Ihr nutzt Lazy Loading und greift auf eine JavaScript-Bibliothek zurück? Mit Chrome 75 soll es nun mithilfe des Loading-Attributs einfacher werden. Lest in unserem neuen Wochenrückblick, was Euch erwartet, und wie’s funktioniert.
Google Chrome 75 unterstützt natives Lazy Loading – so funktioniert‘s
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
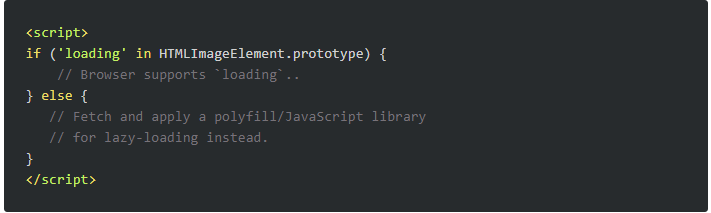
Letzte Woche hatte Addy Osmani, Googles Engineering Manager für Chrome, auf seinem Blog einen Beitrag veröffentlicht, in dem er angekündigt hat, Chrome 75 wird natives Lazy Loading für Bilder und Iframes unterstützen, ohne dass hierzu JavaScript benötigt werde.
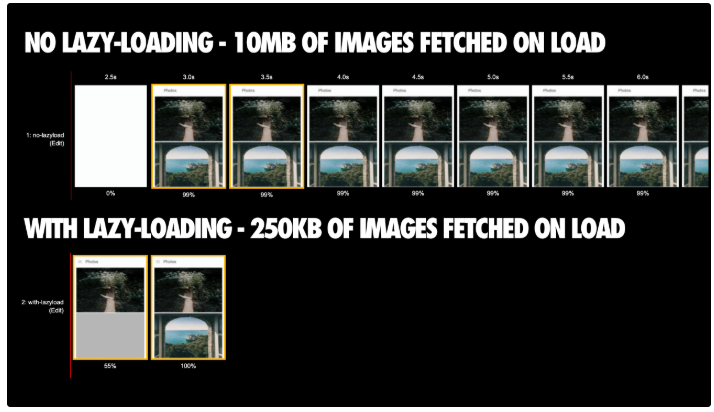
Lazy Loading, auch Deferred Loading oder Delayed Loading genannt, ist eine Form des Ladens von Webseiten. Bewegt sich ein User auf einer Webseite, werden nur diejenigen Inhalte geladen, die er durch Scrollen in sein Browserfenster holt (siehe oben die Gif-Animation). Das vollständige Laden einer Webseite, das sofort erfolgt, bezeichnet man als Eager Loading oder Immediate Loading.
Da Webseiten oft eine große Anzahl an Bilder beinhalten, können Bilder maßgeblich die Ladegeschwindigkeit einer Seite beeinflussen. Da die Ladegeschwindigkeit einer Webseite ein offizieller Ranking-Faktor von Google ist, ist das schnelle Laden nicht nur besonders benutzerfreundlich, sondern auch relevant für Website-Inhaber.
Bei vielen Bildern, die auf einer Seite eingebunden sind, handelt es sich um Offscreen-Bilder. Heißt, sie werden erst sichtbar, wenn ein Benutzer scrollt. Damit sich diese Offscreen-Bilder nicht negativ auf die Ladezeit auswirken, greifen Entwickler meist auf eine JavaScript-Bibliothek zurück, um das Abrufen dieser Bilder zu verschieben, bis der Benutzer in ihre Nähe scrollt. Eine bekannte JavaScript-Bibliothek ist zum Beispiel LazySizes. LazySizes ist ein Open-Source GitHub Projekt von „aFarkas“. Das Problem bei dieser Lösung ist, dass Bilder gegebenenfalls nicht gecrawlt und indexiert werden. John Mueller hatte 2018 in einem Google Webmaster Hangout deswegen empfohlen, Bilder, die per Lazy Loading laden, zusätzlich mit einem <img>-Element in ein <noscript>-Element zu setzen.

