Ihr wollt strukturierte Daten nutzen, wisst aber nicht, wie’s geht? Lest unseren neuen Wochenrückblick, um zu erfahren, wie es funktioniert, und was es Neues von Google gibt.
Wie Ihr strukturierte Daten (JSON-LD) korrekt implementiert

Der Begriff „strukturierte Daten“, auf Englisch „Structured Data“, bezeichnet die systematische Strukturierung von Daten. Ein Website-Inhaber kann mithilfe strukturierter Daten Inhalte auf seiner Domain näher auszeichnen. Die Crawler der Suchmaschinen erhalten dann aufgrund der strukturierten Daten ein besseres Verständnis von den Elementen auf der Website und können die darin enthaltenen Informationen in Rich Snippets verarbeiten.
Strukturierte Daten sind zwar kein Rankingfaktor, können aber einem besseren Ranking zuträglich sein. Wenn Suchmaschinen Inhalte einer Webseite besser verstehen, können sie diesen auch bei einer Suchanfrage mehr Bedeutung beziehungsweise Relevanz zumessen. Betreibt Ihr zum Beispiel einen Shop, könnt Ihr den Suchmaschinen mithilfe strukturierter Daten noch spezifischer mitteilen, ob es sich auf den jeweiligen Webseiten um eine Produktdetailseite, eine Stellenausschreibung oder aber um ein lokales Unternehmen handelt.
Für die Implementierung strukturierter Daten stehen Euch verschiedene Markup-Formate (Markup auf Deutsch „Textauszeichnung“) zur Auswahl. Google empfiehlt, JSON-LD für strukturierte Daten zu verwenden. JSON steht für „JavaScript Object Notation“, LD für „Linked Data“.
In diesem Wochenrückblick geben wir Euch einen Leitfaden, wie Ihr durch die Syntax von JSON-LD durchsteigen könnt und welche Möglichkeiten Ihr habt, die Auszeichnungen korrekt zu implementieren. Inspiriert ist das heutige Top-Thema von MOZ’s SEO’s Guide to Writing Structured Data (JSON-LD).
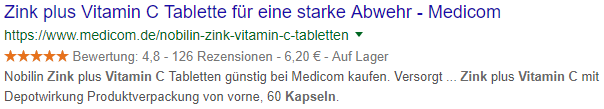
Rich Snippets in den SERPs
Werden die Daten korrekt implementiert, können Suchmaschinen aus den darin enthaltenen Informationen sogenannte Rich Snippets generieren. In Rich Snippets werden dem Nutzer neben URL, Title und Description in den SERPs weitere Informationen angezeigt. Rich Snippets nehmen in den SERPs mehr Raum ein, was wiederum zu einer höheren Click Through Rate (CTR) führen kann. Im Falle eines Shops können das beispielsweise Kundenbewertungen in Form von Sternchen, Preisinformationen zu Produkten oder sogar eine Suchfunktion sein.

Nutzer können damit bereits im Voraus entscheiden, ob die in den SERPs gezeigte Webseite für ihre weitere Suche relevant ist. Die Auszeichnung mittels strukturierter Daten garantiert Euch aber nicht, dass Google Eure Inhalte in Form eines Rich Snippets darstellt – nachzulesen in den Google Richtlinien für strukturierte Daten. Umgekehrt bedeutet das Fehlen strukturierter Daten nicht, dass keine Rich Snippets generiert werden. Beispiele für korrekte Auszeichnungen findet Ihr auf der Plattform schema.org.

Verständnis der Syntax von JSON-LD
Schema.org ist ein gemeinschaftliches, kostenfreies und fortlaufendes Projekt mit dem Ziel, Schemas für strukturierte Daten im Internet bereitzustellen. Das Projekt wurde 2011 von Google, Microsoft, Yahoo und Yandex gegründet. Die Auszeichnung der Daten nach schema.org unterstützt die Formate RDFa, Microdata und JSON-LD. Derzeit verwenden über 10 Millionen Websites strukturierte Daten nach schema.org. Die einheitlichen Markup-Richtlinien von schema.org bieten den Vorteil, dass ausgezeichnete strukturierte Daten von vielen gängigen Suchmaschinen interpretiert werden können.
