügbar ist, nach Deutschland kommen. Bereits jetzt gibt es viele Facebook-Gruppen, in denen Privatpersonen Gegenstände kaufen und verkaufen. Mit dem Marketplace wird die Plattform deutlich professioneller und könnte eine große Konkurrenz zu eBay darstellen.
- Gewinnspiel für unser SEO-Seminar mit Karl Kratz: Am 3. August findet wieder unser alljährlicher Online-Marketing-Stammtisch in Hamburg statt. Am Nachmittag wird Karl Kratz ein exklusives SEO-Seminar für Nachwuchskräfte im Online Marketing veranstalten – und dafür verlosen wir bis Montag zwei Tickets. Alle Informationen zu den Teilnahmebedingungen findet Ihr auf unserer Facebook-Seite. Viel Glück!
Ein schönes Wochenende wünschen Euch
Kira und die SEO-Trainees





7 Antworten
Paint wurde mittlerweile gerettet. 🙂
Über Geschwindigkeit als SEO-Kategorie hab ich bisher noch nicht nachgedacht.
Danke dafür.
Wenn man sich bei Google Analytics oder Adwords die Nutzungen der mobilen Geräte anschaut, könnten man fast meinen, das fast niemand mehr mit einem Laptop oder Rechner unterwegs ist. Die mobilen Geräten immer Jahr für Jahr zu. Ich persönlich arbeite/suche aber definitiv lieber mit meinem Rechner. Dort habe ich mehr Platz und alles ist übersichtlicher.
Eine Website in Responsive ist aber definitiv Pflicht, da sonst die doppelte Arbeitsmenge ansteht. Eine mobile Seite mit einer Subdomain, habe ich vor einigen Jahren einmal gemacht …. das mache ich aber nie wieder 😉
Hallo Kira,
was hältst du von Themes, die ein Responsive Design beinhalten?
sollte man da evtl. noch was nachbessern oder reichen die Anpassungen aus dem Theme?
LG
Moritz
Hallo Moritz,
das lässt sich so pauschal nicht beantworten. Generell solltest Du heutzutage bei der Wahl eines WordPress Themes darauf achten, dass es ein responsives Styling mitbringt, aber natürlich ist die Umsetzung nicht bei jedem Theme zufriedenstellend. Hier kann es je nach Theme große Unterschiede geben. Hilfreich ist es vorab mal in die Bewertungen des Themes zu schauen, ob vielleicht andere Käufer über Probleme berichten. Alternativ kannst Du Dir natürlich auch die Demo-Seite auf unterschiedlichen Devices oder mit den Chrome Dev-Tools anschauen, um zu prüfen, wie sich die Seite verhält.
Viele Grüße
Kira
Da ich selbst eine Webseite besitze und ich keine Ahnung hatte ,wie ich meine Webseite schneller mache ,brachte mich dieser Beitrag wieder ein Stück weiter mit meinem wissen! Freut mich:)
Lg Michael
Hi Kira,
besten Dank mal wieder für die Wochenzusammenfassung! Eine Frage: Du hast geschrieben…:
„Google hat vor kurzem verkündet, dass Webmaster, die eine mobile Subdomain besitzen (also z. B. m.seo-trainee.de), diese auf eine responsive Seite umstellen sollten“ (…).
Kannst du dazu eine Quelle posten?
Vielen Dank + schöne Grüße, Matthias
Hallo Matthias,
John Müller hat dies vor einigen Wochen in einem Webmaster Hangout empfohlen, hier ist der Link dazu: https://www.youtube.com/watch?v=qMT0llp5sf4&t=25m16s
Viele Grüße
Kira