Was sind Progressive Web Apps (PWAs) und was für Vorteile bieten sie gegenüber Websites und nativen Apps? Diese Fragen beantworten wir Euch in unserem neuen Wochenrückblick. Außerdem: neue Mindestanforderungen an Bilder für AMP-Seiten.
Wieso Progressive Web Apps (PWAs) so im Kommen sind
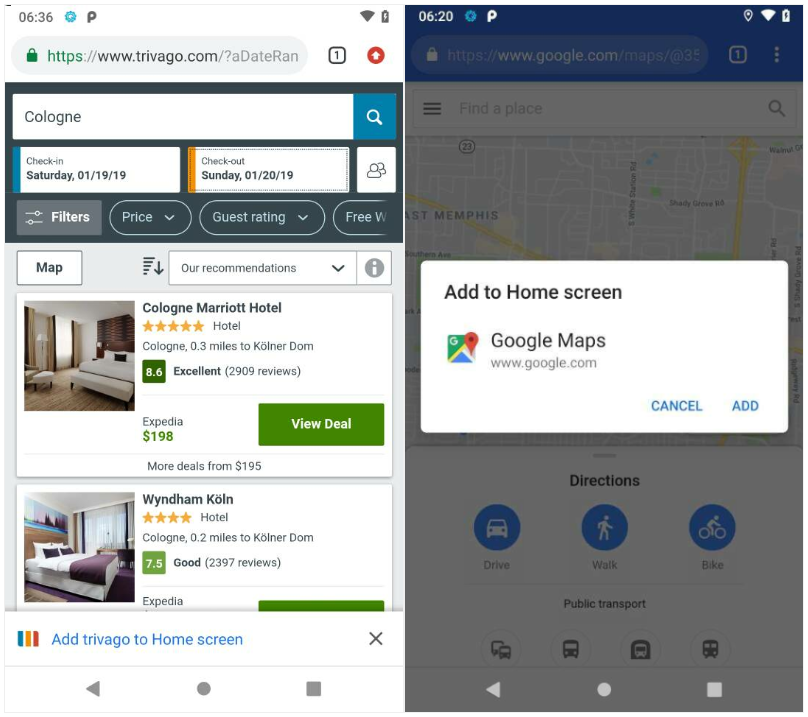
In Deutschland tut sich in Sachen Progressive Web Apps bisher wenig – ein Fehler? Dass in anderen Teilen der Welt schon viele große Player auf PWA umstellen, ist ein Zeichen dafür, dass man sich wohl auch hier mit dieser Thematik auseinandersetzen sollte. So wird Apple sein Mobil-Betriebssystem in Zukunft gänzlich für PWA fit machen, große Player wie Trivago, Google Maps und BMW haben bereits auf PWA umgestellt.
Sowohl Xovi als auch Pixelsafari haben in der vergangenen Woche interessante Beiträge rund um das Thema PWA veröffentlicht. Die wichtigsten Infos aus beiden Artikeln haben wir diese Woche für Euch in unserem Top-Thema zusammengefasst.
Was ist eine Progressive Web App?
Eine PWA ist eine Website, die sowohl über einen mobilen Browser als auch direkt über den Home Screen wie eine App geöffnet werden kann. Sie stellt somit eine vielversprechende Möglichkeit dar, um die Lücke, die zwischen Website und Smartphone-App besteht, zu schließen. Sie kombiniert die Geschwindigkeit einer nativen App, die Reichweite des Webs und die Möglichkeit, auch offline ihre komplette Funktionalität zu entfalten.
Wie funktioniert eine PWA?
Wird eine PWA-Website aufgerufen, erscheint eine Popup-Meldung, die dem Nutzer die Möglichkeit bietet, die Website direkt als App auf dem Home-Bildschirm zu installieren. Entscheidet sich der Nutzer dafür, kann die PWA im Anschluss wie eine normale App über das Smartphone oder Tablet geöffnet und ohne Browser genutzt werden.
Worauf basieren PWAs?