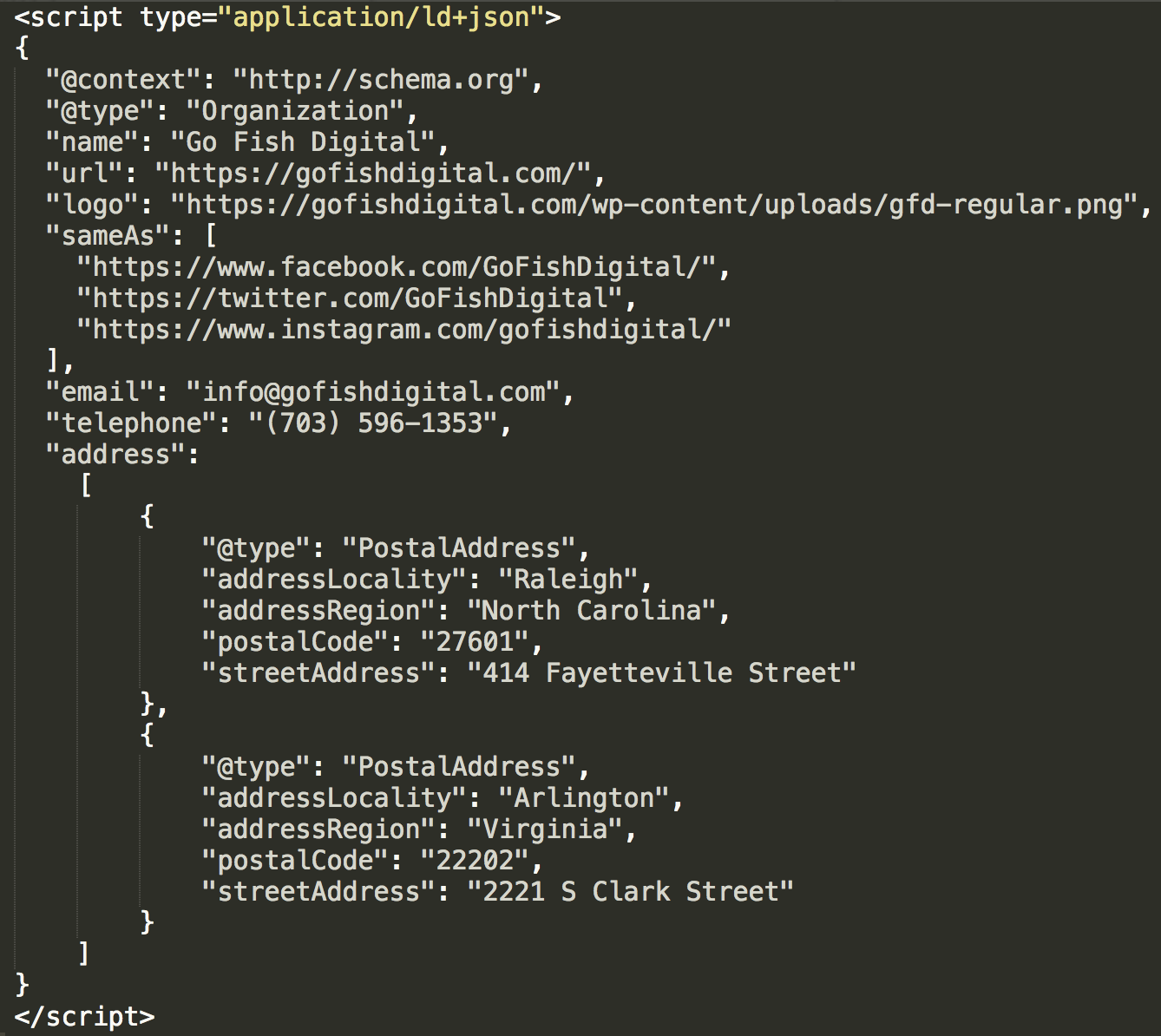
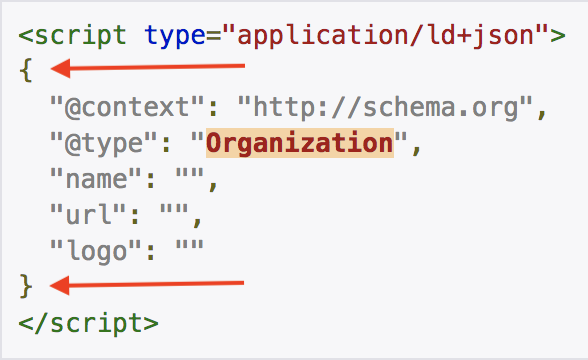
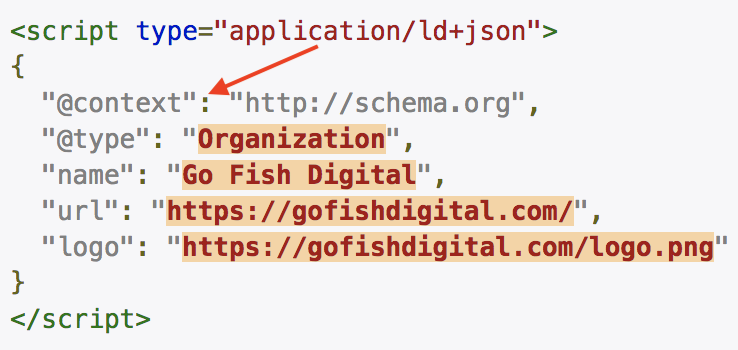
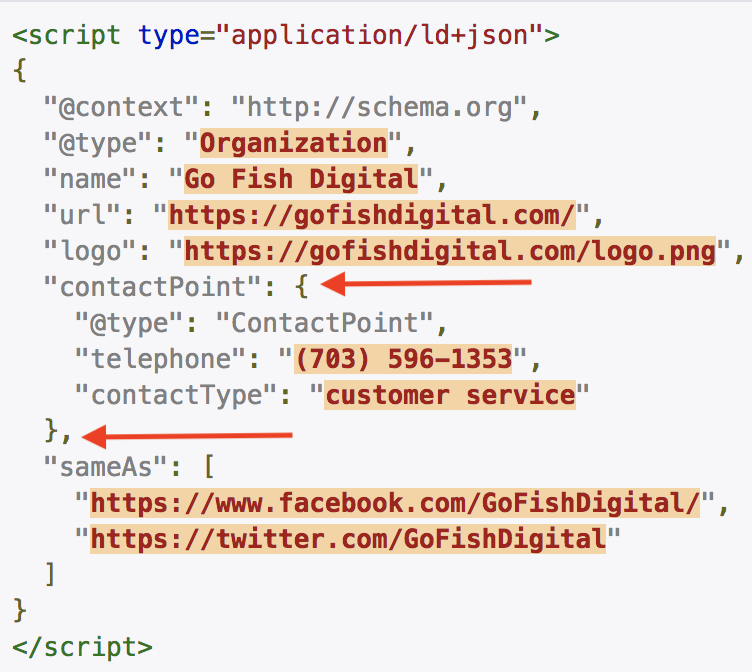
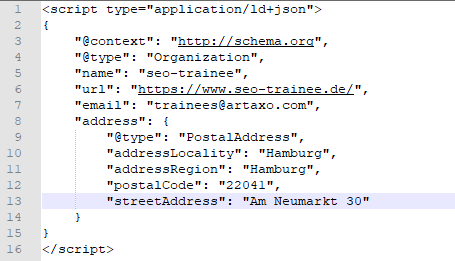
Im Nachfolgenden geht es vor allem darum, die Syntax von JSON-LD zu verstehen und für das Tagesgeschäft als SEO nützliche Tipps mitzunehmen. Denn, wie an anderer Stelle bereits erwähnt, empfiehlt Google, JSON-LD für strukturierte Daten zu verwenden. Im Wesentlichen besteht die Syntax aus sogenannten Namen-Wert-Paaren, „name-value pairs“ auf Englisch. Ebenfalls ist die Type-Auszeichnung wichtig, die auf den beinhaltenden Content-Type eingeht. Aber beginnen wir von Anfang an: Die Auszeichnungen werden innerhalb des <script>-Elementes mit geschweiften Klammern umschlossen.

