Es hat sich wieder einmal viel getan in der Online-Marketing-Welt. Unter anderem laufen viele Google-Test-Tools nun auch mit Evergreen Chromium, ein im Februar durchgeführtes Update für Featured Snippets wurde öffentlich kommuniziert und das Layout der Google-Bildersuche ist angepasst worden. Letzteres nehmen wir ein wenig genauer unter die Lupe und erklären Euch, welche Potenziale diese Anpassungen beinhalten und wie Ihr diese nutzen könnt.
Die Google-Bildersuche wurde angepasst
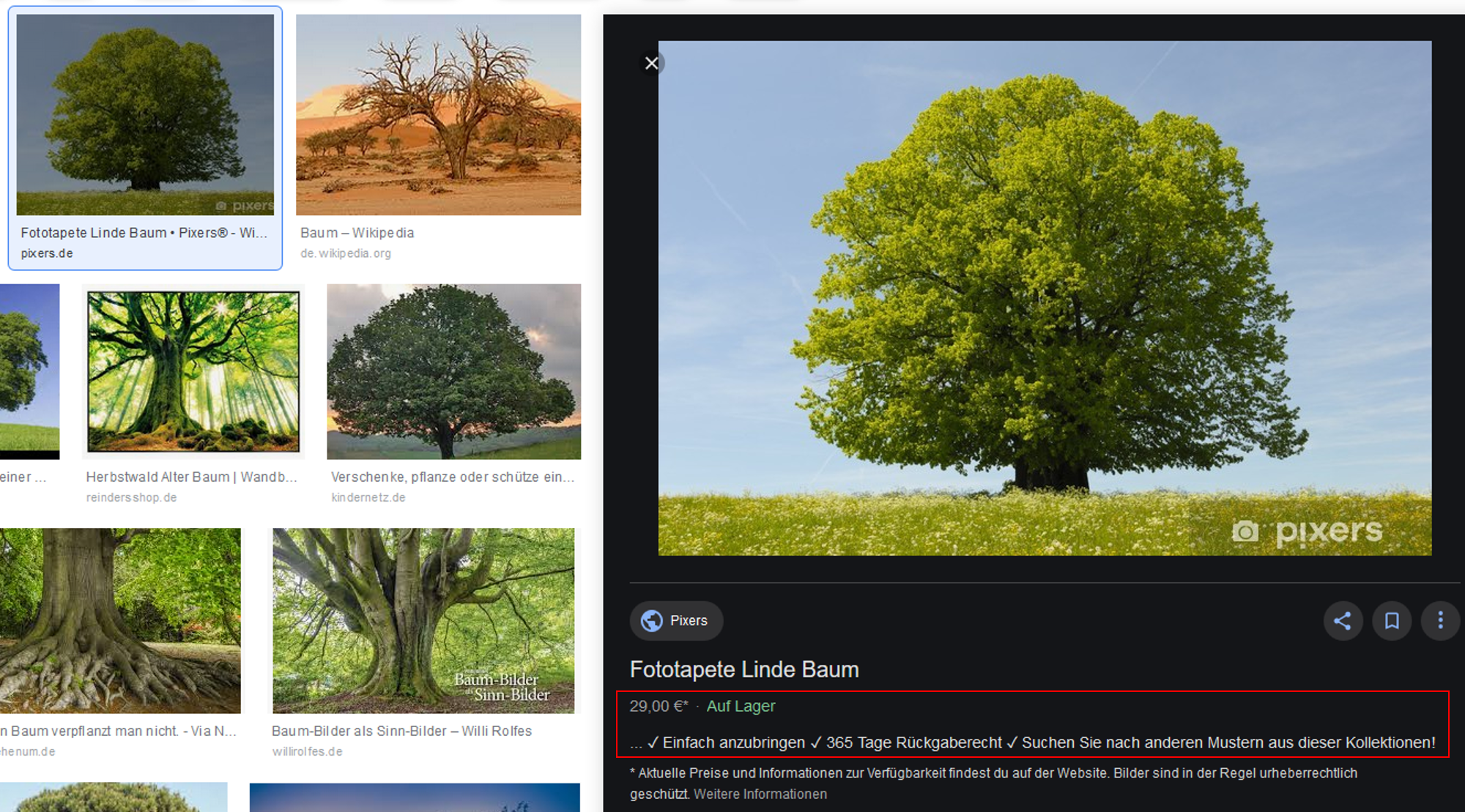
Bereits in unserem Wochenrückblick KW 18 haben wir darüber berichtet, dass Google Bilder in diesem Jahr als immer wichtiger einstuft. Nun hat Google in einem Blogpost angekündigt, dass das Layout der Bildersuche angepasst wurde. Das Update ist am 6. August live gegangen. Es beinhaltet, dass – auch beim Scrolling – bei der Auswahl eines Bildes ein fixiertes Fenster rechts am Bildrand erscheint. Dieses Fenster beinhaltet wie die Grafik selbst auch zusätzliche Informationen zu dem jeweiligen Bild. Handelt es sich um Produktbilder, können nun Preise, Marke, Bewertungen oder auch Verfügbarkeit in diesem Fenster erscheinen. Diese neuen Funktionen sollen es erleichtern, dass Nutzer fixierte Bilder mit weiteren Bildern, die noch in der Google-Bildersuche angezeigt werden, besser vergleichen können.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Neue Potenziale der Bildersuche mit strukturierten Daten nutzen