Chrome 75 soll das Laden von Offscreen-Bildern vermeiden
Chrome 75 soll nun das Laden der Offscreen-Bilder künftig vermeiden. Möglich wird das mit dem neuen Loading-Attribut für Bilder und Iframes. Das Ladeattribut ermöglicht es, das Laden von Offscreen-Bildern und Iframes zu verschieben, bis die Benutzer in ihrer Nähe scrollen. Dies würde dazu beitragen, dass Inhalte im Browserfenster schneller geladen werden, die Datenübertragung und der Speicherverbrauch reduziert werden.


Das Loading-Attribut unterstützt drei Werte:
- eazy ⭢ Lazy Loading – die Bilder laden erst, wenn der Nutzer scrollt.
- eager ⭢ Eager Loading – die Bilder laden sofort.
- auto ⭢ der Browser entscheidet, ob Bilder sofort oder später geladen werden.
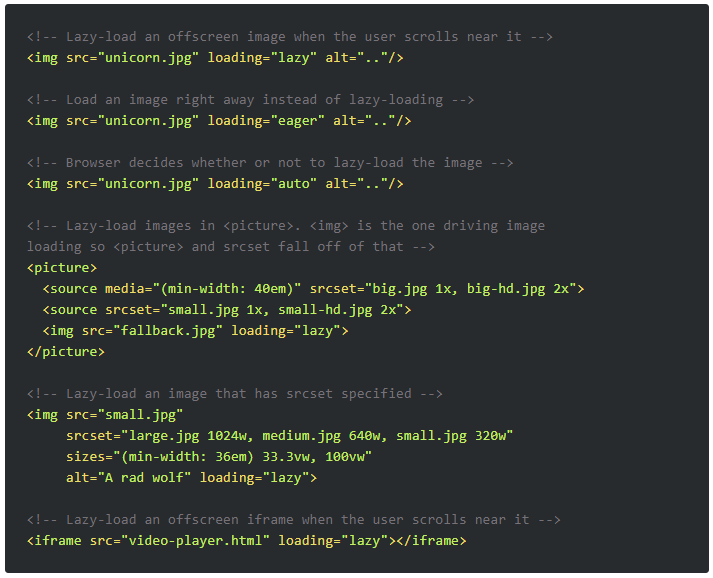
Die Nichtangabe des Loading-Attributs hat die gleiche Wirkung, wie das Setzen des Attributs loading=„auto“. Derzeit wird das Ladeattribut für <img> und <iframe> als Teil des HTML-Standards bearbeitet. Es funktioniert im <img>-Element, innerhalb von <picture> oder auch im <img>-Element mit zusätzlichem srcset-Attribut. Mithilfe des srcset-Attributs kann man Browsern mehrere Versionen der Grafik zur Verfügung stellen (siehe Bild unten). Ebenfalls funktioniert das Attribut innerhalb von <iframe>.
Addy Osmani hatte vorgeschlagen, es „Loading-Attribut“ zu benennen. Denn LazyLoad-Attribut treffe es nicht exakt, da man mehrere Werte („lazy“, „edger“ oder „auto“) angeben könne.

JavaScript-Bibliothek für browserübergreifende Unterstützung
Was genau unter „wenn der Benutzer in die Nähe des Bildes scrollt“ zu verstehen ist, bleibt dann dem Browser überlassen. Addy Osmani sagt hierzu, er hoffe, dass Browser generell anfangen, Offscreen-Bilder und Iframe-Inhalte erst aufzurufen, wenn der Benutzer in ihre Nähe scrollt Wer neben dem Loading-Attribut eine JavaScript-Bibliothek für Lazy Loading verwendet (sinnvoll für die browserübergreifende Unterstützung), kann den Browsern auch unterschiedliche Anweisungen geben:

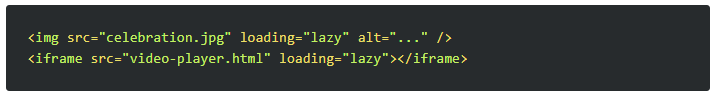
Wenn man das Loading-Attribut so verwendet: <img src=unicorn.jpg loading=lazy />, sollte man im Markup generell „data-src“ benutzen, um eine browserübergreifende Unterstützung zu garantieren. Also <img data-src=unicorn.jpg /> (statt src, srcset oder <source>). Mit dem Attribut wird vermieden, dass ein Eager Load in den Browsern ausgelöst wird, die das neue Attribut nicht unterstützen.