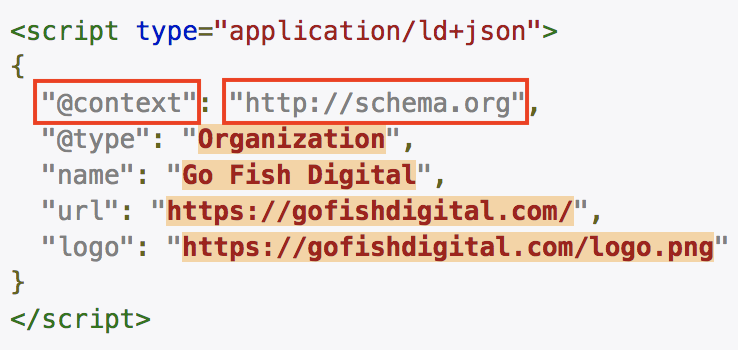
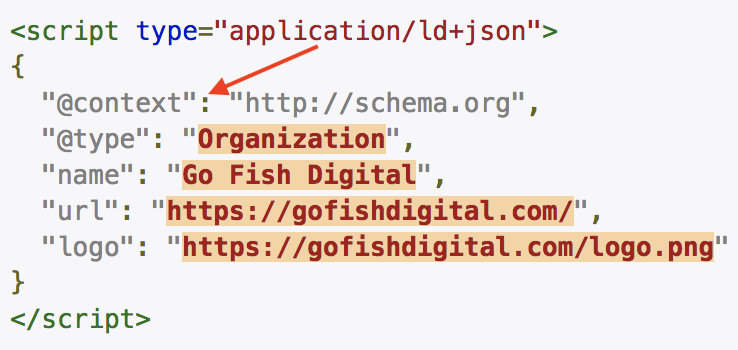
Alle Auszeichnungen, die Ihr vornehmen wollt, setzt Ihr in diese beiden geschweiften Klammern. Damit Ihr bei der Verschachtelung im HTML-Code nicht den Überblick verliert, solltet Ihr zusammengehörige Auszeichnungen einrücken. Jedes Mal, wenn Ihr Schlüsselwörter setzt (@context, @type usw.), ein Namenselement („url“) und den dazugehörige Wert „https://gofishdigital.com/“ (der Wert „url“ ist also im Sinne der angegebenen URL zu verstehen), setzt Ihr Anführungszeichen. Die Doppelpunkte dienen zur Trennung.


Kommas verwendet Ihr, wenn Ihr mehrere Namen-Wert-Paare hintereinanderschalten wollt. Nach dem Wert „logo“ folgt kein Komma, da keine zusätzlichen Informationen folgen.

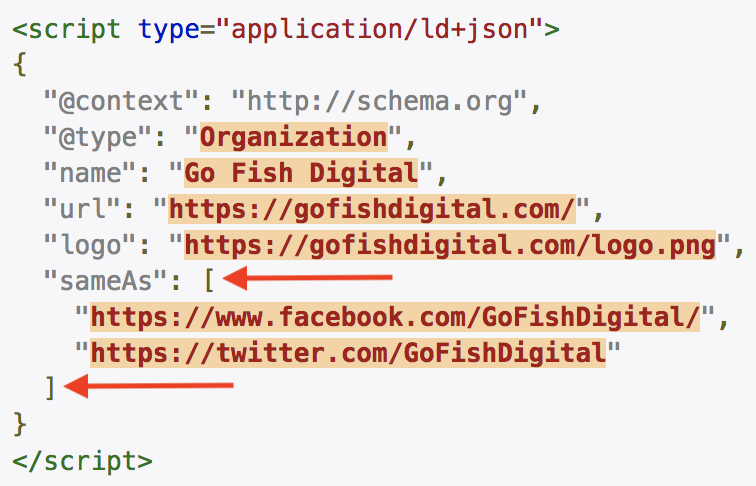
Wenn Ihr ein Namenselement habt, in diesem Fall „sameAs“, dem Ihr mehrere Werte zuweisen wollt (hier eine Facebook- und Twitter-URL), kennzeichnet Ihr das mit einer öffnenden eckigen Klammer und einer schließenden eckigen Klammer. Diese Art der Reihung von Werten nennt sich JSON-Array.

Mit geschweiften Klammern könnt Ihr außerdem auch ein Namenselement erweitern (hier hilft Einrücken, um den Überblick nicht zu verlieren). In diesem Beispiel werden alle näheren Informationen zu „contactPoint“ eingerückt.