Besonders die Produktinformationen, die bei einem Bildaufruf angezeigt werden können, stellen eine ideale Teaser-Möglichkeit für Nutzer dar. Um diese Chance nicht ungenutzt zu lassen, sollten Bilder optimiert werden.

Damit Google die Produktinformationen sowohl bei der Vorschau in der Bildersuche als auch bei Rich-Suchergebnissen darstellen kann, sollten die Daten Google zur Verfügung gestellt werden. Dies gelingt durch strukturierte Daten. Wenn strukturierte Daten angelegt werden, bedeutet dies zwangsläufig nicht, dass Google diese auch wirklich darstellt. Es erhöht aber die Chance auf Rich-Ergebnisse. Es gibt unterschiedliche Markups, die Webmaster verwenden können. Google selbst empfiehlt JSON-LD für die Implementierung. Generell gibt es die unterschiedlichsten Typen von strukturierten Daten. Die vollständigen Definitionen der unterschiedlichen Markups könnt Ihr in schema.org nachvollziehen. Wir wollen mit Euch nun ein Beispiel für ein Produktfoto durchgehen, welches wir mit Preis, Verfügbarkeit und zusätzlichen Produktinformationen versehen möchten. Wir nutzen das Markup-Beispiel „Shopping-Aggregator-Seite“ von Google als Vorlage.
Kleiner Leitfaden für eine JSON-LD-Implementierung
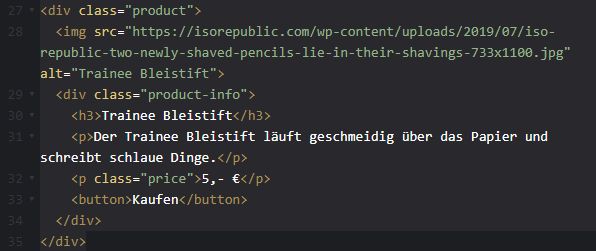
Wir wollen Euch nun zeigen, wie das nun folgende Produkt mit strukturierten Daten ausgezeichnet werden könnte, um die Chance zu erhöhen, bei Google mit Rich-Ergebnissen angezeigt zu werden. Dabei steht im Vordergrund, das grundlegende Prinzip aufzuzeigen, wie strukturierte Daten mittels JSON-LD implementiert werden können. Das JSON-LD bezieht sich dabei auf das HTML-Element.