Eine PWA basiert weitestgehend auf Webtechnologien wie HTML5 und JavaScript und benötigt eine Schnittstelle für die Kommunikation mit dem Server, auf dem der Content und die benötigten Services liegen. Moderne CMS und Shopsysteme lassen sich meist gut um PWAs erweitern oder bringen bereits eine native Unterstützung für PWAs mit (zum Beispiel WordPress und Magento). Obwohl ein und dieselbe PWA sowohl als Website als auch im Gewand einer App daherkommt, basieren beide „Varianten“ auf einem gemeinsamen Code, was eine plattformunabhängige Entwicklung ermöglicht.
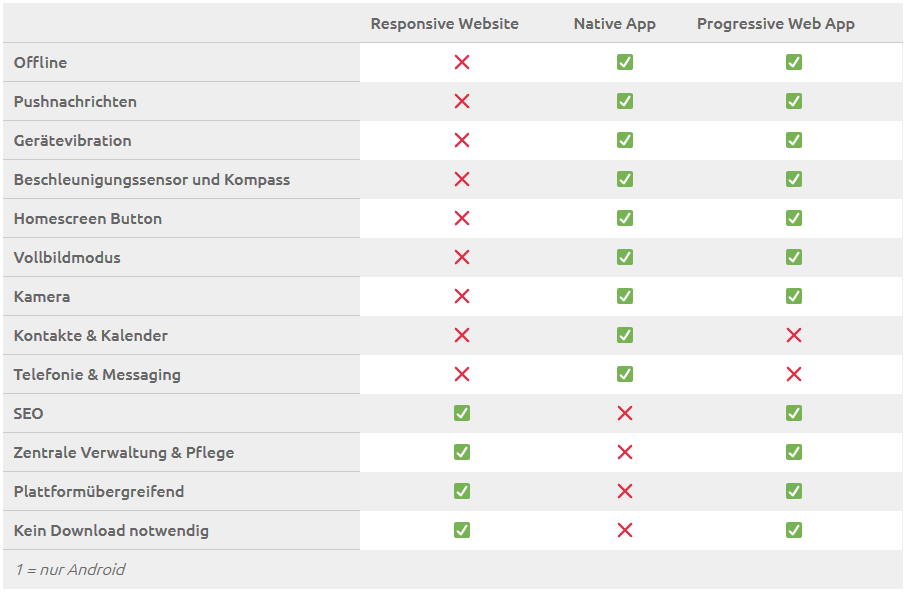
Vorteile von PWAs – eine schnelle Übersicht
- Die Entwicklung ist im Vergleich einfacher, schneller und kostengünstiger. PWAs sind Website und App in einem. Durch die gemeinsame Codebasis sparen Entwickler Zeit und Geld, denn es müssen nicht länger zwei Systeme aufgesetzt und gepflegt werden.
- Updates werden einfacher, da nur noch die zentrale Plattform aktualisiert werden muss.
- Ein Fortschritt in Sachen Usability. Nutzer mussten sich bislang für den jeweiligen Moment entscheiden, ob sie eine Website aufsuchen oder die entsprechende App verwenden wollen. Noch dazu standen sie vor dem Problem, dass Website und App meist unterschiedliche Funktionen bieten. Mit einer PWA finden Nutzer jetzt alles gebündelt in einem System.
- Unabhängigkeit von App Stores, da die Installation der „App“ mit nur einem Klick über die zugehörige Website möglich ist. Diese Eigenschaft von PWAs ist eine gute Möglichkeit, auch „Laufkundschaft“ dazu zu bewegen, ganz unkompliziert die App zur Website auf dem mobilen Device zu installieren.

- Auch offline durchgängig und vollständig nutzbar. Wurde die PWA erst einmal auf dem jeweiligen Endgerät gecachet, ist die gespeicherte Website auch offline problemlos und schnell nutzbar. Auch interaktive Anwendungen, wie sie in Online-Shops oder Buchungssystemen zu finden sind, können offline genutzt werden. Die Eingaben des Nutzers werden dabei lokal zwischengespeichert und automatisch mit dem Server synchronisiert, sobald wieder eine Internetverbindung besteht.
- Die erhöhte Geschwindigkeit der Anwendung sollte zu einem besseren Ranking in den Suchmaschinen verhelfen – ein absoluter Pluspunkt in Sachen SEO. Für das initiale Caching benötigen PWAs derzeit im Schnitt 3,5 Sekunden. Nachdem die Webapp ein erstes Mal geöffnet und gecachet wurde, laden im Anschluss alle Seiten in durchschnittlich 1,4 Sekunden, also ohne merklichen Zeitverzug. Zum Vergleich: gewöhnliche Webseiten benötigen im Durchschnitt 6,2 Sekunden zum Laden (Q2 Mobile Commerce Insights Report 2018).