Manuelle Implementierung von JSON-LD
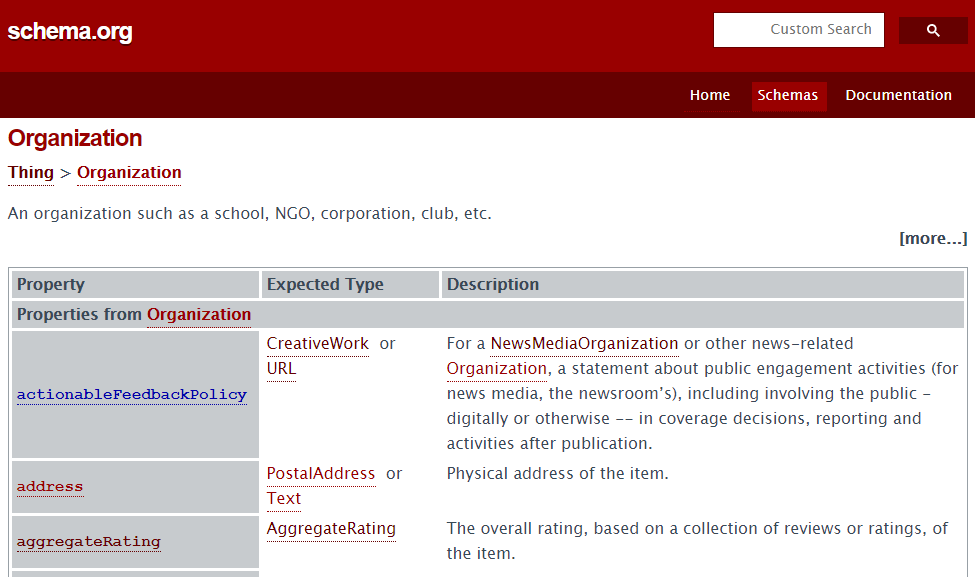
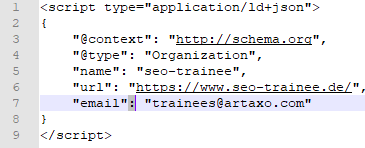
Wenn Ihr strukturierte Daten manuell implementieren wollt, benötigt Ihr zunächst einmal einen Texteditor (Tipp: Holt Euch den kostenfreien Editor Notepad++). Denkt dran, zuerst Eure Datei als „JSON file (*.json)“ abzuspeichern. Geht dann auf schema.org und wählt zum Beispiel den Markup-Typ „Organization“ aus. Hier ist @type also „Organization“.
In der dunkelgrauen Spalte findet Ihr dann zum Beispiel das zu diesem Markup-Typ passende Namenselement „email“. Der „Excepted Type“ ist eine Anforderung an den zu übergebenden Wert. Die Beschreibung in der rechten Spalte erläutert noch einmal näher, wofür das Element steht.


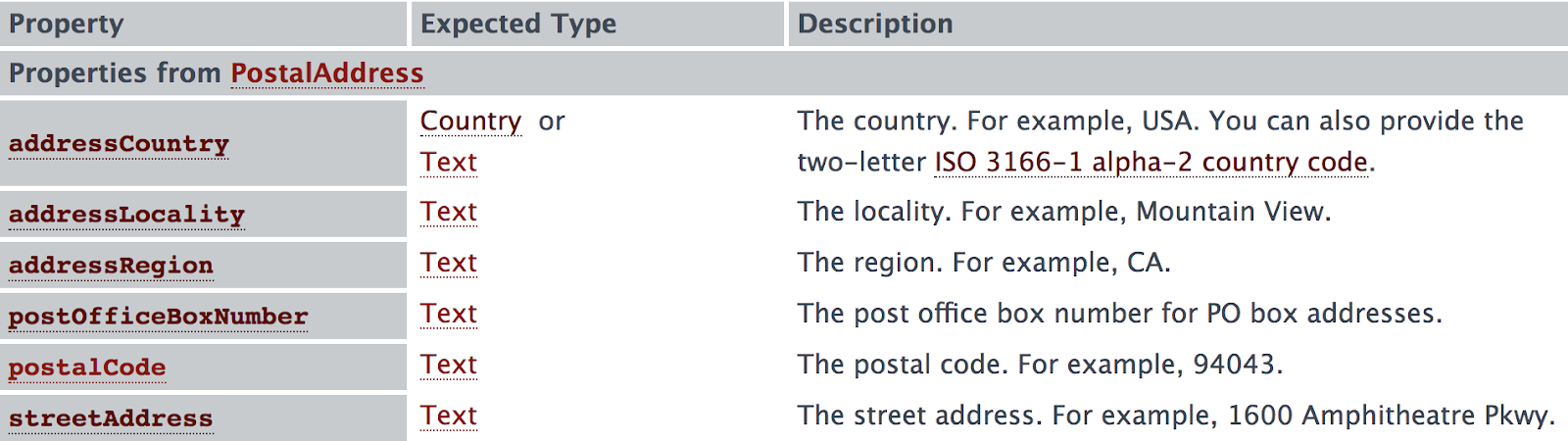
Wenn man jetzt eine Anschrift hinzufügen möchte, sieht man nun, dass einem schema.org zwei Möglichkeiten gibt, „PostalAddress“ oder „Text“. Begibt man sich auf „PostalAdress“, landet man auf noch spezifischeren Namenselementen. Deswegen empfiehlt es sich, noch konkreter zu werden und zu verschachteln.