Achtung: Die Attribute „src“ und „data-src“ wirken auf den ersten Blick sehr ähnlich, haben aber nichts gemeinsam. Das Attribut „data-src“ gehört zu den data-Attributen, mit denen man Elementen eigene Attribute mitgeben kann, die dann per Script ausgewertet oder mit CSS genutzt werden können.
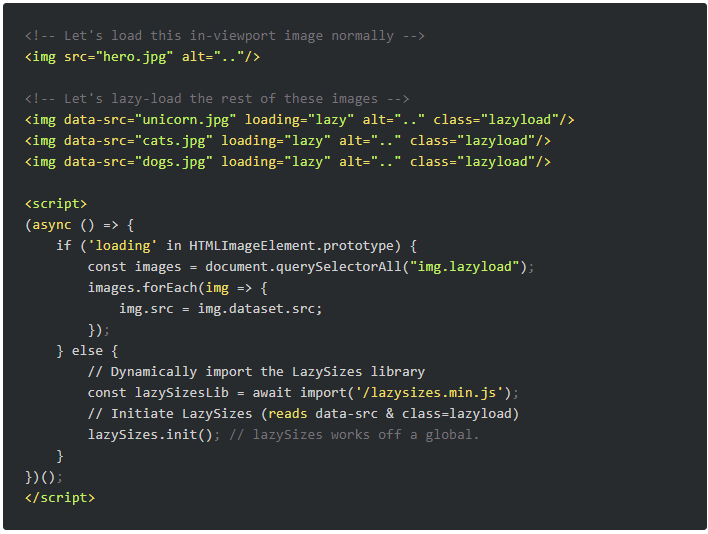
Unten seht Ihr ein Beispiel, wie Ihr die Elemente browserübergreifend auszeichnen solltet:
- In-Viewport / above-the-fold-Bilder sind normalerweise <img>-Elemente. Das Attribut „data-src“ würde das sofortige Laden verhindern, also sollte es nicht bei Bildern gesetzt werden, die absolut notwendig im Viewport sind.
- data-src-Bilder für browserübergreifende Unterstützung: Man verwendet das Attribut data-src bei Bildern, um eine hohe Belastung bei Browsern zu vermeiden, die das Loading-Attribut nicht unterstützen. Wenn das Laden unterstützt wird, tauscht man data-src gegen src.
- JavaScript-Bibliothek LazySizes als Fallback: Wenn das Laden nicht unterstützt wird, kann man LazySizes als Fallback benutzen. Hier hat der Autor den Bildern eine Klasse zugewiesen, class=“lazyload“. (siehe unten Bild)

Probiert’s im Chrome aus!
Addy Osmani empfiehlt, noch mit der konkreten Umsetzung zu warten, bis sich das Loading-Attribut in einem stabilen Release befindet. Probieren könnt Ihr das Ganze aber jetzt schon: Geht zu Chrome: chrome://flags und aktiviert die beiden Flags „Enable lazy frame loading“ und „Enable lazy image loading“ – dann startet Euren Chrome Browser neu.
Abschließend lässt sich sagen, dass man auf den Chrome 75 sowie die Etablierung des Loading-Attributs gespannt sein darf, vor allem, ob sich andere Browser dem neuen Attribut anschließen werden. Aus SEO-Sicht ist das schnelle Laden einer Website unabdingbar: Nicht nur, um einen potentiellen Ranking-Bonus zu bekommen, sondern auch, um Nutzer zufrieden zu stellen. Voraussetzung hierfür ist eine korrekte Implementierung, die keine Probleme verursacht.