- Analytics-Tools können das System ganzheitlich für alle Anwender und Plattformen tracken. Native Apps lassen sich bisher nur schwer tracken – und wenn ein Tracken möglich ist, geschieht dieses häufig unabhängig von der zugehörigen Website. Da PWAs Website und App in einem sind, und auf einem gemeinsamen Ursprung basieren, können alle Daten ganzheitlich getrackt und analysiert werden.

PWAs steigern das Engagement
Aliexpress hat bereits 2016 die PWA-Technologie implementiert. Obwohl die Technik zum damaligen Zeitpunkt noch nicht den Umfang bot, den sie jetzt bietet, konnte Aliexpress durch die Umstellung auf PWA die Conversion Rate um 104 % steigern und die Verweildauer der Nutzer um 74 % erhöhen. Mehr zu diesem Case findet Ihr hier.
Auch Twitter Light wurde auf PWA umgestellt und konnte damit eine Verbesserung mehrerer KPIs erreichen. So stieg die Zahl der Seitenaufrufe pro Session um 65 % und die Zahl der versendeten Tweets um 75 %. Zeitgleich sank die Bounce Rate um 20 %.
PWAs – unser Fazit
Progressive Web Apps bieten sowohl für den Anbieter als auch für den Nutzer jede Menge Vorteile und auch die großen Player scheinen von PWAs überzeugt zu sein. Auch wir denken, dass es sich auf jeden Fall lohnt, sich mit dem Thema auseinanderzusetzen. Aus SEO-Sicht sind PWAs allein aufgrund der verbesserten Geschwindigkeit absolut interessant. Aber auch in vielen anderen Bereichen punktet die Technologie.
Google News
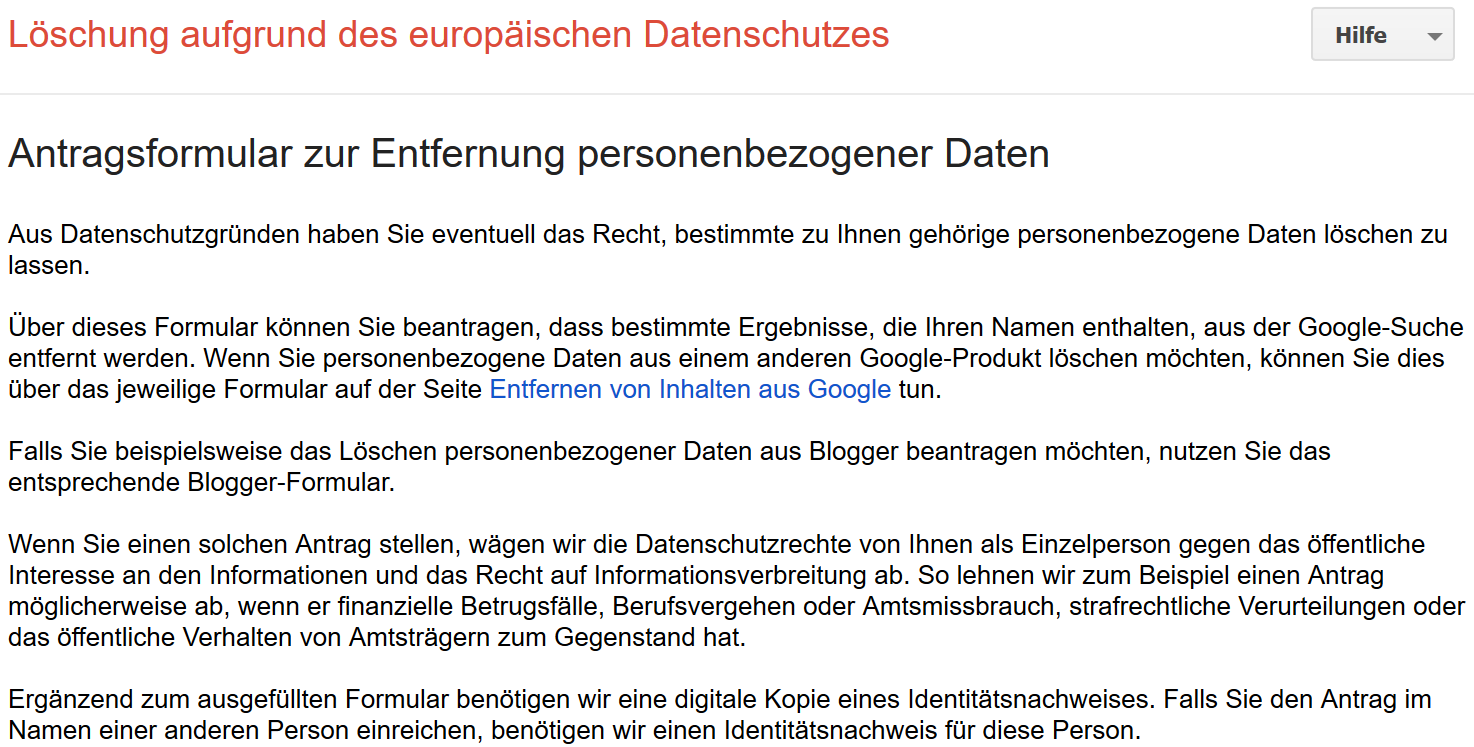
- URLs können aus den Google-Suchergebnissen entfernt werden. SEO Südwest berichtete, dass es für die Entfernung einer URL verschiedene Möglichkeiten gibt: Direkt über die Google Search Console lassen sich URLs für maximal 90 Tage ausblenden. Soll eine URL dauerhaft aus den Suchergebnissen