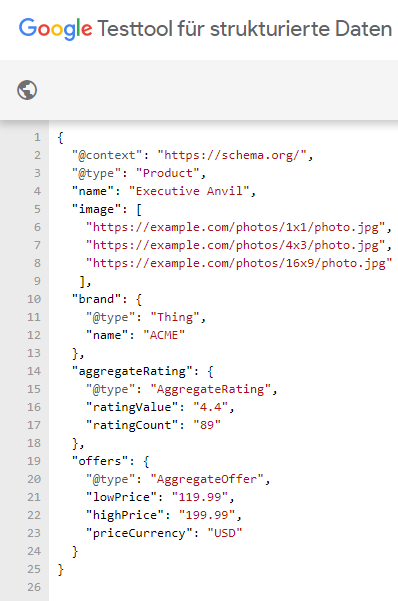
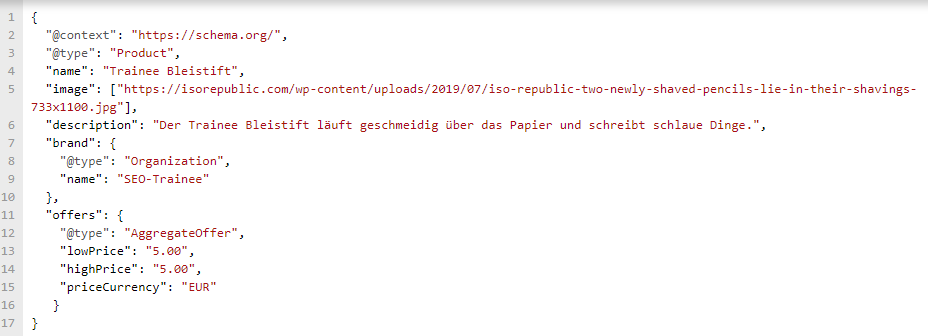
In den Hilfsdokumenten von Google für strukturierte Daten könnt Ihr Euch die jeweiligen Grundgerüste von verschiedenen Auszeichnungen anschauen. In der folgenden Grafik könnt Ihr das Grundgerüst für das Markup „Shopping-Aggregator-Seite“ finden.

Grundlegend kann dieser HTML-Schnipsel einfach kopiert und bearbeitet werden. Hier ein paar kurze Erklärungen, was die einzelnen Zeilen des Markups bedeuten:
- Zeile 1: Die öffnende Klammer markiert den Start der Auszeichnung.
- Zeile 2: Zeigt an, von welcher Quelle die Definitionen des jeweils folgenden Markups stammen. In diesem Fall stammen die Definitionen von der Schema.org-Initiative.
- Zeile 3: Die Klassifizierung des Markup-Typs – in unserem Fall wollen wir ein Produkt umschreiben und nutzen die Klasse „Product“. Eine Liste aller Typen ist hier zu finden: https://schema.org/docs/full.html Google nutzt nur einen Bruchteil der gelisteten Typen für die Rich-Results-Ausgabe, erweitert diese aber stetig. Generell schaden unbekannte Typen nicht, sofern sie korrekt implementiert werden.
- Zeile 4: Beinhaltet den Namen des Produkts.
- Zeile 5–9: Das Bild/die Bilder, das/die ausgezeichnet werden soll/en.
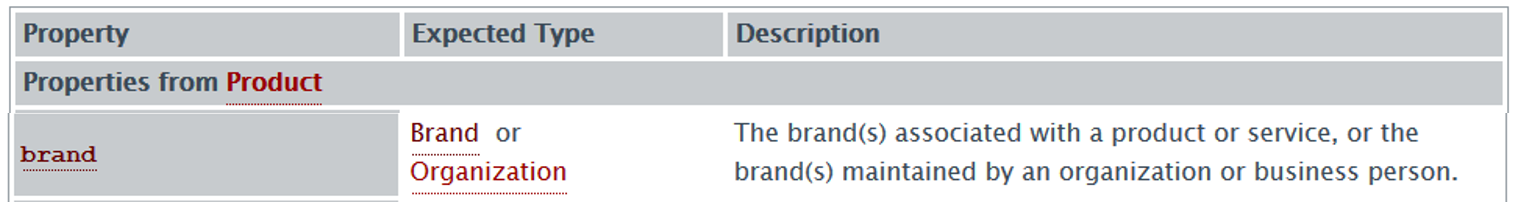
- Zeile 10–13: Brand – also die Auszeichnung der (Produkt-)Marke – ist optional zur genaueren Klassifizierung des Herstellers o.Ä. auszeichenbar. Hier könnte man nun fälschlicherweise einfach Text schreiben, ähnlich wie in Zeile 3 bei „name“. Allerdings wird für die Eigenschaft „brand“ ein weiterer Markup-Typ erwartet. Es wird also mittels „{}“ eine Verschachtelung getätigt. Hier gehen wir dann wieder vor wie in Zeile 3, wir setzen einen neuen @type. Woher könnt Ihr wissen, dass „brand“ keinen Text, sondern einen neuen Typ erwartet? Ein Blick auf https://schema.org/Product Spalte 1 zeigt die Eigenschaft an, Spalte 2 den zu setzenden Typ.