Dass man künftig auf JavaScript-Bibliotheken verzichten kann, stimmt wohl nicht so ganz. Zwar gehört Chrome zu den meistbenutzten Browsern, allerdings gibt es immer noch sehr viele, die Firefox, den Internet Explorer etc. nutzen. Man wird also um eine JavaScript-Bibliothek erst einmal nicht herumgekommen. Die angebotene Fallback-Lösung, die unter „Cross-browser image lazy-loading“ beschrieben wird, ist außerdem aus SEO-Sicht mit Vorsicht zu genießen, da hier das src-Attribut nachträglich per JavaScript gesetzt wird. Dies könnte im schlechtesten Fall Indexierugsprobleme bei den Bildern hervorrufen.
Google News
- URL-Parameter „no_sw_cr“ zeigt aktuelle und unpersonalisierte Suchergebnisse: Uwe Tippmann von SEO-United hat herausgefunden, dass man mit dem URL-Parameter „no_sw_cr“ aktuelle und unpersonalisierte Suchergebnisse bekommen kann.
- Anzeichen für Google Update: Möglicherweise hat es um den 4. April ein Google Update gegeben, wie SEO Südwest Stärkere Verschiebungen im Ranking wurden vor allem am 6. und 7. April beobachtet. Teilweise sind die Veränderungen sogar stärker als beim letzten Core Update 3. Das Core Update 3 (um 15. März 2019) hat SEOs die letzten Wochen intensiv beschäftigt. Zunächst hatten Webmaster nämlich überwiegend positive anking-Veränderungen festgestellt als negative. Dies berichtete Search Engine Journal. Mit der Zeit wurde aber klar: Einige Domains wurden hart getroffen vom Update. Sistrix hatte zudem herausgefunden, dass ein Großteil der Websites, die vom Core Update betroffen waren, auch in den bisherigen Core Updates in der Sichtbarkeit eingebrochen sind – alle diese Domains haben offenbar Gemeinsamkeiten. Was genau das ist, lässt sich bei einem Update, das den Kernalgorithmus betrifft, nur schwer festmachen.Ein Core Update betrifft anders als andere Updates nicht nur bestimmte Bereiche der Suche, sondern wirkt sich auf die Rankings der Suche insgesamt aus. Es umfasst also allgemeine Updates am Ranking-Algorithmus. Infos zu allen Google Updates findet Ihr in unserem Update-Artikel.
- Deindexierungsproblem von Google behoben: Seit einer Woche hatten vermehrt Webmaster gemeldet, dass Seiten aus dem Google-Index entfernt worden seien. Es stellte sich bald heraus, dass es ein Problem seitens Googles war. Nun hat Google auf Twitter verkündet, dass das Problem behoben sei und die Seiten nun wieder im Index sind.
- Google Search Console Update: Auf Twitter wurde bekannt gegeben, dass Ihr nun in der Google Search Console einen Leistungsbericht findet, der Aufschluss über Impressions, CTR, Klicks und die Position einer an eine Website gekoppelten App gibt.
Vermischtes
- Schnell ein Dashboard mit Google Data Studio erstellen: Google Data Studio ist ein Tool, um Reportings zur Performance mithilfe eines Dashboards zu visualisieren. Die KPIs können aus allen Google-Produkten als auch Tools, die zur Google Family gehören, ins Dashboard eingespeist werden. Google Data Studio aktualisiert dann automatisch die Informationen im Dashboard. Wie Ihr schnell für Google Ads ein Dashboard einrichten könnt, stellt Euch Monika Vo jetzt auf growthup.de vor.Bevor Ihr aber nun mithilfe ihrer Tipps startet, legen wir Euch noch einmal die Insights aus dem Vortrag „Google Data Studio – Hacks und ein Dashboard für alle“ von Bernadette Hohnst nahe. In unserem Recap zur OMKB 2019 könnt Ihr noch einmal durchlesen, wie essenziell eine gründliche Vorarbeit für ein aussagekräftiges Dashboard ist.
- SEO für den LinkedIn Account: In einem Podcast von RankRanger erzählt Euch Yoel Israel, wie Ihr Euren LinkedIn-Account in die SERPs von Google bekommt. Dort erzählt er zum Beispiel, wie wichtig es ist, dass Euer Jobname auf allen Plattformen und in allen Netzwerken konsistent ist. Zudem kann auch der Jobtitel ausschlaggebend sein. Wenn man „SEO-Experte“ angibt, wird es weniger fruchtbar sein, als wenn man eine Nische bedient. Wenn Ihr mehr solcher Tipps benötigt, hört mal rein.