entfernt werden, müssen die Inhalte der Seite gelöscht und ein 404- oder 410-Status gesendet werden. Bei einem darauffolgenden Crawl des Googlebots, wird die URL aus dem Index entfernt. Seid Ihr nicht der Inhaber einer Seite, möchtet aber dennoch URLs aus den Suchergebnissen löschen lassen, gestaltet sich das Ganze schon etwas schwieriger. Hierzu muss ein entsprechender Grund vorliegen, Ihr müsst Eure Identität nachweisen und über ein Formular bei Google einen Antrag auf Löschung einer URL einreichen. Wie dieses Formular auszufüllen ist, wird Schritt für Schritt in diesem Artikel vom SEO Portal beschrieben.

- Emojis oder Sonderzeichen werden von Google oftmals aus der Meta Description herausgefiltert und nicht angezeigt. Auch wenn es keine Garantie dafür gibt, werden für die Inhalte der SERP Snippets zumeist die Angaben aus dem Title und der Meta Description der jeweiligen Seite verwendet. Einem Seitenbetreiber war aufgefallen, dass allerdings sehr wohl sein eingegebener Text, nicht aber die extra eingefügten Emojis in den SERPs bei Google angezeigt wurden. Daraufhin erklärte John Mueller in einem Webmaster Hangout, dass Emojis und Sonderzeichen oft aus der Meta Description entfernt werden, weil sie irreführend oder spammy wirken können oder schlichtweg fehl am Platz sind.
- Ein Logo als H1-Überschrift auszuzeichnen ist laut Google okay. Weist eine Seite mehrere H1-Überschriften auf, ist das kein Problem. Das sagte Google schon im Jahr 2017, was auf SEO Südwest nachzulesen ist. Auch in einem aktuellen Webmaster-Hangout bestätigte John Mueller, dass der Googlebot sich nicht daran störe, wenn das Logo einer Website als H1 ausgezeichnet ist. Er ergänzte aber auch, dass eine H1 besser für Sinnvolleres eingesetzt werden sollte.