Spalte 1 („Property“) zeigt die Eigenschaft und Spalte 2 („Expected Type“) den zu setzenden Typen an. „Description“ liefert schließlich noch eine kleine Erklärung zur jeweiligen Eigenschaft. ©SEO-Trainee - Zeile 14–18: Beinhaltet die Auszeichnung „AggregateRating“. Für diesen Leitfaden werden wir diese Auszeichnung vernachlässigen, da sie weiterer Erklärung bedarf. Im Test-Tool für strukturierten Daten von Google wird angegeben, dass es besser wäre Produkte mit „AggregateRating“ auszuzeichnen, da es mutmaßlich die Wahrscheinlichkeit auf Rich-Ergebnis erhöht. Im Idealfall empfehlen wir also, die Auszeichnung grundlegend vorzunehmen.
- Zeile 19–24: Beinhaltet das Markup „offers“. Ähnlich wie bei bei „Brand“ (Zeile 10–13) wird auch hier ein anderer Typ als schlichter Text erwartet. Dieser kann erneut bei schema.org (https://schema.org/AggregateOffer) nachvollzogen werden. Haltet Euch ansonsten an die Grundlage, die bereits schon im Test-Tool für strukturierte Daten gegeben wurde. Verwendet beispielsweise kein Komma bei dem Preis, sondern einen Punkt.
- Zeile 25: Durch die geschlossene Klammer wird schließlich angegeben, dass die Auszeichnung vollständig ist.
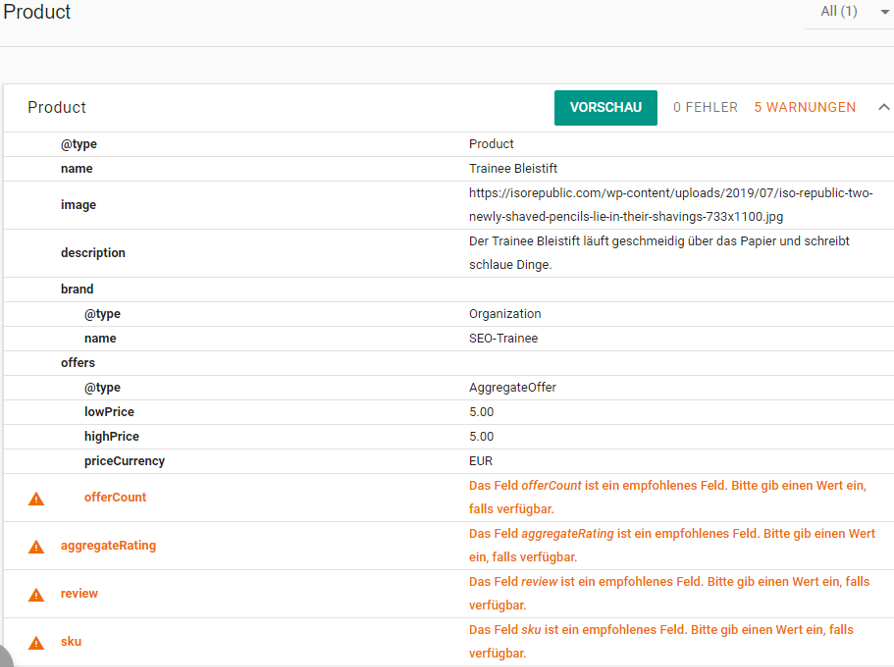
So sehen unsere strukturierten Daten nun aus

Im Test-Tool werden auf der rechten Seite Fehler und Warnungen angegeben. Fehler sollten in jedem Fall behoben werden, da ansonsten keine Rich-Ergebnisse dargestellt werden. Warnungen sind in der Regel optionale Informationen, die zusätzlich im Markup noch angegeben werden können. Ein Beispiel wäre „aggregateRating“, das für die Bewertung von Produkten hinterlegt werden kann.