- „A-bis-Z-Guide“ für eine gelungene Headline: Barry Feldman vom Content Marketing Institute hat einen A-bis-Z-Guide für Überschriften In seinen Guide fallen altbewährte Tipps, wie zum Beispiel Fragen verwenden, Mehrwert bieten, Zitate benutzen, auf Emotionen abzielen oder aber schlichtweg in der Überschrift nur ein Thema anzuteasern. Natürlich nennt er unter „K“ auch das Einbauen von Keywords. Falls Ihr grundlegende Informationen oder einfach nur Inspiration benötigt, schaut in seinen umfassenden Guide mal rein.
- Was Ihr über SKAGs wissen müsst: SKAG, auch Single Keyword Ad Group, ist eine häufig benutzte Methode, um Google-Ads-Kampagnen zu strukturieren. Christian Penseler hat auf seinem Blog einen umfassenden Katalog an To-dos verfasst, wie Ihr die SKAG-Methode effektiv einsetzen könnt. Ziel dieser Art der Kampagne ist es, jeder Suchanfrage bei Google genau ein passendes Keyword zuzuordnen, um dafür die perfekte Anzeige zu schalten.
Unsere Tipps der Woche
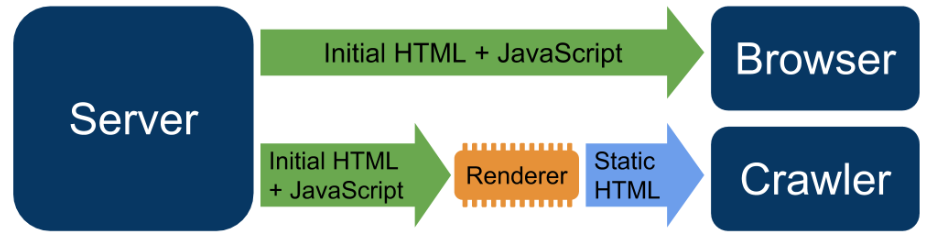
- Feedback an Google zum Dynamic Rendering: Auf Twitter hat Martin Splitt, der auch die Reihe zu JavaScript & SEO auf YouTube gestartet hat, nach Feedback gefragt, wie gut derzeit das Indexieren von JavaScript funktioniert. Vor einem Jahr hatte Google nämlich „Dynamic Rendering“ eingeführt: Beim dynamischen Rendern erhalten Crawler vom Server eine vorgerenderte Version Eurer Webseite. Bei einem User übernimmt hingegen der Browser das Rendern der Seite.

- Oreo baut Game of Thrones mit 2750 Keksen nach: Am 15. April 2019 startet die letzte Staffel der Fantasyserie Game of Thrones. Vor dem Hintergrund dieses Hypes hat die Marke Oreo einen Werbecoup gelandet: Aus 3000 Oreo-Keksen wurde der Serienvorspann nachgebaut, der in sozialen Netzwerken viral ging. Oreo hat das Video gemeinsam mit der Digitalagentur 360i realisiert.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ein schönes Wochenende wünschen Euch
Laura und die SEO-Trainees





4 Antworten
Hallo Laura, danke die Nennung meines Beitrags.
Sehr guter Wochenrückblick, übrigens!
Hey Christian,
vielen Dank für dein Feedback. Wir sind immer bemüht, sehr gute Qualität abzuliefern.
Viele Grüße
Laura
Viele User konstatieren weiterhin, dass es Google entgegen der Ankündigung nicht geschafft hat, die deindexierten Seiten wieder aufzunehmen. Das war wohl nur Beruhigung der entzürnten Gemüter. Wie man rausfindet, was alles indexiert ist, geht ja mittlerweile besser als vor 1 Jahr. Wie man aber einen Massenimport in die URL-Prüfung macht – das wüste ich gern über die GSC…
Der Oreo-Trailer ist ja echt mega 😀