Das Ganze könnt Ihr noch erweitern, zum Beispiel um eine Telefonnummer und ähnliches. Ist Euer Schnipsel fertiggestellt, kopiert Ihr diesen und setzt ihn in den <head>-Bereich des HTML-Dokumentes Eurer Seite. Ihr solltet unbedingt das Markup abschließend mit dem Google Structured Data Testing Tool prüfen. Im Übrigen wurde im Januar 2019 in einem Webmaster Hangout empfohlen, strukturierte Daten nicht auf jeder Seite einzubinden, sondern nur auf einzelnen, bei denen es passt. Das Ausgezeichnete sollte sich auch im Content wiederfinden. Man kann sich die Arbeit aber vereinfachen, wenn man auf Tools zurückgreift.
Auszeichnungen via Tools, Plugins oder Generatoren
Neben der manuellen Implementierung könnt Ihr Generatoren heranziehen, die Euch ein Schema Markup automatisch generieren, zum Beispiel Schema App für JSON-LD oder Googles Markup-Helper. Da vom Generator erzeugte Markups aber fehleranfällig sind, empfiehlt es sich auch hier, die erzeugten Markups unbedingt durch ein Tool zu validieren. Eine Reihe von Generatoren bieten Euch auch als letzten Schritt die Prüfung der erzeugten Markups durch Googles Structured Data Testing an.
Seit der Version 11.0 von Screaming Frog SEO Spider könnt Ihr Euch dort ebenfalls strukturierte Daten anzeigen und überprüfen lassen. Achtung: Im Screaming Frog müsst Ihr diese Funktion in der Configuration einschalten. Configuration -> Spider -> Advanced -> Structured Data. Dort einfach die Häkchen setzen. Falls Ihr Fragen zu dem Thema habt, schaut in unserem letzten Wochenrückblick vorbei.
Eine andere Möglichkeit ist es, Plugins im CMS zu nutzen. Aber Achtung: Plugins müssen aktualisiert werden, können die Ladezeit der Webseite erhöhen etc. Lange Zeit haben SEOs außerdem empfohlen, mithilfe des Google Tag Managers strukturierte Daten zu setzen. Im Juli 2018 hatte John Mueller auf Twitter aber davon abgeraten, den Google Tag Manager für strukturierte Daten zu nutzen.
Fazit
Für die korrekte Implementierung strukturierter Daten (JSON-LD) könnt Ihr auf verschiedene Hilfsmittel zurückgreifen. Als SEO ist es aber sicherlich hilfreich, wenn man sich nicht blindlings auf Tools, Generatoren oder Plugins verlassen muss, sondern die Grundzüge der Syntax von JSON-LD versteht, und auch in der Lage ist, schema.org zu interpretieren und, wenn es sein muss, auch umzusetzen.
Google News
- Inhalte hinter Tabs auf mobilen Webseiten tauchen nicht in SERP-Snippets auf: In einem Google Webmaster Hangout hat John Mueller erklärt, dass Inhalte mobiler Webseiten, die hinter Tabs liegen, nicht in den SERPs angezeigt werden. Für das Ranking und die Indexierung nutzt Google die Inhalte aber. Dies habe mit der Erwartungshaltung der Nutzer zutun. Wenn ein Nutzer auf ein Snippet klickt, erwarte er, dass auf der Seite die entsprechenden Inhalte zu sehen sind. Inhalte, die sich hinter Tabs verstecken, sind aber nur durch zusätzliche Klicks erreichbar.