Fazit
An dieser Stelle können wir kein Rich-Ergebnis von dem Produkt „Trainee Bleistift“ präsentieren. Der Leitfaden sollte wie gesagt das grundlegende Prinzip von strukturierten Daten erklären.
Generell gibt es durch die Layout-Anpassung in der Google-Bildersuche weitere Optimierungspotenziale für Bilder, die gerade für Produkte sehr interessant sein können. Mit strukturierten Daten können diese Potenziale genutzt werden. Wichtig ist hierbei, dass bei Änderungen von Produktinformationen, Preisen sowie Verfügbarkeiten immer die aktuellsten Informationen hinterlegt sind.
Google News
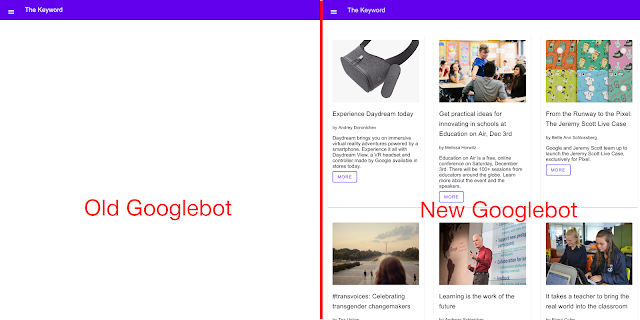
- Viele Test-Tools von Google laufen nun über Evergreen Chromium: In unserem Wochenrückblick KW 19 haben wir darüber berichtet, dass die Rendering Engine des Googlebots auf Chromium 75 umgestellt wurde. Nun gab Google in einem Blogpost bekannt, dass die Umstellung für viele Test-Tools erfolgt ist. Zu diesen Tools zählen der Mobile-Friendly-Test, das URL Inspection Tool der Search Console, der Rich-Result-Test sowie der AMP-Test. Durch das Update können die Tools nun auch Elemente wiedergeben, die JavaScript für die Ausführung benötigen. Indes kündigte Martin Splitt auf Twitter an, dass sowohl der Googlebot als auch die genannten Test-Tools bald auf Chromium 76 aktualisiert werden.