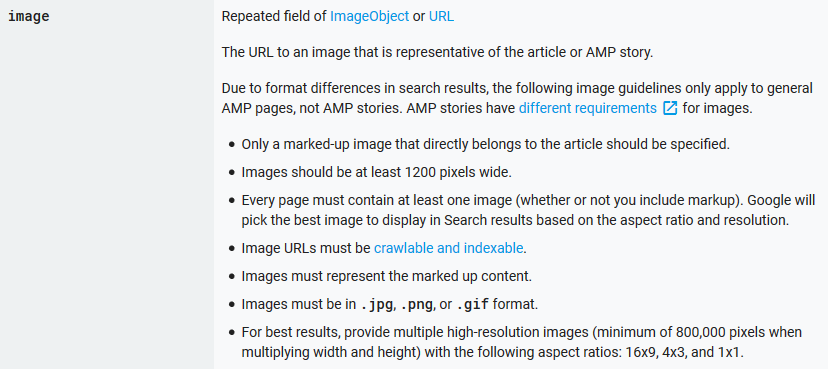
- Die Mindestanforderung an Bilder für AMP-Seiten liegt jetzt bei 1.200 Pixeln. Wie SEO Südwest berichtete, hat Google plötzlich die Mindestanforderung an die Bildbreite für AMP-Seiten von 696 Pixel auf 1.200 Pixel angehoben. Daher wurden vielen Publishern in den letzten Tagen in der Google Search Console Warnmeldungen für AMP-Seiten betreffend der Bildgröße ausgegeben. Die neuen Mindestanforderungen sind auf dieser Seite und in der folgenden Abbildung zu finden.

Vermischtes
- Ohne relevante Inhalte sind gute Rankings nur schwer zu erzielen. In einem Webmaster-Hangout wurde John Mueller von einem Teilnehmer gefragt, wieso dessen Webseite in den Google-Ergebnissen nicht besser platziert sei. Immerhin sei sie technisch optimiert und in der Search Console würden keine technischen Fehler ausgewiesen. John Mueller erklärte daraufhin, dass eine Website die Fragen der Nutzer beantworten müsse und deshalb ein gutes Ranking ohne relevante Inhalte nur schwer zu erzielen sei – eine technische Optimierung allein reiche nicht aus.
- Google sollte eine Seite stets vollständig rendern können. Bloofusion fasste in dieser Woche zusammen, wieso es wichtig ist, dass Google eine Seite rendern kann. Dabei wird empfohlen, das Crawlen aller Assets zuzulassen, die das Rendern einer Website wesentlich beeinflussen können (zum Beispiel CSS und JavaScript). Denn nur, wenn Google eine Website auch rendern kann, erhält Google letztlich alle Informationen, die für eine Interpretation der Seite nötig sind. Ist das Rendern nicht oder nur eingeschränkt möglich, können Inhalte dementsprechend teilweise nicht für das Ranking berücksichtigt werden. Um zu prüfen, ob Google in der Lage ist, Eure Website korrekt zu rendern und darzustellen, solltet Ihr in der Search Console die Funktion „Abruf wie durch Googlebot“ nutzen.
- A/B-Tests sind ein gutes Instrument, um Marketing-Ideen zu testen – wenn sie richtig durchgeführt werden. Auf Hubspot erschien diese Woche ein Artikel, der die Antworten auf 18 häufig gestellte Fragen zu A/B-Tests liefert. Wenn ein A/B-Test richtig ausgeführt wird, kann dieser ganz klare und eindeutige Antworten auf Eure Fragen zu Eurer Marketing-Strategie liefern. Mit Hilfe dieser Antworten könnt Ihr wiederum effektiv Eure Online-Präsenz verbessern. Dazu sollte im Vorfeld eine ganz konkrete Frage formuliert werden, die mit Hilfe des A/B-Tests beantwortet werden soll. Außerdem solltet Ihr nicht zu ungeduldig sein. Möchtet Ihr zum Beispiel testen, welches Eurer vier neuen Website-Designs am besten ankommt, dann testest trotzdem nur zwei Varianten zur Zeit. So könnt Ihr eindeutigere Ergebnisse erzielen, als wenn alle vier Varianten gleichzeitig getestet werden. Viele weitere nützliche Hinweise zur Durchführung eines A/B-Tests findet Ihr in dem Artikel auf Hubspot.