- Google aktualisiert die Search Quality Guidelines: Google hat die Search Quality Evaluator Guidelines geringfügig ergänzt. Die Änderungen deuten an, dass nun E-A-T mehr mit Page Quality gleichgesetzt wird, wie auf seo-united.de nachzulesen ist. Ihr könnt die Richtlinien dazu nutzen, um zu prüfen, was Google unter gutem Content versteht und Euren Content dahingehend optimieren. Google beschäftigt weltweit Qualitätsbewerter für die Google-Suche, sogenannte Search Quality Raters. Ihre Aufgabe ist es, nach bestimmten Begriffen zu suchen und daraufhin die Qualität der Ergebnisse auf der ersten Seite zu diesen Suchanfragen zu bewerten. Für Rankings spielen diese Bewertungen nur indirekt eine Rolle. Google nutzt die Bewertungen, um den Suchalgorithmus zu verbessern. Seit einiger Zeit hat Google die Richtlinien, auf dessen Grundlage die Bewertungen vorgenommen werden, öffentlich zugänglich gemacht.
- Update des Googlebots auf Chromium 74 wirkt sich auf Infinite Scrolling aus: In einem Webmaster Hangout erklärte Martin Splitt, dass durch das Update des Googlebots (Chromium 74 als Rendering Engine) man besser mit Webseiten umgehen könne, auf denen Infinite Scrolling eingesetzt wird. Unter Infinite Scrolling versteht man eine Trefferliste, die automatisch erweitert wird. Gegenstück dazu ist die Pagination.
- Wortanzahl kein Kriterium für Indexierung: John Mueller hat auf Twitter gesagt, dass die Wortanzahl kein Kriterium bei der Indexierung ist. Damit unterstrich er noch einmal seine Aussage aus dem letzten Jahr auf Twitter, dass die Wortanzahl als Indiz zur Qualitätsbewertung keinen Sinn ergebe.
Vermischtes
- Keywords der Konkurrenz analysieren: Auf searchenginejournal.com könnt Ihr Euch durchlesen, wie Ihr Euch die Keywords Eurer Konkurrenz zunutze machen könnt. Zum Beispiel könnt Ihr gezielt nach Keywords suchen, für die Euer Wettbewerber im Gegensatz zu Euch rankt.
- Leitfaden für GoogleAds: Wie funktioniert Google Ads? Auf dem Blog hubspot.de könnt Ihr Euch einen umfassenden Leitfaden zu Google Ads durchlesen. Je besser Eure Anzeigenkampagne ist, desto mehr Klicks werden generiert und das erhöht wiederum die Wahrscheinlichkeit, dass daraus neue Leads oder Kunden werden. Zeit also, sich damit zu befassen, was Ihr konkret verbessern könnt.
- Google entzieht Huawei die Android-Lizenz: Google hat dem chinesischen Konzern Huawei die Android-Lizenz entzogen – als Reaktion auf ein Dekret von US-Präsident Donald Trump. Trump hatte den nationalen Notstand in der Telekommunikation ausgerufen und Huawei auf die schwarze Liste gesetzt. Falls Ihr ein Huawei nutzt, schaut bei dem GoogleWatchBlog Dort hat Euch Jens eine lange Liste von Fragen und Antworten zu diesem Thema zusammengestellt.
- Mit Meme Marketing an die Spitze der Billboard Charts: Auf omr.com könnt Ihr Euch die Erfolgsgeschichte von dem Rapper Lil Nas, bürgerlich Montero Hill, durchlesen, und wie er es mit Meme Marketing geschafft hat, den Song „Old town road“ auf Twitter bis nach oben zu pushen.
Unsere Tipps der Woche
- Dark Mode jetzt für Google Calendar und Keep bei Android: Google bietet nun für noch mehr Produkte den Dark Mode an, wie onlinemarketing.de berichtete. Über die allgemeinen Einstellungen könnt Ihr den dunkelgrauen Hintergrund bei beiden Apps einstellen.
- Happy birthday SEO-Trainee.de! Schaut bei unserem Gewinnspiel vorbei und sahnt tolle Preise ab!
Ein schönes Wochenende wünschen Euch
Laura und die SEO-Trainees