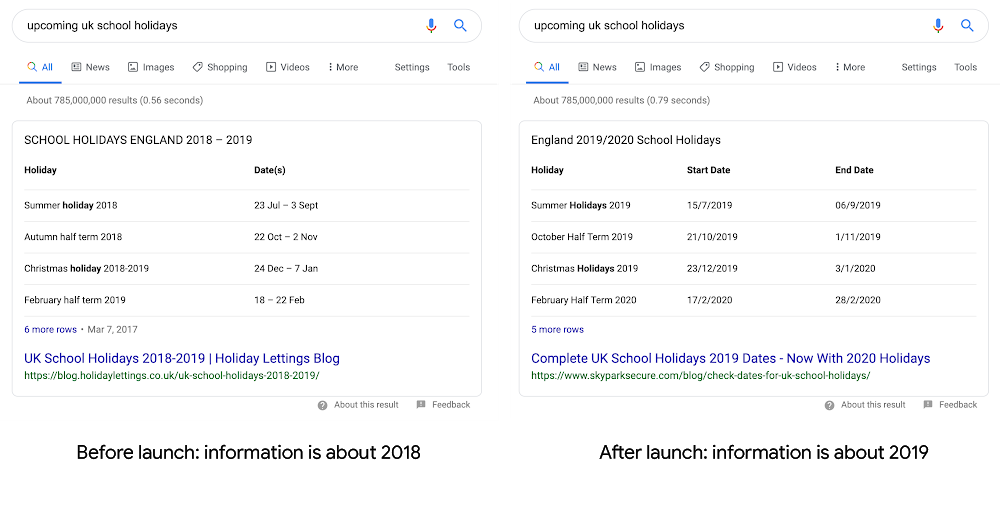
Google zeigt exemplarisch eine Wiedergabe durch den alten und mit den neuen Googlebot. ©Google - Freshness-Update für Featured Snippets: In einem Blogpost Ende vergangener Woche (KW 31) hat Google das Update bestätigt. Google verwendet seit Februar für die Zusammensetzung von Featured-Snippet-Ergebnissen einen neuen Algorithmus. Dieser soll Intentionen von Suchanfragen erkennen können, die für die Beantwortung besonders aktuelle Informationen voraussetzen. Wie dieser Algorithmus dies tut, geht aus dem Blogpost nicht hervor. Google liefert aber einige Beispiele, wie Featured-Snippets-Ergebnisse noch vor dem Update dargestellt wurden und wie Ihr sie seit Februar vorfinden könnt. Wenn Ihr alle Beispiele einsehen wollt, besucht den Blogpost. Hier ein kleiner Vorgeschmack.

Google erkennt seit Februar 2019 Suchintentionen, die nach besonderer Aktualität verlangen und passt daraufhin Featured Snippets an. ©Google - Alte Statements von Garry Illes tauchen in einem neuen Podcast auf: Die Statements stammen laut evolving SEO aus dem Jahr 2017 und beinhalten interessante Einblicke zu vielen unterschiedlichen Themen. Unter anderem hat sich Gary Illes zu dem Panda-Update geäußert, welches generell für die Qualitätssicherung der Suchergebnisse zuständig ist. Es untersucht Websites beispielsweise auf Duplicate Content, das Verhältnis zwischen Werbung und richtigen Inhalten oder auch, wie hoch der Anteil von Thin Content bei Websites ist. In dem Podcast spricht Illes davon, dass Google nicht einzelne Seiten, sondern ganze Websites bei dieser Qualitätsbewertung betrachtet und letztlich einen Score verteilt. Unterschreitet dieser Wert einen von Illes nicht näher definierten Wert, kann dies zum Entzug von Snippets führen.
- Monatliche Berichte in der Google Search Console: SEO-Suedwest berichtete darüber, dass Google ab sofort monatliche Berichte mit Leistungsdaten an Webmaster verschickt. Zu diesen KPIs zählen beispielsweise erreichte Klicks und Impressionen, aber auch neu eingeführte Kennzahlen wie unter anderem die Anzahl von Seiten mit ersten Impressionen. Lest Euch den Artikel durch, um zu erfahren, was außerdem in dem neuen Bericht enthalten ist.
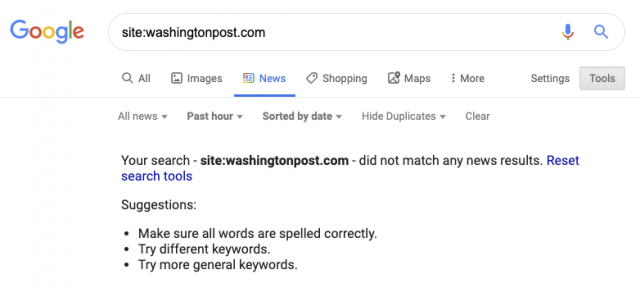
- Google hat erneut Indexierungsprobleme: Seroundtable berichtet, dass Google aktuell erneut Indexierungsproblemen hat. Insbesondere News-Seiten sind von diesem Problem betroffen. Google selbst äußerte sich über Twitter, dass aktuell an der Lösung des Problems gearbeitet wird.