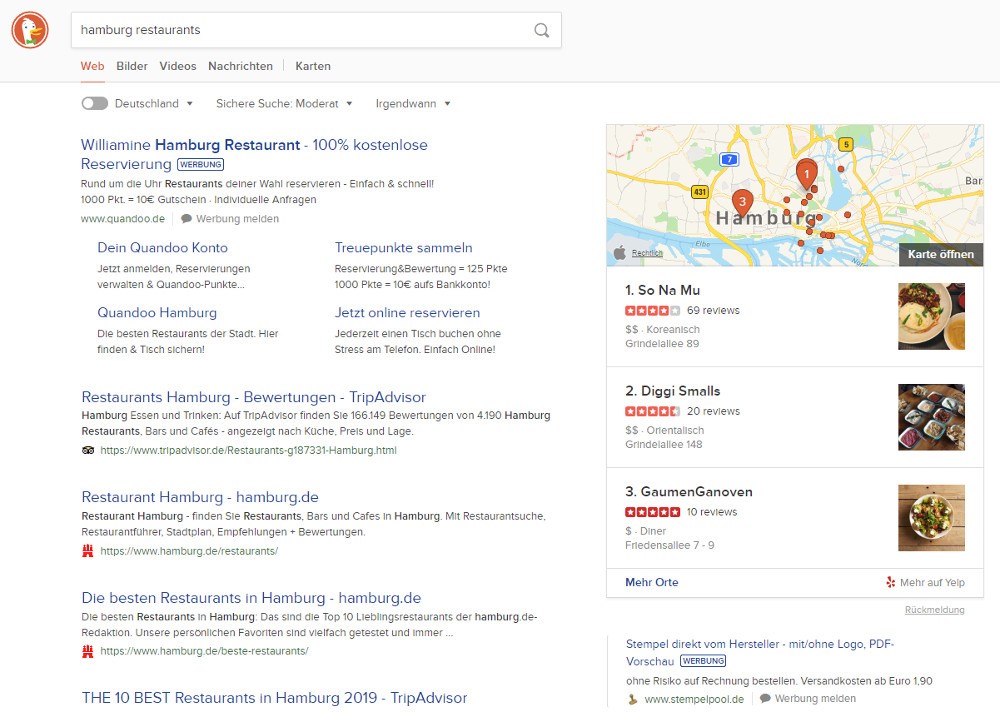
- Die Kartentechnologie von DuckDuckGo wurde durch Zusammenarbeit mit Apple verbessert. Apples MapKit JS ist ab sofort in der Suchmaschine DuckDuckGo integriert, wodurch Nutzer nun gezielter nach Adressen, Unternehmen oder Orten in der Nähe suchen können. Immer öfter wird es eine erweiterte visuelle Darstellung und auch Satellitenansichten zur Suche des Nutzers geben. Auch Bewertungen von z.B. Restaurants werden angezeigt, wobei weiterhin auf Yelp zurückgegriffen wird. Gut für die Nutzer außerdem: Apple bestätigte, dass sie über den Dienst keine persönlichen Daten sammeln möchten – womit die Zusammenarbeit auch mit den Interessen des Tracking-Gegners DuckDuckGo in Einklang gebracht werden kann.

Neue Darstellung der Suchergebnisse von DuckDuckGo mit integrierter Kartentechnologie ©DuckDuckGo
Unsere Tipps der Woche
- 10 einfallsreiche YouTube-Werbevideos. Internet World Business hat die Top-10 Werbevideos ausfindig gemacht, die 2018 bei den YouTube-Nutzern in Deutschland besonders gut angekommen sind. Bei der Auswahl der Videos spielten bezahlte und organische Aufrufe, aber auch die Zuschauerbindung in den Ranking-Algorithmus hinein. Eines der Videos findet Ihr direkt unter diesem Beitrag, die Links zu den restlichen Videos findet Ihr hier. Wir fanden die Videos teilweise sehr amüsant – und vielleicht bringen sie Euch auch noch auf die eine oder andere Marketing-Idee.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ein schönes Wochenende wünschen Euch
Jill und die SEO-Trainees





4 Antworten
Hi Jill,
das hast du super zusammengefasst! Vielen Dank, das hat mir sehr weitergeholfen.
Beste Grüße!
Hi Tee Jay.
Vielen Dank!
Es freut mich sehr, dass dir der Artikel weiterhelfen konnte!
Beste Grüße zurück
Jill
Ich bin eben auf euren Blog gestoßen. Sehr coole Zusammenfassung des Themas PWA, hab mich da erst vor wenigen Tagen eingelesen. Mit eurem Artikel hätte ich mir da viel Zeit gespart, sehr lesenswert!
Hallo Moritz. Das hören wir doch gern! Freut mich sehr, dass dir der Artikel gefällt.
Schau gern öfter hier vorbei, den Wochenrückblick gibt es jeden Freitag 🙂
Viele Grüße
Jill