Beispielsweise die Website der Washington Post kann aktuell nicht indexiert werden. ©Seroundtable - GA: Reports für Web + App Property ab sofort verfügbar: Bereits letzte Woche haben wir über die neue Property-Möglichkeit berichtet. In einem weiteren Beitrag von GanalyticsBlog werden nun dazu passenden Reports vorgestellt. Klickt auf den Blogbeitrag, um zu erfahren, welche Möglichkeiten mit den neuen Reports abgebildet werden können.
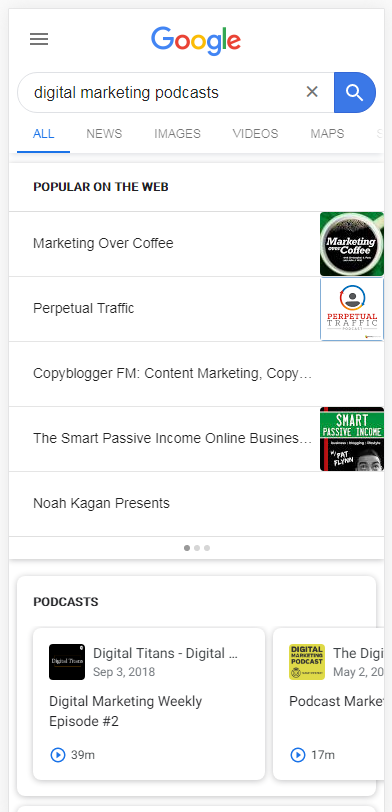
- Podcast werden sichtbarer in den mobilen SERPs: Diese Entwicklung konnte Glenn Gabe beobachteten und teilte diese auf Twitter.

Größere Rich-Ergebnisse erscheinen nun in den mobilen SERPs. ©Glenn Gabe
Vermischtes
- Nicht die höchste Bewertung sorgt bei Unternehmen für den höchsten Umsatz: Dies geht aus einer Studie des Software-Unternehmens Womply hervor. Demnach sollen bei einer gängigen 5-Sterne-Bewertung hinsichtlich der Umsatzgenerierung nicht Unternehmen am besten abschneiden, die die beste Bewertung erhalten, sondern Firmen, deren Bewertung zwischen 3.5 und 4.5 Sternen liegt. Grundlage der Studie waren mehr als 200.000 kleine bis mittelständische amerikanische Unternehmen, die aus unterschiedlichen Branchen und verschiedenen Regionen stammen. Ladet Euch die Studie herunter, um noch mehr Insights erhalten zu können.
- Server Side Rendering (SSR) bei AMP-Seiten nun möglich: Dies geht aus einem aktuellen Blog-Beitrag von AMP Open Source Project hervor. SSR soll AMP-Seiten ermöglichen, die Ladegeschwindigkeit um bis zu 50 % zu erhöhen. Insbesondere der Aspekt first-contentful-paint times (FCP) soll durch SSR verbessert werden. Bei FCP handelt es sich um die Zeitspanne, die eine Website benötigt, um die ersten Inhalte dem Nutzer darstellen zu können. Wie genau der Prozess funktioniert und wie Ihr die Technik für Euch nutzen könnt, erfahrt Ihr im Artikel.
Unsere Tipps der Woche
- Webinar zu Backlinks von Bloofusion: Links sind nach wie vor ein wichtiges SEO-Thema, welches oft von Marketingverantwortlichen unterschätzt wird. Bloofusion hat nun ein Webinar zu den Qualitätskriterien von Links veröffentlicht. Sehenswert, wie wir finden. Viel Spaß bei Eurem Link-Aufbau!
- Gewinnspiel von Seobility: Das Analyse-Tool feiert, denn die Marke von 100.000 Nutzern konnte geknackt werden! Wir sagen herzlichen Glückwunsch! Zur Feier des Tages verlost Seobility tolle Preise. Unter anderem könnt 10 XXL Premium Accounts und weitere Sachpreise gewinnen. Besucht den Facebook-Post, um an der Aktion teilzunehmen.
Wir wünschen Euch ein schönes und erholsames Wochenende!
Janek und die SEO-Trainees




